<style type="text/css">
p{
font-size:20px;/*设置文字字号*/
color:red;/*设置文字颜色*/
font-weight:bold;/*设置字体加粗*/
}
</style>
从CSS 样式代码插入的形式来看基本可以分为以下3种:内联式、嵌入式和外部式三种,注意他们的优先级
<link href="base.css" rel="stylesheet" type="text/css" />什么是选择器:
选择器{
样式;
}1.标签选择器:其实就是html代码中的标签
2.类选择器:在css样式编码中是最常用到的:
.类选器名称{css样式代码;}
使用class="类选择器名称"为标签设置一个类:
<span class="stress">我是寂寞</span>
3.ID选择器:类似于类选择符,但也有一些重要的区别:
1、为标签设置id="ID名称",而不是class="类名称"。
2、ID选择符的前面是井号(#)号,而不是英文圆点(.)
ps:类和ID选择器的区别:
相同点:可以应用于任何元素
不同点:
1、ID选择器只能在文档中使用一次。与类选择器不同,在一个HTML文档中,ID选择器只能使用一次,而且仅一次。而类选择器可以使用多次.
2、可以使用类选择器词列表方法为一个元素同时设置多个样式。我们可以为一个元素同时设多个样式,但只可以用类选择器的方法实现,ID选择器是不可以的(不能使用
ID 词列表)。如:
<span class="stress bigsize">我爱你</span>正确
<span id="stress bigsize">我爱你</span>不正确
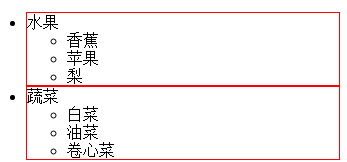
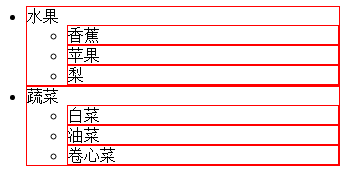
4.子选择器:即大于符号(>),用于选择指定标签元素的第一代子元素:如:
.food>li{border:1px solid red;}
<span font-size:10px;"><ul class="food">
<li>水果
<ul>
<li>香蕉</li>
<li>苹果</li>
<li>梨</li>
</ul>
</li>
<li>蔬菜
<ul>
<li>白菜</li>
<li>油菜</li>
<li>卷心菜</li>
</ul>
</li>
</ul></span>效果图:


6.通用选择器:是功能最强大的选择器,它使用一个(*)号指定,它的作用是匹配html中所有标签元素
* {color:red;}7.伪类选择符:它允许给html不存在的标签(标签的某种状态)设置样式,比如说我们给html中一个标签元素的鼠标滑过的状态来设置字体颜色:
a:hover{color:red;font-size:20px;}/*除了字体颜色会变,划过时字体大小也会变*/
其实 :hover 可以放在任意的标签上,比如说 p:hover,但是它们的兼容性也是很不好的,所以现在比较常用的还是
a:hover 的组合。
8.分组选择器:为html中多个标签元素设置同一个样式时,可以使用分组选择符(,):
h1,span{color:red;}