Bootstrap 提供了一个清晰的创建表格的布局。下表列出了 Bootstrap 支持的一些表格元素:
标签
描述
<table>
为表格添加基础样式。
<thead>
表格标题行的容器元素。
<tbody>
表格主体中的表格行的容器元素。
<tr>
一组出现在单行上的表格单元格的容器元素(<td> 或 <th>)。
<td>
默认的表格单元格。
<th>
特殊的表格单元格,必须在 <thead> 内使用。
<caption>
表格标题。
1 表格类
下表样式可用于表格中:
类
描述
.table
为任意 <table> 添加基本样式 (只有横向分隔线)
.table-striped
在 <tbody> 内添加斑马线形式的条纹 ( IE8 不支持)
.table-bordered
为所有表格的单元格添加边框
.table-hover
在 <tbody> 内的任一行启用鼠标悬停状态
.table-condensed
让表格更加紧凑
其中的 table-hover,当指针悬停在行上时会出现浅灰色背景。
1.1 基本样式 (只有横向分隔线)
一个只带有内边距(padding)和水平分割的基本表。
<div class="container">
<h2>基本样式 (只有横向分隔线)</h2>
<table class="table">
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
</tr>
</thead>
<tbody>
<tr>
<td>deniro</td>
<td>男</td>
</tr>
<tr>
<td>lily</td>
<td>女</td>
</tr>
</tbody>
</table>
</div>
效果:

1.2 斑马线条纹

1.3 边框
每个元素周围都有边框:

1.4 紧凑
行内边距(padding)被切为两半,以便让表看起来更紧凑,这在想让信息看起来更紧凑时非常有用。

2 <tr>,<th> 和 <td> 类
下表的类可用于表格的行或者单元格:
类
描述
.active
将悬停的颜色应用于行或者单元格上
.success
表示成功
.info
表示表示信息
.warning
表示警告
.danger
表示危险
通过它们,我们可以改变表格行或单个单元格的背景颜色。
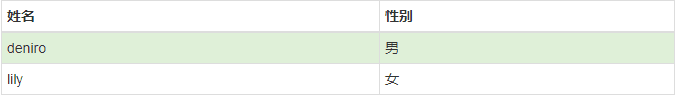
2.1 success 效果

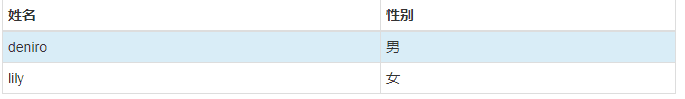
2.2 info 效果

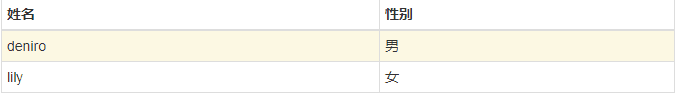
2.3 warning 效果

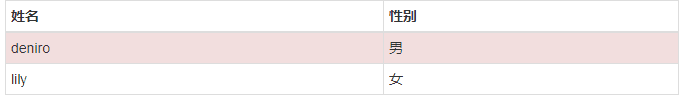
2.4 warning 效果

3 响应式表格
通过把任意的 .table 包在 .table-responsive class 内,可以让表格水平滚动以适应小型设备(小于 768px)。当在大于 768px 宽的大型设备上查看时,您将看不到任何的差别。
<div class="table-responsive">
<table class="table table-striped table-bordered table-hover table-condensed">
...
</table>
</div>