什么是npm、cnpm、bower?
简单地说,就是帮你下载好你需要的css或者js库,而且三者功能也都是一样的。那为什么要下载这3个不同的呢?据说npm容易被墙……而cnpm是淘宝的镜像,所以通常用cnpm代替npm。至于bower,是因为bower更多地用于前端开发。但是因为它也是依赖于npm的,所以没有npm,就没法载bower……不知道说了那么多你懂了没,但是这不重要~你所需要做的就是分别安装这3个,然后将bower为己所用。
安装npm
前往nodejs官网下载nodejs,https://nodejs.org/en/ ,建议下载稳定版的,下载后无脑安装即可~~
安装完毕之后,在cmd中输入node -v查看是否已经安装成功

如果有版本号显示,则代表安装成功!!!
接下来我们尝试输入npm -v

竟然也有版本号!?其实,nodejs自带npm,所以我们不需要额外安装就可以了。
接下来,我们需要配置npm的全局模块的存放路径以及cache的路径,例如我希望将以上两个文件夹放在NodeJS的主目录下,便在NodeJs下建立“node_global”及“node_cache”两个文件夹。我们就在cmd中键入两行命令:
npm config set prefix "D:Program Filesnodejsnode_global"
npm config set cache "D:Program Filesnodejsnode_cache"12下面这一步非常关键,我们需要设置系统变量。进入我的电脑→属性→高级→环境变量。在系统变量下新建“NODE_PATH”,输入“D:Program Filesnodejsnode_globalnode_modules”
安装cnpm
需要详细了解cnpm的朋友请前往官网https://npm.taobao.org/ 查看
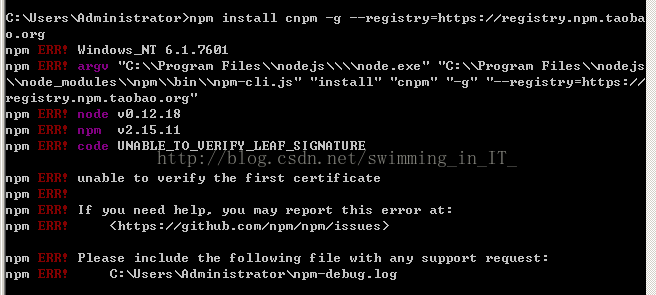
在cmd中输入npm install -g cnpm –registry=https://registry.npm.taobao.org 即可将npm指向国内镜像源,之后输入cnpm -v

接下来我们就可以用cnpm代替npm了
安装bower
在cmd中输入cnpm install bower -g即可开始安装bower至刚刚您所指定的node_global,同样地,在安装完毕后输入bower -v

之后就可以愉快地使用bower来管理包拉~~