任何带有 class .btn 的元素都会继承圆角灰色按钮的默认外观。但是 Bootstrap 提供了一些选项来定义按钮的样式,具体如下表所示:
以下样式可用于<a>,<button>,或 <input> 元素上:
class
说明
.btn
添加基本样式
.btn-default
默认/标准按钮
.btn-primary
原始按钮样式(未被操作)
.btn-success
表示成功的动作
.btn-info
用于要弹出信息的按钮
.btn-warning
需要谨慎操作的按钮
.btn-danger
危险动作的按钮操作
.btn-link
让按钮看起来像个链接 (仍然保留按钮行为)
.btn-lg
大按钮
.btn-sm
小按钮
.btn-xs
超小按钮
.btn-block
块级按钮(拉伸至父元素100%的宽度)
.active
按钮被点击
.disabled
禁用按钮
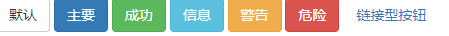
下面的实例演示了上面所有的按钮 class:
<button type="button" class="btn btn-default">默认</button>
<button type="button" class="btn btn-primary">主要</button>
<button type="button" class="btn btn-success">成功</button>
<button type="button" class="btn btn-info">信息</button>
<button type="button" class="btn btn-warning">警告</button>
<button type="button" class="btn btn-danger">危险</button>
<button type="button" class="btn btn-link">链接型按钮</button>
结果如下所示:

1 按钮大小
下表列出了获得各种大小按钮的 class:
class
说明
.btn-lg
按钮看起来比较大
.btn-sm
按钮看起来比较小
.btn-xs
按钮看起来特别小
.btn-block
创建块级的按钮,会横跨父元素的全部宽度
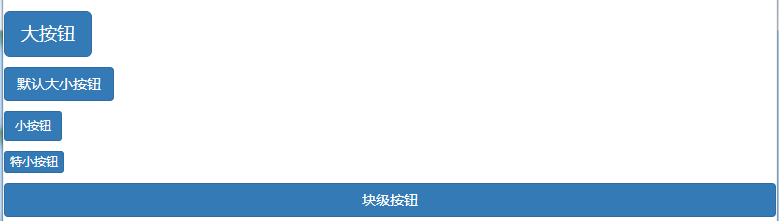
下面的实例演示了上面所有的按钮 class:
<p>
<button type="button" class="btn btn-primary btn-lg">大按钮</button>
</p>
<p>
<button type="button" class="btn btn-primary">默认大小按钮</button>
</p>
<p>
<button type="button" class="btn btn-primary btn-sm">小按钮</button>
</p>
<p>
<button type="button" class="btn btn-primary btn-xs">特小按钮</button>
</p>
<p>
<button type="button" class="btn btn-primary btn-block">块级按钮</button>
</p>
结果如下所示:

2 按钮状态
Bootstrap 提供了激活、禁用等按钮状态的 class,下面将进行详细讲解。
2.1 激活状态
按钮在激活时将呈现为被按压的外观(深色的背景、深色的边框、阴影)。
下表列出了让按钮元素和锚元素呈激活状态的 class:
元素
Class
按钮元素
添加 .active class 来显示它是激活的。
锚元素
添加 .active class 到 <a> 按钮来显示它是激活的。
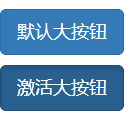
下面的实例演示了这点:
<p>
<button type="button" class="btn btn-primary btn-lg">默认大按钮</button>
</p>
<p>
<button type="button" class="btn btn-primary btn-lg active">激活大按钮</button>
</p>
结果如下所示:

2.2 禁用状态
当您禁用一个按钮时,它的颜色会变淡 50%,并失去渐变。
下表列出了让按钮元素和锚元素呈禁用状态的 class:
元素
Class
按钮元素
添加 disabled 属性 到 <button> 按钮。
锚元素
添加 disabled class 到 <a> 按钮。
下面的实例演示了这点:
<p>
<button type="button" class="btn btn-primary btn-lg">大按钮</button>
<button type="button" class="btn btn-primary btn-lg" disabled="disabled">禁用大按钮</button>
</p>
<p>
<a href="#" class="btn btn-primary btn-lg">链接按钮</a>
<a href="#" class="btn btn-primary btn-lg disabled">禁用链接按钮</a>
</p>
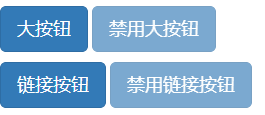
结果如下所示:

3 按钮标签
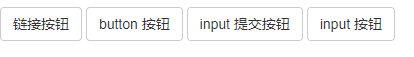
您可以在 <a>、<button> 或 <input> 元素上使用按钮 class。但是建议您在 <button> 元素上使用按钮 class,避免跨浏览器的不一致性问题。
下面的实例演示了这点:
<a class="btn btn-default" href="#">链接按钮</a>
<button type="submit" class="btn btn-default">button 按钮</button>
<input type="submit" class="btn btn-default" value="input 提交按钮">
<input type="button" class="btn btn-default" value="input 按钮">
结果如下所示: