jQuery是一套跨浏览器的JavaScript库,简化HTML与JavaScript之间的操作,全球前10000个访问最高的网站中,有59%使用了jQuery,是目前最受欢迎的JavaScript库。jQuery 是一个 JavaScript 函数库。
jQuery 库包含以下特性:
HTML 元素选取HTML 元素操作CSS 操作HTML 事件函数JavaScript 特效和动画HTML DOM 遍历和修改AJAXUtilities在html文件中引入 jQuery:
<script src="jquery-3.3.1.min.js"></script>

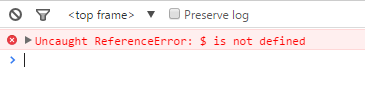
如果遇到这种问题,那肯定是没有引用jQuery源文件。
用jQuery之前,先引入jQuery,然后,再去写jQuery代码。
jQuery 语法
jQuery 语法是为 HTML 元素的选取编制的,可以对元素执行某些操作。
基础语法是:$(selector).action()
美元符号定义 jQuery选择符(selector)“查询”和“查找” HTML 元素jQuery 的 action() 执行对元素的操作
示例
$(this).hide() - 隐藏当前元素$("p").hide() - 隐藏所有段落
$(".test").hide() - 隐藏所有 class="test" 的所有元素
$("#test").hide() - 隐藏所有 id="test" 的元素
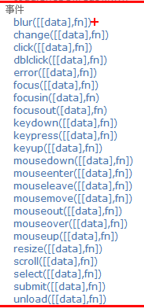
jQuery的事件。


jQuery入口函数:
$(document).ready(function () {});或$(function () {});

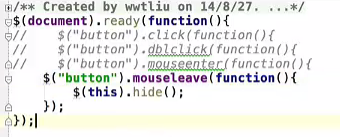
点击,双击,鼠标放上,鼠标移开,触发事件。

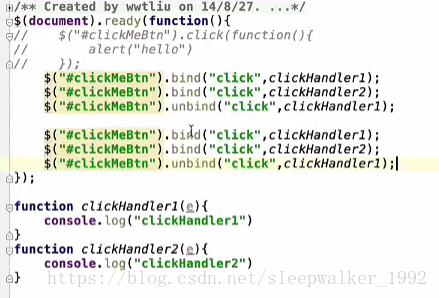
绑定 解绑事件

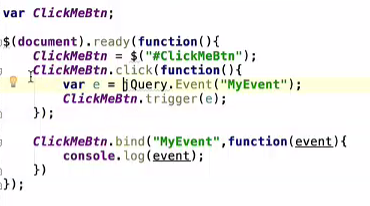
自己定义一个事件
事件处理程序
1. 事件源Js方式:document.getElementById(“id”)
jQuery方式:$(“#id”)
2. 事件
Js方式 :document.getElementById(“id”).onclick
jQuery方式: $(“#id”).click
区别:jQuery的事件不带on
3. 事件处理程序
Js 书写方式:
document.getElementById(“id”).onclick = function(){
// 语句
}
jQuery 书写方式:
$(“#id”).click(function(){
// 语句
});