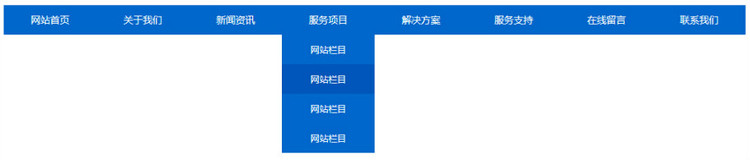
jQuery实现二级下拉菜单:

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>jQuery二级菜单</title>
<style type="text/css">
body{ font:12px/1.5 "5FAE8F6F96C59ED1","5B8B4F53",Arial; }
ul,li{ margin:0; padding:0; list-style:none; }
/* m-nav */
.m-nav{ background-color:#06c; width:1000px; height:40px; line-height:40px; margin:0 auto; }
.m-nav li.itm{ display:inline; float:left; width:125px; position:relative; text-align:center; }
.m-nav a.itm-a{ display:block; }
.m-nav a.itm-a:hover{ background-color:#05b; }
.m-nav ul.son{ background-color:#06c; width:125px; position:absolute; left:0; top:40px; display:none; }
.m-nav a.son-itm-a{ display:block; font-size:12px; }
.m-nav a.son-itm-a:hover{ background-color:#05b; }
.m-nav a{ color:#fff; font-size:13px; text-decoration:none; }
</style>
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('li.itm').mousemove(function(){
$(this).find('ul').slideDown();
});
$('li.itm').mouseleave(function(){
$(this).find('ul').stop(1,1).slideUp();
});
});
</script>
</head>
<body>
<div class="m-nav">
<ul>
<li class="itm"><a href="http://www.shunwangnet.com/" class="itm-a">网站首页</a></li>
<li class="itm">
<a href="http://phply.blog.163.com/blog/#" class="itm-a">关于我们</a>
<ul class="son">
<li class="son-itm"><a href="http://phply.blog.163.com/blog/#" class="son-itm-a">网站栏目</a></li>
<li class="son-itm"><a href="http://phply.blog.163.com/blog/#" class="son-itm-a">网站栏目</a></li>
<li class="son-itm"><a href="http://phply.blog.163.com/blog/#" class="son-itm-a">网站栏目</a></li>
<li class="son-itm"><a href="http://phply.blog.163.com/blog/#" class="son-itm-a">网站栏目</a></li>
</ul>
</li>
<li class="itm">
<a href="http://phply.blog.163.com/blog/#" class="itm-a">新闻资讯</a>
<ul class="son">
<li class="son-itm"><a href="http://phply.blog.163.com/blog/#" class="son-itm-a">网站栏目</a></li>
<li class="son-itm"><a href="http://phply.blog.163.com/blog/#" class="son-itm-a">网站栏目</a></li>
<li class="son-itm"><a href="http://phply.blog.163.com/blog/#" class="son-itm-a">网站栏目</a></li>
<li class="son-itm"><a href="http://phply.blog.163.com/blog/#" class="son-itm-a">网站栏目</a></li>
</ul>
</li>
<li class="itm">
<a href="http://phply.blog.163.com/blog/#" class="itm-a">服务项目</a>
<ul class="son">
<li class="son-itm"><a href="http://phply.blog.163.com/blog/#" class="son-itm-a">网站栏目</a></li>
<li class="son-itm"><a href="http://phply.blog.163.com/blog/#" class="son-itm-a">网站栏目</a></li>
<li class="son-itm"><a href="http://phply.blog.163.com/blog/#" class="son-itm-a">网站栏目</a></li>
<li class="son-itm"><a href="http://phply.blog.163.com/blog/#" class="son-itm-a">网站栏目</a></li>
</ul>
</li>
<li class="itm">
<a href="http://phply.blog.163.com/blog/#" class="itm-a">解决方案</a>
<ul class="son">
<li class="son-itm"><a href="http://phply.blog.163.com/blog/#" class="son-itm-a">网站栏目</a></li>
<li class="son-itm"><a href="http://phply.blog.163.com/blog/#" class="son-itm-a">网站栏目</a></li>
<li class="son-itm"><a href="http://phply.blog.163.com/blog/#" class="son-itm-a">网站栏目</a></li>
<li class="son-itm"><a href="http://phply.blog.163.com/blog/#" class="son-itm-a">网站栏目</a></li>
</ul>
</li>
<li class="itm">
<a href="http://phply.blog.163.com/blog/#" class="itm-a">服务支持</a>
<ul class="son">
<li class="son-itm"><a href="http://phply.blog.163.com/blog/#" class="son-itm-a">网站栏目</a></li>
<li class="son-itm"><a href="http://phply.blog.163.com/blog/#" class="son-itm-a">网站栏目</a></li>
<li class="son-itm"><a href="http://phply.blog.163.com/blog/#" class="son-itm-a">网站栏目</a></li>
<li class="son-itm"><a href="http://phply.blog.163.com/blog/#" class="son-itm-a">网站栏目</a></li>
</ul>
</li>
<li class="itm">
<a href="http://phply.blog.163.com/blog/#" class="itm-a">在线留言</a>
<ul class="son">
<li class="son-itm"><a href="http://phply.blog.163.com/blog/#" class="son-itm-a">网站栏目</a></li>
<li class="son-itm"><a href="http://phply.blog.163.com/blog/#" class="son-itm-a">网站栏目</a></li>
<li class="son-itm"><a href="http://phply.blog.163.com/blog/#" class="son-itm-a">网站栏目</a></li>
<li class="son-itm"><a href="http://phply.blog.163.com/blog/#" class="son-itm-a">网站栏目</a></li>
</ul>
</li>
<li class="itm">
<a href="http://www.shunwangnet.com/" class="itm-a">联系我们</a>
<ul class="son">
<li class="son-itm"><a href="http://phply.blog.163.com/blog/#" class="son-itm-a">网站栏目</a></li>
<li class="son-itm"><a href="http://phply.blog.163.com/blog/#" class="son-itm-a">网站栏目</a></li>
<li class="son-itm"><a href="http://phply.blog.163.com/blog/#" class="son-itm-a">网站栏目</a></li>
<li class="son-itm"><a href="http://phply.blog.163.com/blog/#" class="son-itm-a">网站栏目</a></li>
</ul>
</li>
</ul>
</div>
</body>
</html>