<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>矩形</title>
</head>
<body>
<div id="container">
<canvas id="cavsElem">
你的浏览器不支持canvas,请升级浏览器
</canvas>
</div>
<script>
(function(){
var canvas = document.getElementById('cavsElem');
var ctx = canvas.getContext('2d');
canvas.width = 600;
canvas.height = 600;
canvas.style.border = '1px solid red';
//绘制矩形ctx.rect(x,y,w,h);
//前两个参数表示矩形左上角的点的x,y坐标,w,h表示矩形的宽高。
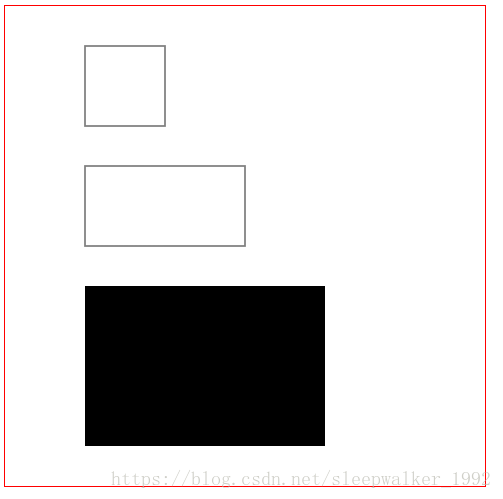
ctx.rect(100,50,100,100);
ctx.stroke();
//描边矩形
ctx.strokeRect(100,200,100);
//填充矩形,默认填充黑色
ctx.fillRect(100,350,300,200);
})();
</script>
</body>
</html>效果:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>填充矩形</title>
</head>
<body>
<div id="container">
<canvas id="cavsElem">
你的浏览器不支持canvas,请升级浏览器
</canvas>
</div>
<script>
(function(){
var canvas = document.getElementById('cavsElem');
var ctx = canvas.getContext('2d');
canvas.width = 600;
canvas.height = 600;
canvas.style.border = '1px solid red';
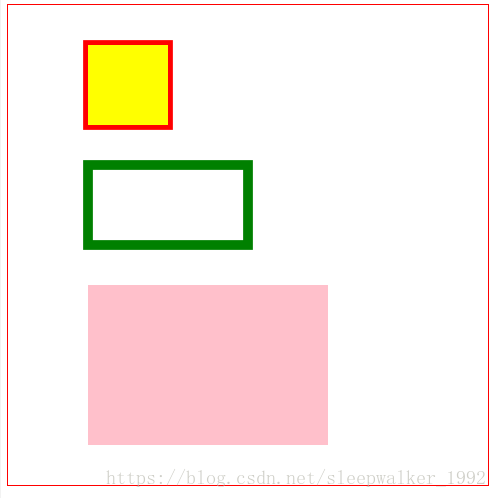
ctx.lineWidth = 12;
//绘制矩形ctx.rect(x,100);
ctx.strokeStyle = 'red';
ctx.stroke();
ctx.fillStyle = 'yellow';
ctx.fill();
//描边矩形,是一个空心矩形,不会被填充
ctx.strokeStyle = 'green';
ctx.strokeRect(100,100);
//ctx.fill();不起作用
//填充矩形,默认填充黑色
ctx.beginPath();
ctx.fillStyle = 'pink';
ctx.fillRect(100,200);
})();
</script>
</body>
</html>效果:

1、快速创建矩形rect()方法
* 语法:ctx.rect(x,width,height);* 解释:x,y是矩形左上角坐标, width和height都是以像素计
* rect方法只是规划了矩形的路径,并没有填充和描边。
2、快速创建描边矩形和填充矩形
* 语法: ctx.strokeRect(x,height);- 参数跟rect方法相同,注意此方法绘制完路径后立即进行stroke绘制
* 语法:ctx.fillRect(x,height);
- 参数跟rect方法相同, 此方法执行完成后。立即对当前矩形进行fill填充。
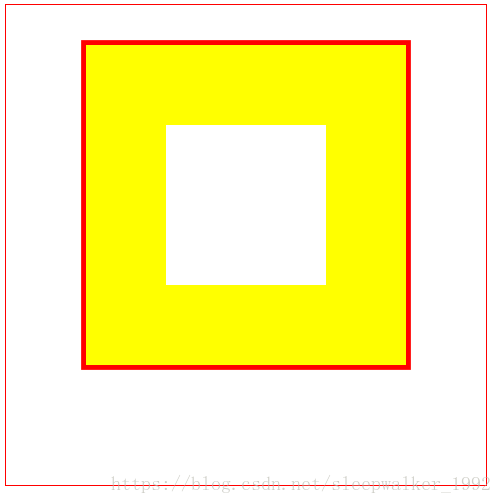
3、 清除矩形(clearRect)
* 语法:ctx.clearRect(x,hegiht);* 解释:清除某个矩形内的绘制的内容,相当于橡皮擦。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>清除矩形</title>
</head>
<body>
<div id="container">
<canvas id="cavsElem">
你的浏览器不支持canvas,请升级浏览器
</canvas>
</div>
<script>
(function(){
var canvas = document.getElementById('cavsElem');
var ctx = canvas.getContext('2d');
canvas.width = 600;
canvas.height = 600;
canvas.style.border = '1px solid red';
//创建矩形
ctx.lineWidth = 12;
ctx.rect(100,400,400);
ctx.strokeStyle = 'red';
ctx.stroke();
ctx.fillStyle = 'yellow';
ctx.fill();
//清除矩形
ctx.clearRect(200,150,200);
})();
</script>
</body>
</html>效果: