Bootstrap 允许您以两种方式显示代码:
第一种是 <code> 标签。如果您想要内联显示代码,那么您应该使用 <code> 标签。
第二种是 <pre> 标签。如果代码需要被显示为一个独立的块元素或者代码有多行,那么您应该使用 <pre> 标签。
请确保当您使用<pre> 和 <code> 标签时,开始和结束标签使用了 unicode 变体: < 和 >。
让我们来看看下面的实例:
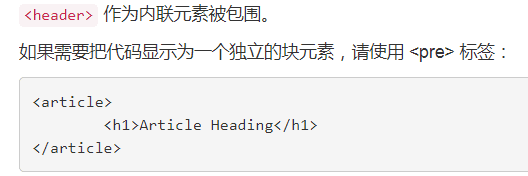
<p><code><header></code> 作为内联元素被包围。</p>
<p>如果需要把代码显示为一个独立的块元素,请使用 <pre> 标签:</p>
<pre>
<article>
<h1>Article Heading</h1>
</article>
</pre>
实例展示如下图:

1 变量
<var>
代码:
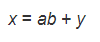
<var>x</var> = <var>a</var><var>b</var> + <var>y</var>
效果:

2 按键提示
<kbd>
代码:
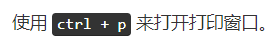
使用 <kbd>ctrl + p</kbd> 来打开打印窗口。
效果:

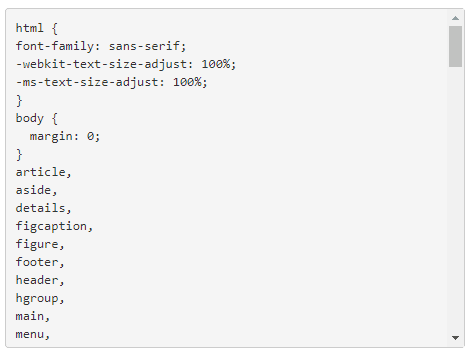
3 多行代码带有滚动条
class="pre-scrollable"
代码:
<div class="container">
<pre class="pre-scrollable">
html {
font-family: sans-serif;
-webkit-text-size-adjust: 100%;
-ms-text-size-adjust: 100%;
}
...
</pre>
</div>
效果:

4 输出程序
<samp>
代码:
<samp>This text is output from a computer program....</samp>
效果: