CSS3 属性选择器
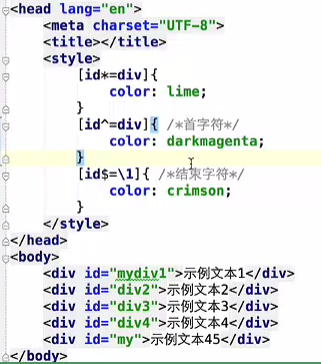
CSS3 属性选择器,在 CSS3 中,追加了三个属性选择器分别为:[att*=val]、[att^=val]和[att$=val],使得属性选择器有了通配符的概念。[att*=val]表示包含。
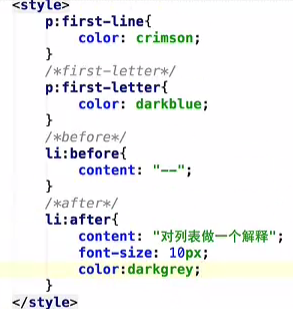
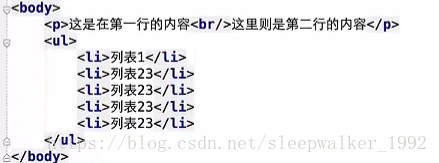
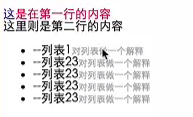
CSS3 结构性伪类选择器,包含伪类选择器和伪元素选择器,在伪元素选择器中包含 first-line(给元素内容第一行增加属性)、first-letter(给元素内容首字母增加属性)、before(元素内容前增加内容并设置样式)、after{(元素内容后增加内容并设置样式)。



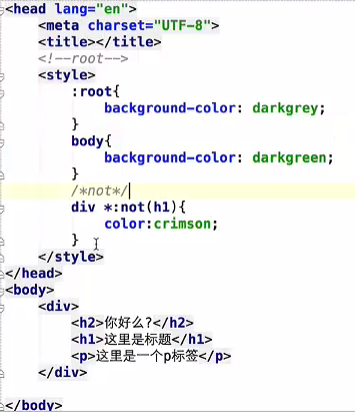
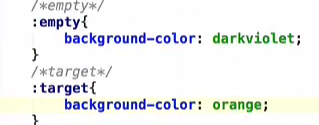
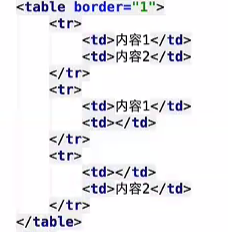
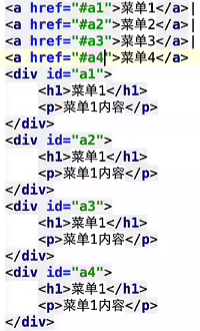
CSS3 选择器 root、not、empty 和 target,主要掌握 root 选择器是绑定到页面的根元素中,如果想对某个结构元素使用样式,但是想排除这个结构元素下面的子结构元素,可以使用 not,使用 empty 选择器来指定当元素中内容为空白时使用的样式。




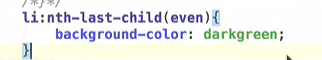
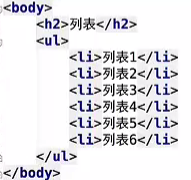
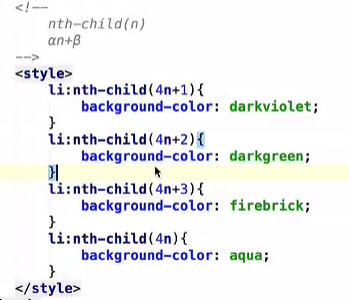
CSS3 选择器,包含 first-child、last-child、nth-child (正序第几个)和 nth-last-child(倒序第几个),利用这几个选择器能够针对一个父元素中的第一个子元素、最后一个子元素、指定序号的子元素,甚至第偶数个或第奇数个子元素进行样式的指定。


even偶数,odd奇数

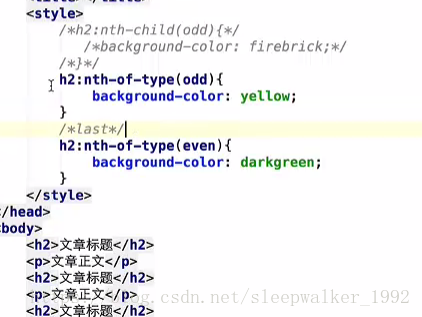
CSS3 选择器,包含 nth-of-type 和 nth-last-of-type,使用这两个选择器,可以避免一些问题的发生。


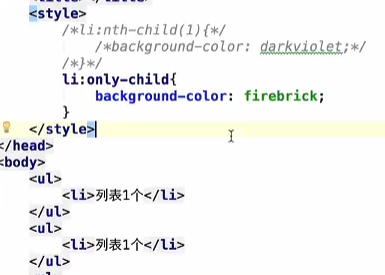
CSS3 选择器,使用only-child选择器可以代替使用 nth-child(1):nth-last-child(1) 的实现方法。


对只有一个子元素的进行样式设置
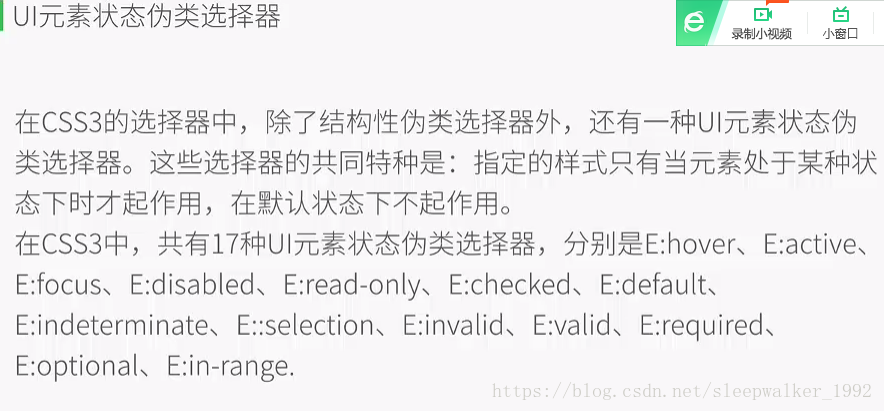
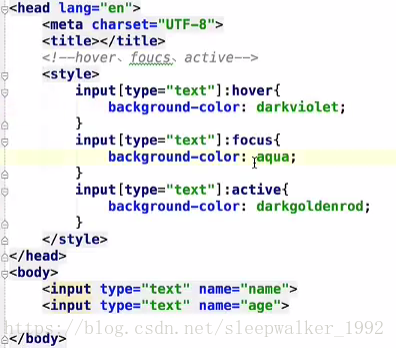
CSS 选择器,在 CSS3 的选择器中,除了结构性伪类选择器外,还有一种UI元素状态伪类选择器,例如 hover、focus、active 和 checked 等



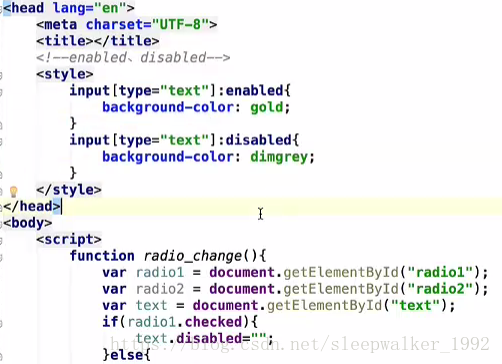
在 CSS3 的选择器中,除了结构性伪类选择器外,还有一种 UI 元素状态伪类选择器,例如:enabled 和 disabled 等。

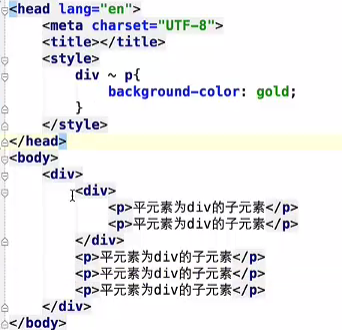
在 CSS3 的选择器中,除了结构性伪类选择器外,还有一种 UI 元素状态伪类选择器,例如:通用兄弟元素选择器等