Thinkphp5 做数据搜索需要带关键词分页,如何将查询条件带入到分页中,本文详细介绍Thinkphp5 分页带参数
一、基本使用方法:
$list = Db::name('user')->where('status',1)->paginate(10);
二、查看thinkphp5 paginate()函数
paginate()函数可以带三个参数:
$listRows 每页数量 数组表示配置参数
$simple 是否简洁模式或者总记录数 如果为true,那么分页的就是只有上一页和下一页
$config 配置参数 具体可以自己传入或者在配置文件中配置
$config 参数具体配置
参数
描述
list_rows
每页数量
page
当前页
path
url路径
query
url额外参数
fragment
url锚点
var_page
分页变量
type
分页类名
三、解决方案:
$list = Db::name('user')->where('status',1)->paginate(10,false,
[
'type' => 'Bootstrap',
'var_page' => 'page',
//使用jqery 无刷新分页
'path'=>'javascript:AjaxPage([PAGE]);'
//第一种方法,使用数组方式传入参数
'query' => ['keyword'=>$keyword],
// 第二种方法,使用函数助手传入参数
// 'query' => request()->param(),
]
);
使用时在html模板页相应位置放入{$list->render()}
<!-- 分页 -->
<div class="row">
<div id="result">
{$list->render()}
</div>
</div>
此时页面里会生成一个页码界面.
虽然方法很简单,但是存在一个问题,每次点击页面都要刷新,用户体验很不好,所以要在tp5原有分页类的基础上加一个ajax操作,直接上代码:
模板jquery_ajax代码:
<script>
var AjaxPage = function(page){
$.ajax({
url:'http://xxx/public/index.php/back/topic/ajaxList',
type:'post',
dataType:'json',
data: {apage:page},
success:function(data){
//console.log(data)
$("#result").html(data.page);
}
});
}
</script>
控制器controllerTopic.php
//显示分类管理界面
public function listAction(){
$list = model('Topic')->paginate(10,[
'type' => 'Bootstrap',
'path'=>'javascript:AjaxPage([PAGE]);',
//使用函数助手传入参数
'query' => request()->param(),
]);
// $res = $mem->getList();
$this->assign('list',$list);
return $this->fetch('list');
}
public function ajaxListAction(){
$page = request()->param('apage');
if (!empty($page)) {
$rel = model('topic')->paginate(10,
'page' => $page,
]);
$page = $rel->render();
}
return json(['list'=>$rel,'page'=>$page]);
}
因为使用了模型方法,还要定义一个模型类modelTopic.php
<?php
/**
* Created by PhpStorm.
* User: houzhyan
* mail: houzhyan@126.com
* Locator: http://www.phpclass.top
* Date: 2017/10/23
* Time: 11:58
*/
namespace appbackmodel;
use thinkModel;
class Topic extends Model {
}
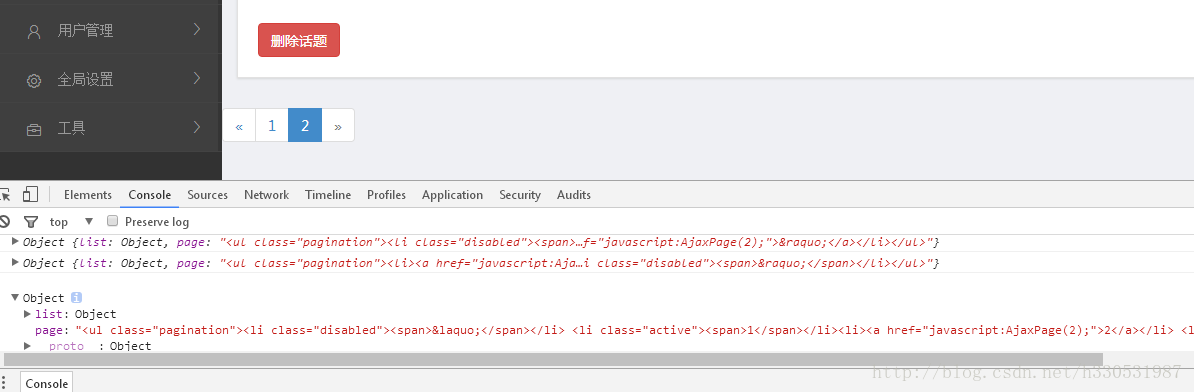
测试结果: