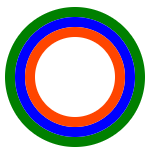
1、画圆
利用
border-radius: 50%;<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>circle</title>
<style>
.circle1{
width: 120px;
height: 120px;
border:10px solid green;
border-radius: 50%;
}
.circle2{
width: 100px;
height: 100px;
border:10px solid blue;
border-radius: 50%;
}
.circle3{
width: 80px;
height: 80px;
border:10px solid orangered;
border-radius: 50%;
}
</style>
</head>
<body>
<div class="circle1">
<div class="circle2">
<div class="circle3"></div>
</div>
</div>
</body>
</html>结果展示: