Bootstrap 使用 Helvetica Neue、 Helvetica、 Arial 和 sans-serif 作为其默认的字体栈。
使用 Bootstrap 的排版特性,您可以创建标题、段落、列表及其他内联元素。
1 标题
Bootstrap 中定义了所有的 HTML 标题(h1 到 h6)的样式。请看下面的实例:
<h1>我是标题1 h1</h1>
<h2>我是标题2 h2</h2>
<h3>我是标题3 h3</h3>
<h4>我是标题4 h4</h4>
<h5>我是标题5 h5</h5>
<h6>我是标题6 h6</h6>
结果如下所示:

内联子标题
如果需要向任何标题添加一个内联子标题,只需要简单地在元素两旁添加 ,或者添加 .small class,这样子您就能得到一个字号更小的颜色更浅的文本,如下面实例所示:
<h1>我是标题1 h1. <small>我是副标题1 h1</small></h1>
结果如下所示:

2 引导主体副本
为了给段落添加强调文本,则可以添加 class=”lead”,这将得到更大更粗、行高更高的文本,如下面实例所示:
<h2>开幕式演练</h2>
<p class="lead">5秒“刷脸”自动获取酒店房卡,3秒面部识别直接进入会场,约千名“嘉宾”仅花了半个多小时安检入场……15日上午,首届数字中国建设峰会全要素演练在会展岛举行。演练各环节衔接流畅,井然有序,各单位参与人员也都精神饱满,积极为峰会的到来做着细致准备。</p>
结果如下所示:

3 强调
HTML 的默认强调标签 (设置文本为父文本大小的 85%)、(设置文本为更粗的文本)、(设置文本为斜体)。
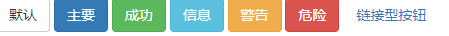
Bootstrap 提供了一些用于强调文本的类,如下面实例所示:
<small>本行内容是在标签内</small><br>
<strong>本行内容是在标签内</strong><br>
<em>本行内容是在标签内,并呈现为斜体</em><br>
<p class="text-left">向左对齐文本</p>
<p class="text-center">居中对齐文本</p>
<p class="text-right">向右对齐文本</p>
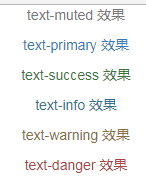
<p class="text-muted">本行内容是减弱的</p>
<p class="text-primary">本行内容带有一个 primary class</p>
<p class="text-success">本行内容带有一个 success class</p>
<p class="text-info">本行内容带有一个 info class</p>
<p class="text-warning">本行内容带有一个 warning class</p>
<p class="text-danger">本行内容带有一个 danger class</p>
结果如下所示:

4 缩写
HTML 元素提供了用于缩写的标记,比如 WWW 或 HTTP。Bootstrap 定义 元素的样式为显示在文本底部的一条虚线边框,当鼠标悬停在上面时会显示完整的文本(只要您为 title 属性添加了文本)。为了得到一个更小字体的文本,请添加 .initialism 到 。
<abbr title="World Wide Web">WWW</abbr><br>
<abbr title="Real Simple Syndication" class="initialism">RSS</abbr>
结果如下所示:

5 地址(Address)
使用
标签,您可以在网页上显示联系信息。由于 默认为 display:block;,您需要使用
标签来为封闭的地址文本添加换行。
<address>
<strong>Some Company,Inc.</strong><br>
007 street<br>
Some City,State XXXXX<br>
<abbr title="Phone">P:</abbr> (123) 456-7890
</address>
<address>
<strong>Full Name</strong><br>
<a href="mailto:#">mailto@somedomain.com</a>
</address>
结果如下所示:

6 引用(Blockquote)
<blockquote>
<p>
“请看着机器进行面部识别。”15日上午7时许,酒店模拟签到入住环节拉开了首届数字中国建设峰会全要素演练的序幕。只见“嘉宾”盯着签到机器约5秒钟,机器便自动吐出房卡,十分便捷。
</p>
</blockquote>
<!--带子标题-->
<blockquote>
演练过程
<small><cite>xx 记者</cite> 宣传报道</small>
</blockquote>
<!--带子标题并且右对齐-->
<blockquote class="pull-right">
演练过程
<small><cite>xx 记者</cite> 宣传报道</small>
</blockquote>
结果如下所示:

7 列表
Bootstrap 支持有序列表、无序列表和定义列表。
有序列表:有序列表是指以数字或其他有序字符开头的列表。
无序列表:无序列表是指没有特定顺序的列表,是以传统风格的着重号开头的列表。如果您不想显示这些着重号,您可以使用 class .list-unstyled 来移除样式。您也可以通过使用 class .list-inline 把所有的列表项放在同一行中。
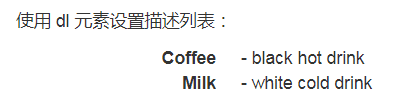
定义列表:在这种类型的列表中,每个列表项可以包含 和 元素。 代表 定义术语,就像字典。接着, 是 的描述。.dl-horizontal 可以让 内的短语及其描述排在一行。开始是像 的默认样式堆叠在一起,随着导航条逐渐展开而排列在一行。
下面的实例演示了这些类型的列表:
<h4>有序列表</h4>
<ol>
<li>财经</li>
<li>房产</li>
<li>汽车</li>
</ol>
<h4>无序列表</h4>
<ul>
<li>财经</li>
<li>房产</li>
<li>汽车</li>
</ul>
<h4>无样式列表</h4>
<ul class="list-unstyled">
<li>财经</li>
<li>房产</li>
<li>汽车</li>
</ul>
<h4>内联列表(放置在同一行)</h4>
<ul class="list-inline">
<li>财经</li>
<li>房产</li>
<li>汽车</li>
</ul>
<h4>定义列表(默认垂直排列)</h4>
<dl>
<dt>财经</dt>
<dd>提供7X24小时财经资讯及全球金融市场报价</dd>
<dt>房产</dt>
<dd>房地产家居网络平台</dd>
<dt>汽车</dt>
<dd>中国第一汽车消费门户</dd>
</dl>
<h4>定义列表(水平排列)</h4>
<dl class="dl-horizontal">
<dt>财经</dt>
<dd>提供7X24小时财经资讯及全球金融市场报价</dd>
<dt>房产</dt>
<dd>房地产家居网络平台</dd>
<dt>汽车</dt>
<dd>中国第一汽车消费门户</dd>
</dl>
结果如下所示:


8 更多排版类
class
说明
.lead
使段落突出显示
.small
设定小文本 (设置为父文本的 85% 大小)
.text-left
设定文本左对齐
.text-center
设定文本居中对齐
.text-right
设定文本右对齐
.text-justify
设定文本对齐,段落中超出屏幕部分文字自动换行
.text-nowrap
段落中超出屏幕部分不换行
.text-lowercase
设定文本小写
.text-uppercase
设定文本大写
.text-capitalize
设定单词首字母大写
.initialism
显示在 元素中的文本以小号字体展示,且可以将小写字母转换为大写字母
.blockquote-reverse
设定引用右对齐
.list-unstyled
移除默认的列表样式,列表项中左对齐 ( 和 中)。 这个类仅适用于直接子列表项 (如果需要移除嵌套的列表项,你需要在嵌套的列表中使用该样式)
.list-inline
将所有列表项放置同一行
.dl-horizontal
该类设置了浮动和偏移,应用于 元素和 元素中
.pre-scrollable
使 元素可滚动,代码块区域最大高度为340px,一旦超出这个高度,就会在Y轴出现滚动条
1、.blockquote-reverse 示例:

2、.dl-horizontal 示例: