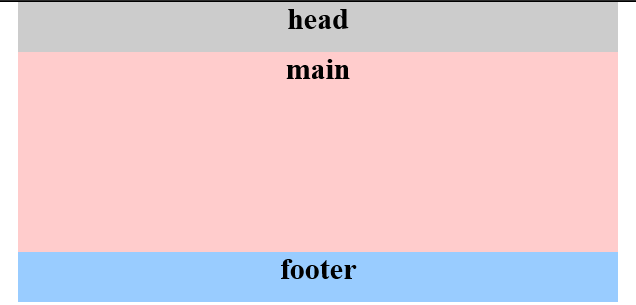
(1) 块级元素
霸占一行,不能与其他任何元素并列;可以设置宽、高
如果不设置宽度,那么宽度将默认变为父亲的100%。

(2) 行内元素
与其他行内元素并排;不能设置宽、高。默认宽度就是文字宽度。

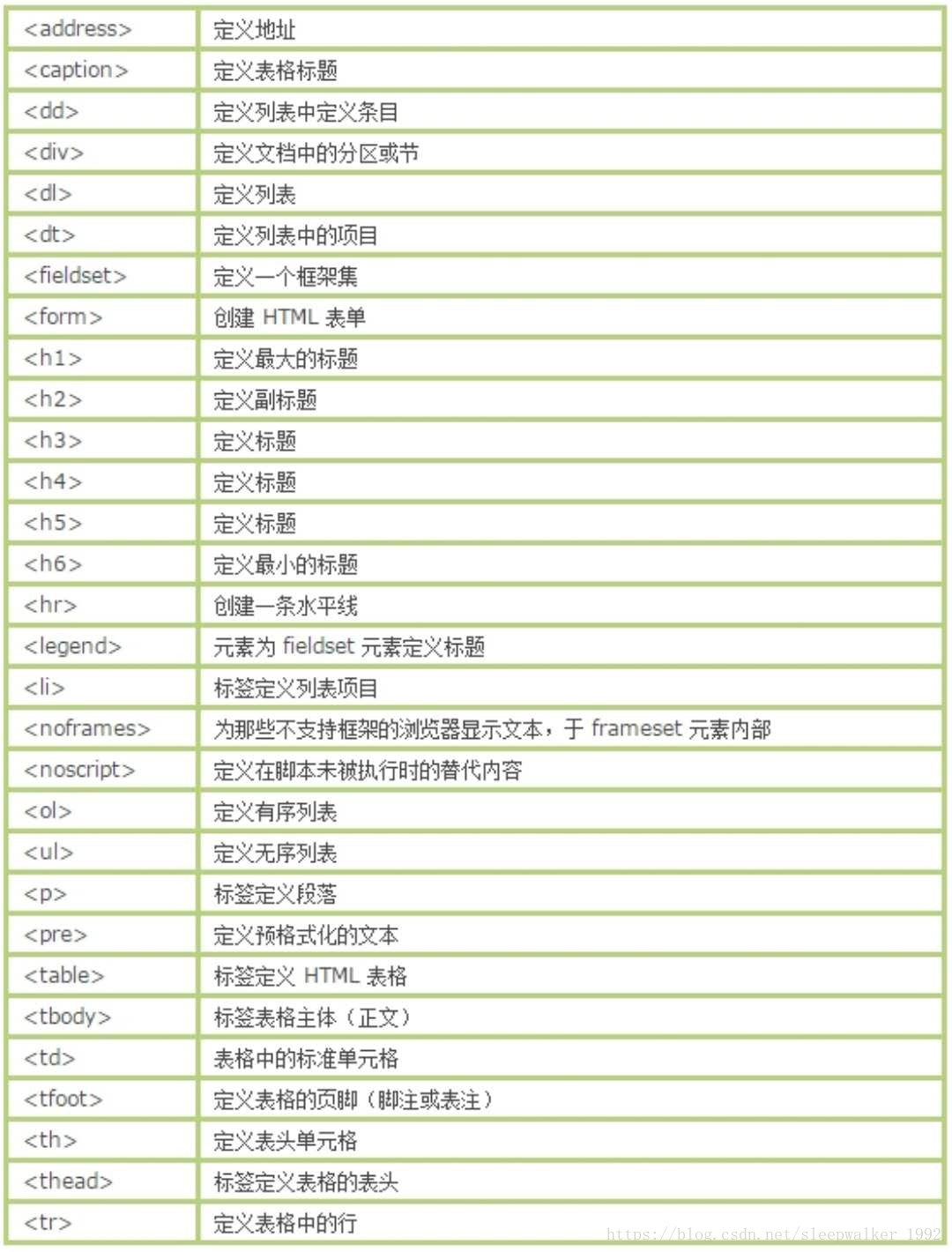
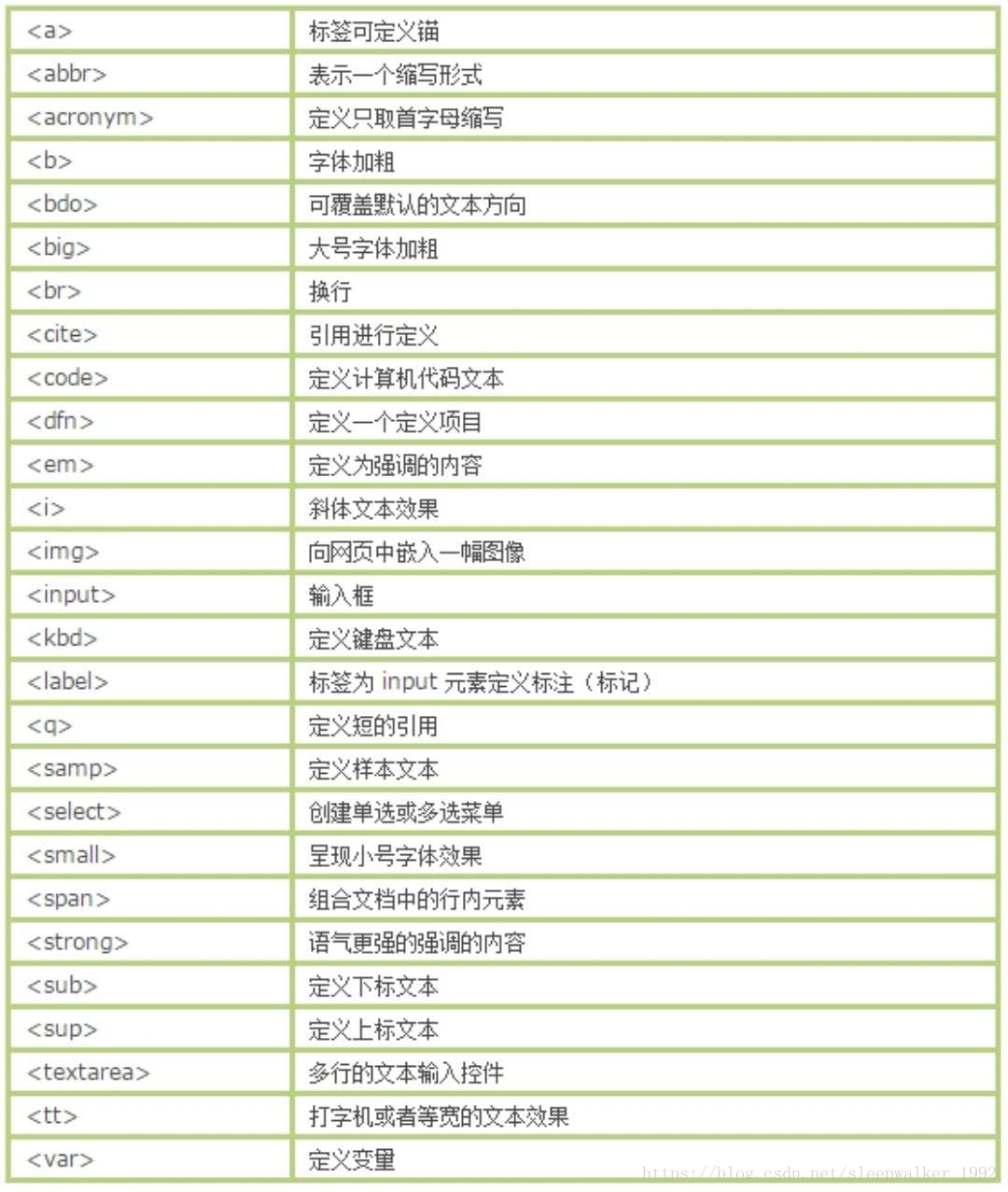
在HTML中将标签分为:文本级、容器级两大类:
文本级:p、span、a、b、i、u、em
容器级:div、h系列、li、dt、dd
CSS元素分类:
块级元素:div、h系列、li、dt、dd、p 所有的容器级标签都是块级元素。
行内元素:span、a、b、i、u、em 所有文本级标签,都是行内元素,除了p,p是个文本级,但是个块级元素。
(3)块级元素和行内元素可以相互转换
display: inline; 将块级元素转换成行内元素
display: block; 将行内元素转换成块级元素