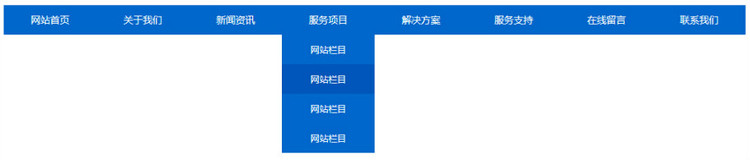
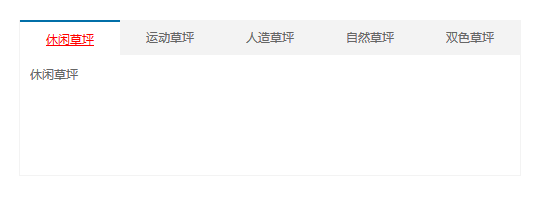
jqTransform,是DFC Engineering写的一个jQuery的样式插件,用于美化表单元素,使用方便简单,能美化所有表单元素包括input、radio、textarea、select、checkbox。

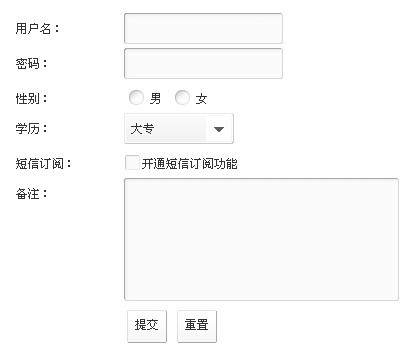
一个漂亮的表单就出来了,不过有点瑕疵,jqTransform对IE下中文表单按钮的支持不够理想,如:button的value为英文时显示正常,但是多个英文单词如value为Sure,I submit!则会掉行,如果value为中文那就更杯具了,”提交“两个字竖着排,这当然不是我想要的效果。
解决办法是从CSS样式下手,找到 jqtransform.css文件的button.jqTransformButton,大概在14行,加入:
width:auto;
white-space: nowrap;
即将按钮的宽度设置为自动,单行显示。当然你也可以设置一个固定的宽度,您还可以修改CSS文件自定义表单样式。
下载:http://www.dfc-e.com/metiers/multimedia/opensource/jqtransform/