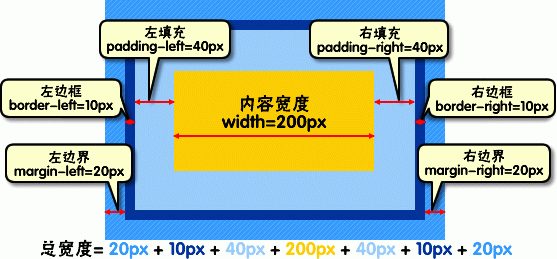
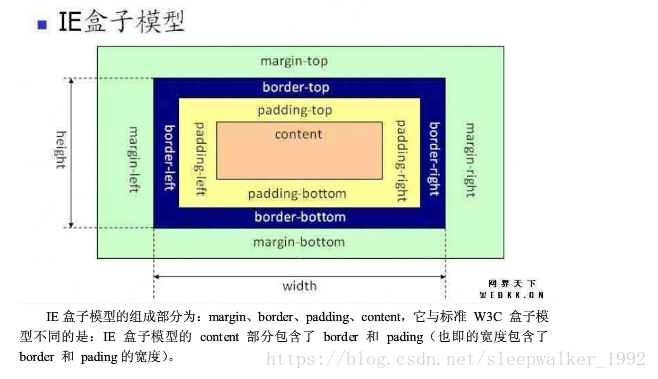
一个盒子的主要属性有五个:width、height、padding、border、margin。
width是“宽度”的意思,CSS中width指的是内容的宽度,而不是盒子的宽度。
height是“高度”的意思,CSS中height指的是内容的高度,而不是盒子的高度。
padding是“内边距”的意思,值不能为负。
border是“边框”。
margin是“外边距”。


1、padding
padding的区域默认透明,加有背景颜色,就显示背景颜色。css2.1前提下,背景颜色一定和内容区域相同。即,background-color将填充所有boder以内的区域。padding有4个方向的,top上、right右、bottom下、left左。表示方法有两种:
(1)小属性:
padding-top: 30px;
padding-right: 20px;
padding-bottom: 40px;
padding-left: 60px;
快捷键就是pdt、pdr、pdb、pdl 然后按tab。
(2)综合属性:
如果写了4个值:
padding:30px 20px 40px 60px;
空格隔开分别表示“上、右、下、左”的内边距。
如果只写3个值:
padding: 20px 30px 40px; 等价于:
padding: 20px 30px 40px 30px;
如果只写2个值:
padding: 20px 30px; 等价于:
padding: 20px 30px 20px 30px;
要懂得,用小属性层叠大属性:
padding: 20px;
padding-left: 30px;
等价于:
padding: 20px 20px 20px 30px;
padding: 20px 10px 30px;
padding-right: 40px;
等价于:
padding: 20px 40px 30px 10px;
padding-left: 10px;
padding-right: 20px;
padding:40px 50px 60px;
padding-bottom: 30px;
等价于:
padding: 40px 50px 30px 50px;
padding-left:10px;和padding-right:20px; 没用,因为后面的padding大属性,层叠掉了他们。
2、border
就是边框。边框有三要素:粗细、线型、颜色。颜色不写,默认黑色。另两个属性不写,要命了,显示不出来边框。border: 1px dashed red;
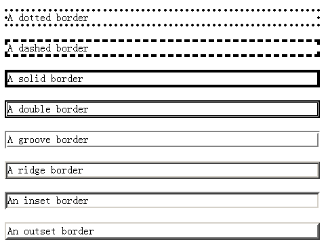
所有的线型:

常用的线型:solid、dashed、dotted
border是一个大综合属性,
border:2px solid red;
就是把4个边框,都设置为2px宽度、实线、red颜色。
按3要素拆分为:border-width、border-style、border-color
border-width:2px; → 边框宽度
border-style:solid; → 线型
border-color:red; → 颜色
按方向拆分为:border-top、border-right、border-bottom、border-left 如果某一个小要素后面是空格隔开的多个值,那么就是上右下左的顺序:
border-width:10px 20px;
border-style:solid dashed dotted;
border-color:red green blue yellow;