1 下载 Bootstrap
您可以从http://getbootstrap.com/上下载 Bootstrap 的最新版本。当您点击这个链接时,您将看到如下所示的网页:

您会看到两个按钮:
Download Bootstrap:下载 Bootstrap。点击该按钮,您可以下载 Bootstrap CSS、JavaScript 和字体的预编译的压缩版本。不包含文档和最初的源代码文件。
Download Source:下载源代码。点击该按钮,您可以直接从 from 上得到最新的 Bootstrap LESS 和 JavaScript 源代码。
如果您使用的是未编译的源代码,您需要编译 LESS 文件来生成可重用的 CSS 文件。对于编译 LESS 文件,Bootstrap 官方只支持Recess,这是 Twitter 的基于less.js的 CSS 提示。
为了更好的了解和更方便的使用,我们将在本教程中使用 Bootstrap 的预编译版本。
由于文件是被编译过和压缩过的,在独立的功能开发中,您不必每次都包含这些独立的文件。
本教程编写时,使用的是(Bootstrap 3)。
1 文件结构
1.1 预编译的 Bootstrap
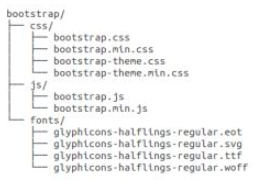
当您下载了 Bootstrap 的已编译的版本,解压缩 ZIP 文件,您将看到下面的文件/目录结构:

如上图所示,可以看到已编译的 CSS 和 JS(bootstrap.),以及已编译压缩的 CSS 和 JS(bootstrap.min.)。同时也包含了 Glyphicons 的字体,这是一个可选的 Bootstrap 主题。
1.2 Bootstrap 源代码
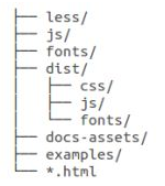
如果您下载了 Bootstrap 源代码,那么文件结构将如下所示:

less/、js/ 和 fonts/ 下的文件分别是 Bootstrap CSS、JS 和图标字体的源代码。
dist/ 文件夹包含了上面预编译下载部分中所列的文件和文件夹。
docs-assets/、examples/ 和所有的 *.html 文件是 Bootstrap 文档。
2 HTML 模板
一个使用了 Bootstrap 的基本的 HTML 模板如下所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>模板</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<!-- Bootstrap-->
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css"
rel="stylesheet"/>
</head>
<body>
<h1>你好!</h1>
<script type="text/javascript">
</script>
<script src="https://cdn.bootcss.com/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</body>
</html>
在这里,您可以看到包含了 jquery.js、bootstrap.min.js 和 bootstrap.min.css 文件,用于让一个常规的 HTML 文件变为使用了 Bootstrap 的模板。
这里使用了 BootCDN 上的库。