1 文本
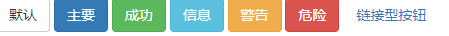
以下不同的类展示了不同的文本颜色。如果文本是个链接鼠标移动到文本上会变暗:
Class
说明
.text-muted
“text-muted” 类的文本样式
.text-primary
“text-primary” 类的文本样式
.text-success
“text-success” 类的文本样式
.text-info
“text-info” 类的文本样式
.text-warning
“text-warning” 类的文本样式
.text-danger
“text-danger” 类的文本样式
<p class="text-muted">text-muted 效果</p>
<p class="text-primary">text-primary 效果</p>
<p class="text-success">text-success 效果</p>
<p class="text-info">text-info 效果</p>
<p class="text-warning">text-warning 效果</p>
<p class="text-danger">text-danger 效果</p>

2 背景
以下不同的类展示了不同的背景颜色。 如果文本是个链接鼠标移动到文本上会变暗:
Class
说明
.bg-primary
表格单元格使用了 “bg-primary” 类
.bg-success
表格单元格使用了 “bg-success” 类
.bg-info
表格单元格使用了 “bg-info” 类
.bg-warning
表格单元格使用了 “bg-warning” 类
.bg-danger
表格单元格使用了 “bg-danger” 类
<p class="bg-primary">bg-primary 背景</p>
<p class="bg-success">bg-primary 背景</p>
<p class="bg-info">bg-primary 背景</p>
<p class="bg-warning">bg-primary 背景</p>
<p class="bg-danger">bg-primary 背景</p>

3 其他
Class
说明
.pull-left
元素浮动到左边
.pull-right
元素浮动到右边
.center-block
设置元素为 display:block 并居中显示
.clearfix
清除浮动
.show
强制元素显示
.hidden
强制元素隐藏
.sr-only
除了屏幕阅读器外,其他设备上隐藏元素
.sr-only-focusable
与 .sr-only 类结合使用,在元素获取焦点时显示(如:键盘操作的用户)
.text-hide
将页面元素所包含的文本内容替换为背景图
.close
显示关闭按钮
.caret
显示下拉式功能
3.1 关闭图标
使用通用的关闭图标来关闭模态框和警告框。使用 class close 得到关闭图标。
<p>
<button type="button" class="close" aria-hidden="true">×</button>
</p>

属性 aria-hidden="true" 用于保持模态窗口不可见,直到触发器被触发为止(比如点击相关按钮)。
× 表示的是乘号。
3.2 插入符
使用插入符表示下拉功能和方向。使用带有 class caret 的 <span> 元素得到该功能。
<p>下拉或方向
<span class="caret"></span>
</p>

3.3 快速浮动
可以分别使用 class pull-left 或 pull-right 来把元素向左或向右浮动。下面的实例演示了这点。
<div class="pull-left">左边</div>
<div class="pull-right">右边</div>

如需对齐导航栏中的组件,请使用 .navbar-left 或 .navbar-right 代替。
3.4 内容居中
使用 class center-block 来居中元素。
<div class="row">
<div class="center-block" "width:200px;background-color:#ccc;">
center-block 效果
</div>
</div>

3.5 清除浮动
如需清除元素的浮动,请使用 .clearfix class。
<div class="clearfix"
"background: #D8D8D8;border:1px solid #000;padding: 10px;">
<div class="pull-left" "background:#58D3F7">
左边
</div>
<div class="pull-right" "background:#DA81F5">
右边
</div>
</div>


3.6 显示和隐藏内容
可以通过使用 class .show 和 .hidden 来强行设置元素显示或隐藏(包括屏幕阅读器)。
<div class="row" "padding: 91px 100px 19px 50px;">
<div class="show" "left-margin:10px;width:300px;background-color:#ccc;">
show class
</div>
<div class="hidden" "width:200px;background-color:#ccc;">
hide class
</div>
</div>


3.7 屏幕阅读器
可以通过使用 class .sr-only 来把元素对所有设备隐藏,除了屏幕阅读器。
<div class="row" "padding: 91px 100px 19px 50px;">
<form class="form-inline" role="form">
<div class="form-group">
<label class="sr-only" for="email">email 地址</label>
<input type="email" id="email" class="form-control" placeholder="email 地址">
</div>
<div class="form-group">
<label class="sr-only" for="pass">密码</label>
<input type="password" id="pass" class="form-control" placeholder="密码">
</div>
</form>
</div>

在这里,我们看到两个 input 类型的 label 标签都带有 class sr-only,因此标签将只对屏幕阅读器可见。