php接收页码请求的地址
/**
* ajax 无刷新分页
* param $page int 页码数
* param $field string 排序字段
* param $sort asc或desc 排序方式
* @return mixed
* @throws thinkexceptionDbException
*/
public function getPage($page=1,$field='field',$sort='asc')
{
$order = $field." ".$sort;
$list = Db::name('table')
->order($order)
->paginate(10,false,['page'=>$page,'path'=>'javascript:AjaxPage([PAGE]);']);
$this->assign('list',$list);
return $this->fetch('page');
}
js方法中field和order作为全局变量,随点击不同的表头改变
var order = 'desc';
var field = 'phone_name';
// 排序
$(function(){
$(".table-responsive").on('click','.thsort',function(event) {
event.preventDefault();
/* Act on the event */
// 获取排序方式
field = $(this).data("field");
// alert(field);return;
if (order == 'desc') {
order = "asc";
} else if (order == 'asc') {
order = "desc";
}
console.log(field);
// alert(order);
$.post('{:url("Tel/sort")}',{field: field,sort: order},function(data,textStatus,xhr) {
/*optional stuff to do after success */
//console.log(data);
$('.table-responsive').html(data);
});
});
});
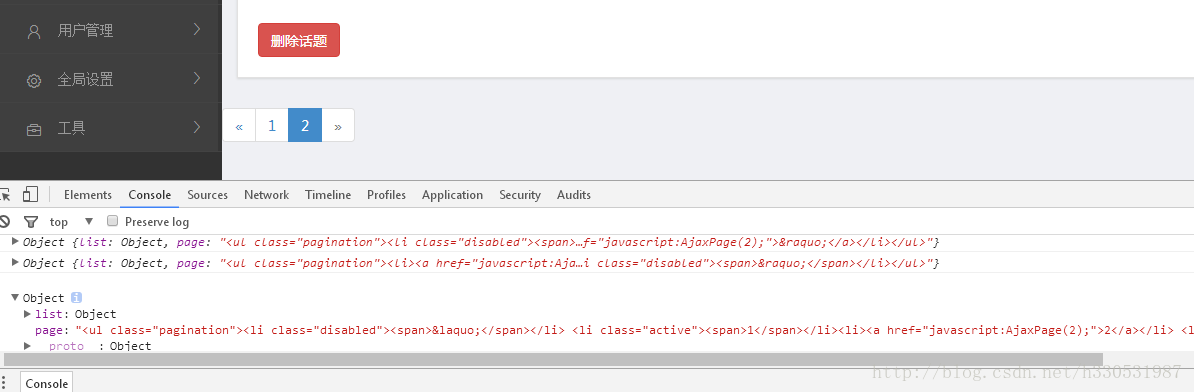
function AjaxPage(page){
// 按字段分页
$.get(
'/index.php/index/Tel/getPage',
{ page: page,field: field,
function (data) {
// console.log(data);return;
$('.table-responsive').html(data)
}
html模版
<table class="table table-stript table-bordered table-hover pull-left">
<thead>
<tr>
<th class="thsort" data-field="field1" cursor: pointer;">表头1</th>
<th class="thsort" data-field="field2" cursor: pointer;">表头2</th>
<th class="thsort" data-field="field3" cursor: pointer;">表头3</th>
<th class="thsort" data-field="field4" cursor: pointer;">表头4</th>
<th class="thsort" data-field="field5" cursor: pointer;">表头5</th>
<th class="thsort" data-field="field6" cursor: pointer;">表头6</th>
<th class="thsort" data-field="field7" cursor: pointer;">表头7</th>
</tr>
</thead>
<tbody>
{volist name="phone_list" id="vo" key="k"}
<tr>
<td>{$vo.phone_name}</td>
<td>{$vo.name}</td>
<td>{$vo.txt_no}</td>
<td>{$vo.collect}</td>
<td>{$vo.valid}</td>
<td>{$vo.jiaoji}</td>
<td>{$vo.stamp}</td>
</tr>
{/volist}
</tbody>
</table>
<center>{$phone_list->render()}</center>