Bootstrap 通过一些简单的 HTML 标签和扩展的类即可创建出不同样式的表单。
1 表单布局
Bootstrap 提供了下列类型的表单布局:
* 垂直表单(默认)
* 内联表单
* 水平表单
1.1 垂直或基本表单
基本的表单结构是 Bootstrap 自带的,个别的表单控件自动接收一些全局样式。下面列出了创建基本表单的步骤:
向父 <form> 元素添加 role="form"。
把标签和控件放在一个带有 class .form-group 的 <div> 中。这是获取最佳间距所必需的。
向所有的文本元素<input>、<textarea> 和<select>添加 class ="form-control"。
<form role="form">
<div class="form-group">
<label for="name">名称</label>
<input type="text" class="form-control" id="name" placeholder="请输入名称">
</div>
<div class="form-group">
<label for="inputFile">附件</label>
<input type="file" id="inputFile">
<p class="help-block">只能为 pdf 格式</p>
</div>
<div class="checkbox">
<label>
<input type="checkbox">请打勾
</label>
</div>
<button type="submit" class="btn btn-default">提交</button>
</form>
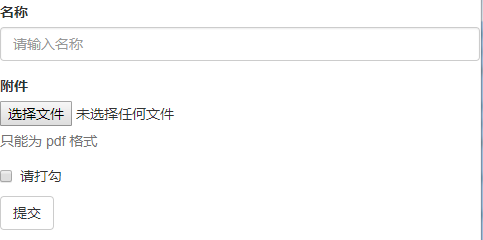
结果如下所示:

1.2 内联表单
如果需要创建一个表单,它的所有元素是内联的,向左对齐的,标签是并排的,请向 <form> 标签添加 class .form-inline。
<form class="form-inline" role="form" >
<div class="form-group">
<label for="name2">名称</label>
<input type="text" class="form-control" id="name2" placeholder="请输入名称">
</div>
<div class="form-group">
<label for="inputFile2" class="sr-only">附件</label>
<input type="file" id="inputFile2">
</div>
<div class="checkbox">
<label>
<input type="checkbox">请打勾
</label>
</div>
<button type="submit" class="btn btn-default">提交</button>
</form>
注意: 这里针对文件选择框的 label ,添加了 .sr-only,隐藏了 label 文本,这样可以让表单排的更整齐。
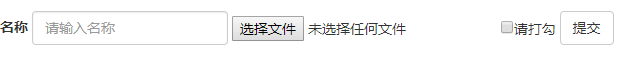
结果如下所示:

默认情况下,Bootstrap 中的 input、select 和 textarea 有 100% 宽度。在使用内联表单时,您需要在表单控件上设置一个宽度。
使用 class .sr-only,您可以隐藏内联表单的标签。
1.3 水平表单
水平表单与其他表单不仅标记的数量上不同,而且表单的呈现形式也不同。如需创建一个水平布局的表单,请按下面的几个步骤进行:
向父 <form> 元素添加 class .form-horizontal。
把标签和控件放在一个带有 class .form-group 的 <div> 中。
向标签添加 class .control-label。
<form class="form-horizontal" role="form">
<div class="form-group">
<label for="name3" class="col-sm-2 control-label">名称</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="name3" placeholder="请输入名称">
</div>
</div>
<div class="form-group">
<label for="inputFile3" class="col-sm-2 control-label">附件</label>
<div class="col-sm-10">
<input type="file" id="inputFile3">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox">请打勾
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">提交</button>
</div>
</div>
</form>
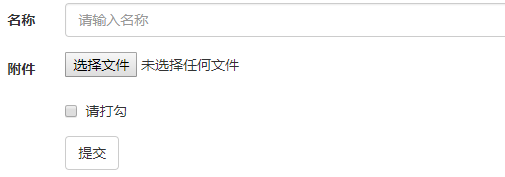
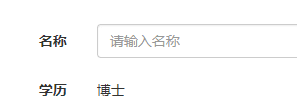
结果如下所示:

水平表单与垂直表单的区别是:水平表单的标签与控件是并排的,而在垂直表单中,它们是垂直排列的。
另外:这里为某些控件加了 class .col-sm-offset-2,让它们向右偏移 2 个栅格,这里排列更美观。
2 支持的表单控件
Bootstrap 支持最常见的表单控件,主要是 input、textarea、checkbox、radio 和 select。
2.1 输入框(Input)
最常见的表单文本字段是输入框 input。用户可以在其中输入大多数必要的表单数据。Bootstrap 提供了对所有原生的 HTML5 的 input 类型的支持,包括:text、password、datetime、datetime-local、date、month、time、week、number、email、url、search、tel 和 color。适当的 type 声明是必需的,这样才能让 input 获得完整的样式。
<form role="form">
<div class="form-group">
<label for="name">标签</label>
<input type="text" class="form-control" placeholder="文本输入">
</div>
</form>
结果如下所示:

2.2 文本框(Textarea)
当您需要进行多行输入的时,则可以使用文本框 textarea。必要时可以改变 rows 属性(较少的行 = 较小的盒子,较多的行 = 较大的盒子)。
<form role="form">
<div class="form-group">
<label for="name">文本框</label>
<textarea class="form-control" rows="3"></textarea>
</div>
</form>
结果如下所示:

2.3 复选框(Checkbox)和单选框(Radio)
复选框和单选按钮用于让用户从一系列预设置的选项中进行选择。
当创建表单时,如果您想让用户从列表中选择若干个选项时,请使用 checkbox。如果您限制用户只能选择一个选项,请使用 radio。
对一系列复选框和单选框使用 .checkbox-inline 或 .radio-inline class,控制它们显示在同一行上。
下面的实例演示了这两种类型(默认和内联):
<h3>复选框(Checkbox)和单选框(Radio)【默认】</h3>
<div class="checkbox">
<label><input type="checkbox">电影</label>
</div>
<div class="checkbox">
<label><input type="checkbox">音乐</label>
</div>
<div class="radio">
<label>
<input type="radio" name="options" id="option1" value="辣" checked>辣
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="options" id="option2" value="不辣">不辣
</label>
</div>
<h3>复选框(Checkbox)和单选框(Radio)【内联】</h3>
<div>
<div class="checkbox-inline">
<label><input type="checkbox">电影</label>
</div>
<div class="checkbox-inline">
<label><input type="checkbox">音乐</label>
</div>
<div class="radio-inline">
<label>
<input type="radio" name="options_2" id="option3" value="辣" checked>辣
</label>
</div>
<div class="radio-inline">
<label>
<input type="radio" name="options_2" id="option4" value="不辣" >不辣
</label>
</div>
</div>
结果如下所示:

注意: .radio-inline 不管是加在 <div> 还是 <label> 标签,都有效。
2.4 选择框(Select)
当您想让用户从多个选项中进行选择,但是默认情况下只能选择一个选项时,则使用选择框。
使用 <select> 展示列表选项,通常是那些用户很熟悉的选择列表,比如州或者数字。
使用 multiple="multiple" 允许用户选择多个选项。
下面的实例演示了这两种类型(select 和 multiple):
<form role="form">
<div class="form-group">
<label>下拉选择列表</label>
<select class="form-control">
<option>电影</option>
<option>音乐</option>
</select>
<label>下拉选择列表(可多选)</label>
<select multiple class="form-control">
<option>电影</option>
<option>音乐</option>
</select>
</div>
</form>
结果如下所示:

3 静态控件
当您需要在一个水平表单内的表单标签后放置纯文本时,请在 <p> 上使用 class .form-control-static。
<div class="form-group">
<label class="col-sm-2 control-label">学历</label>
<div class="col-sm-10">
<p class="form-control-static">博士</p>
</div>
</div>

4 表单控件状态
除了 :focus 状态(即,用户点击 input 或使用 tab 键聚焦到 input 上),Bootstrap 还为禁用的输入框定义了样式,并提供了表单验证的 class。
状态
说明
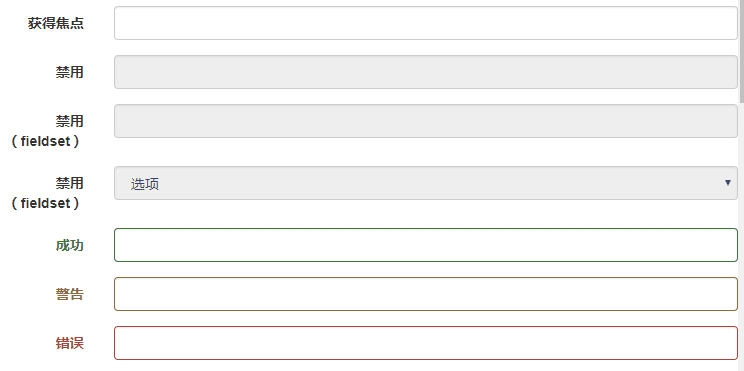
输入框焦点
当输入框 input 接收到 :focus 时,输入框的轮廓会被移除,同时应用 box-shadow。
禁用的输入框 input
如果您想要禁用一个输入框 input,只需要简单地添加 disabled 属性,这不仅会禁用输入框,还会改变输入框的样式以及当鼠标的指针悬停在元素上时鼠标指针的样式。
禁用的字段集 fieldset
对 <fieldset> 添加 disabled 属性来禁用 <fieldset> 内的所有控件。
验证状态
Bootstrap 包含了错误、警告和成功消息的验证样式。只需要对父元素简单地添加适当的 class(.has-warning、.has-error 或 .has-success)即可使用验证状态。
<form class="form-horizontal" role="form">
<div class="form-group">
<label class="col-sm-2 control-label">获得焦点</label>
<div class="col-sm-10">
<input class="form-control" type="text" value=""/>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">禁用</label>
<div class="col-sm-10">
<input class="form-control" type="text" value="" disabled/>
</div>
</div>
<fieldset disabled>
<div class="form-group">
<label class="col-sm-2 control-label">禁用(fieldset)</label>
<div class="col-sm-10">
<input class="form-control" type="text" value=""/>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">禁用(fieldset)</label>
<div class="col-sm-10">
<select class="form-control">
<option>选项</option>
</select>
</div>
</div>
</fieldset>
<div class="form-group has-success">
<label class="col-sm-2 control-label">成功</label>
<div class="col-sm-10">
<input class="form-control" type="text" value=""/>
</div>
</div>
<div class="form-group has-warning">
<label class="col-sm-2 control-label">警告</label>
<div class="col-sm-10">
<input class="form-control" type="text" value=""/>
</div>
</div>
<div class="form-group has-error">
<label class="col-sm-2 control-label">错误</label>
<div class="col-sm-10">
<input class="form-control" type="text" value=""/>
</div>
</div>
</form>
结果如下所示:

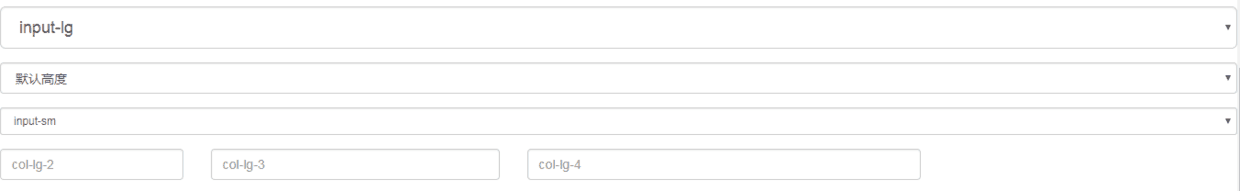
5 表单控件大小
您可以分别使用 class .input-lg 和 .col-lg-* 来设置表单的高度和宽度。下面的实例演示了这点:
<form role="form">
<div class="form-group">
<input class="form-control input-lg" type="text" placeholder=".input-lg 高度">
</div>
<div class="form-group">
<input class="form-control" type="text" placeholder="默认高度">
</div>
<div class="form-group">
<input class="form-control input-sm" type="text" placeholder=".input-sm 高度">
</div>
<div class="form-group">
<select class="form-control input-lg">
<option value="">input-lg</option>
</select>
</div>
<div class="form-group">
<select class="form-control">
<option value="">默认高度</option>
</select>
</div>
<div class="form-group">
<select class="form-control input-sm">
<option value="">input-sm</option>
</select>
</div>
<div class="row">
<div class="col-lg-2">
<input class="form-control" type="text" placeholder="col-lg-2">
</div>
<div class="col-lg-3">
<input class="form-control" type="text" placeholder="col-lg-3">
</div>
<div class="col-lg-4">
<input class="form-control" type="text" placeholder="col-lg-4">
</div>
</div>
</form>
结果如下所示:

6 表单帮助文本
Bootstrap 表单控件可以在输入框 input 上有一个块级帮助文本。为了添加一个占用整个宽度的内容块,请在 <input> 后使用 .help-block。下面的实例演示了这点:
<form role="form">
<input class="form-control" type="text" placeholder="">
<span class="help-block">说明提示(独占一行)</span>
</form>
结果如下所示: