如果对您有帮助,请关注我,欢迎加入微信小程序开发交流QQ群(173683866),有问题可以加群问我获取问群里的大神!!!
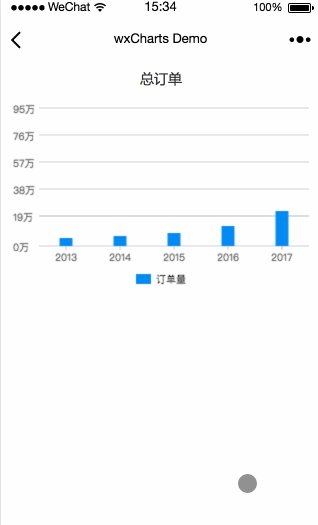
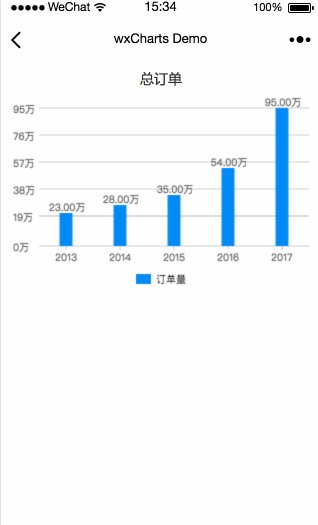
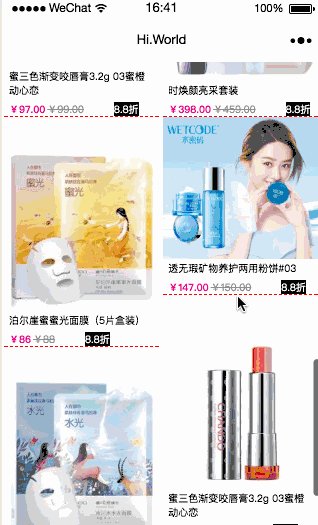
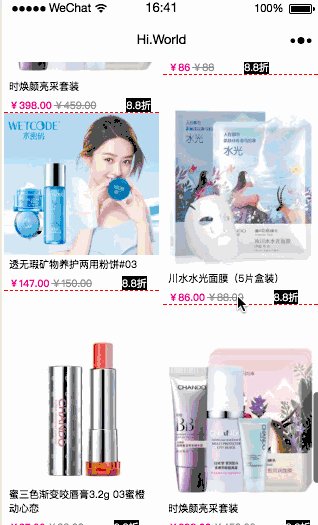
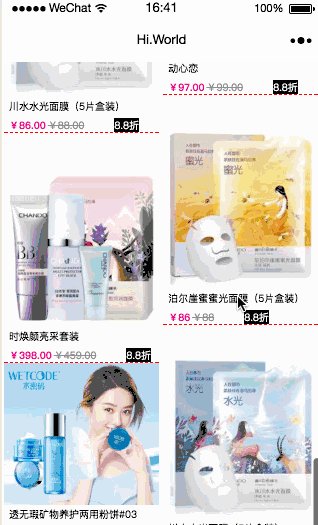
先上效果图,GIF:
![[微信小程序]点击切换卡片动画效果 [微信小程序]点击切换卡片动画效果](http://www.dbenx.com/res/2018/10-19/10/93ce9070afbfcd2bf6ec573530bca70c.gif)
<!--pages/roll/roll.wxml-->
<!-- 单身 -->
<block wx:if="{{danshen}}">
<view class="card_wrap">
<view animation="{{animationData}}" class="card_item">
<span class="change_icon" bindtap="slidethis" data-src='{{img_list[0]}}'>
<image src="../../image/changeicon.png"></image>
</span>
<view class="card_info">
<navigator url='../user/my_info/my_info'>
<view class='info'>
<view class='name'>{{danshen_data.name}}</view>
<view class='site font_30'>{{danshen_data.address}} ` {{danshen_data.age}}岁 ` {{danshen_data.constellation}} ` {{danshen_data.work_industry}}</view>
</view>
<image class='aaa' src='{{img+danshen_data.headimg}}'></image>
</navigator>
<view class='site'>TA的媒婆</view>
<navigator url="../detail/detail?productId={{danshen_data.meipo_info.id}}" wx:if="{{danshen_data.meipo_info.id}}">
<view class='page_row recommend_list'>
<image class='' src='{{img+danshen_data.meipo_info.headimg}}'></image>
<view class='page_clu user_title'>
<view>{{danshen_data.meipo_info.name}}
</view>
<text color:#999'>{{danshen_data.meipo_info.qinaming}}</text>
</view>
</view>
</navigator>
<view wx:if="{{!danshen_data.meipo_info.id}}">它暂时没有媒婆</view>
</view>
<image class='bg_image1' bindtouchend="slidethis" data-src='{{img_list[0]}}' src="{{img_list[0]}}"></image>
</view>
</view>
<image class='bg_image2' src="{{img_list[1]}}"></image>
<image class='bg_image3' src="{{img_list[2]}}"></image>
</block>
<!-- 媒婆 -->
<block wx:if="{{meipo}}">
<view class='meipo'>
<view class='top'>
<image class='add' src='../../image/分享.png'></image>
<view class='top_txt'>招募我的单身团</view>
</view>
<navigator url="../user/relation_list/relation_list">
<view class="qbdd mt10">
<span class="font_14 c3">单身团申请</span>
<image src='../../image/arrowright.png' class='store_icon' width:40rpx; height: 40rpx;"></image>
</view>
</navigator>
<navigator url="detail/detail">
<view class="qbdd mt10">
<span class="font_14 c3">单身团动态</span>
<image src='../../image/arrowright.png' class='store_icon' width:40rpx; height: 40rpx;"></image>
</view>
</navigator>
<!-- <navigator url="">
<view class="qbdd mt10">
<span class="font_14 c3">单身悬赏求推荐</span>
<image src='../../image/arrowright.png' class='store_icon' width:40rpx; height: 40rpx;"></image>
</view>
</navigator> -->
<view class='xxx'></view>
<!-- 推荐 -->
<view class="qbdd mt10 ">
<span class="font_14 c3">我现有的单身团成员</span>
<text class='store_icon shen {{shenfen==2?"on":""}}' data-id='2' bindtap='shenfen_click'>女神 {{meipo_data.k2}}</text>
<text class='store_icon shen {{shenfen==1?"on":""}}' data-id='1' bindtap='shenfen_click'>男神 {{meipo_data.k1}}</text>
</view>
<view class='txt'>
<block wx:if="{{shenfen==1}}">
<view wx:if="{{nanshen_card}}">
<import src="../index/card/card.wxml" />
<template is="nanshen_card" data="{{nanshen_card,img}}" />
</view>
<view wx:else>
<image class='hade' src='../../image/add.png'></image>
<view color:#d0d0d0' class='top_40'>暂无男生单身团成员</view>
<view class='add_roll'>招募我的单身团</view>
</view>
</block>
<block wx:else>
<view wx:if="{{nvshen_card}}">
<import src="../index/card/card.wxml" />
<template is="nvshen_card" data="{{nvshen_card,img}}" />
</view>
<view wx:else>
<image class='hade' src='../../image/add.png'></image>
<view color:#d0d0d0' class='top_40'>暂无女生单身团成员</view>
<view class='add_roll'>招募我的单身团</view>
</view>
</block>
</view>
</view>
</block>/* pages/roll/roll.wxss */
@import '../index/card/card';
/* 单身 */
page{
background:#E0E0E0;
margin: 0 auto
}
.aaa{
text-align: center;
width: 85%;
margin: 40rpx;
height: 250rpx;
display: inline-block;
}
.card_wrap .card_item {
position: absolute;
width: 80%;
}
.card_wrap .card_item span.change_icon image {
position: absolute;
width: 70rpx;
height: 21rpx;
top: 128rpx;
left: 305rpx;
box-shadow:none;
}
.card_wrap .card_item .card_info {
position: absolute;
margin-top: 220rpx;
left: 128rpx;
}
.card_wrap .card_item.card1 {
transform: translateY(90rpx) translateX(50rpx);
z-index: 3
}
.card_wrap .card_item.card2 {
z-index: 2;
transform: translateY(60rpx) translateX(82rpx);
}
.card_wrap .card_item.card3 {
transform: translateY(30rpx) translateX(100rpx);
z-index: 1;
}
.bg_image2 {
left: 80rpx;
top: 80rpx;
position: absolute;
z-index: -2;
display: block;
width: 600rpx;
height: 950rpx;
border-radius: 6rpx;
box-shadow: 6rpx 23rpx 20rpx 10rpx #ccc;
}
.bg_image1 {
display: block;
width: 600rpx;
height: 950rpx;
margin-left: 50rpx;
margin-top: 110rpx;
border-radius: 6rpx;
box-shadow: 6rpx 23rpx 20rpx 10rpx #ccc;
}
.bg_image3 {
left: 110rpx;
position: absolute;
top: 50rpx;
z-index: -3;
display: block;
width: 600rpx;
height: 950rpx;
border-radius: 6rpx;
box-shadow: 6rpx 23rpx 20rpx 10rpx #ccc;
}
.info{
border: 1px #E3E3E3 solid;
padding: 20rpx;
width: 400rpx;
margin: 15rpx auto;
color: white;
background-color:rgba(0,0.2);
}
.name{
font-size: 50rpx;
}
.recommend_list image{
width:100rpx;height:100rpx;
margin-top: 35rpx;
border-radius: 50%;
}
.user_title{
margin-top: 45rpx;
margin-left: 40rpx;
font-size: 30rpx;
}
/* 媒婆 */
.meipo{
margin: 0 auto;
}
.txt{
text-align: center}
.top{
height: 200rpx;
width: 100%;
background: #01A89E;
color: white
}
.top_txt{
position: absolute;
top: 50rpx;
left: 60rpx;
font-size: 50rpx;
width: 250rpx;
letter-spacing: 5rpx;
}
.add{
width: 80rpx;
height: 80rpx;
float: right;
right: 120rpx;
position: absolute;
top: 80rpx;
}
/* LIST */
.qbdd {
background: #fff;
width: 92%;
font-size: 12px;
color: #666;
padding: 4%;
border-bottom: 1px solid #eee;
}
.c33 {
float: left;
color: #000;
}
.store_icon {
float: right;
}
.shen{
width: 120rpx;
padding: 16rpx;
text-align: center;
}
.hade{
margin-top: 50rpx;
position: relative;
left: 170rpx;
width: 170rpx;
height: 150rpx;
}
.add_roll{
position: relative;
top: 60rpx;
bottom: 60rpx;
padding: 20rpx;
border-radius: 50rpx;
background: #01A89E;
width: 50%;
margin: 0 auto;
color: white
}
// pages/roll/roll.js
var app = getApp();
var util = require("../../utils/util.js")
Page({
data: {
shenfen: 1,
nanshen_card: {},
nvshen_card: {},
img_list: ['http://dev.wemart.cn/console/images/card/card1.png','http://dev.wemart.cn/console/images/card/card2.png','http://dev.wemart.cn/console/images/card/card3.png'],
danshen_data: {},
meipo_data: {},
meipo: true,
danshen: false,
img: 'http://sz800800.cn/Uploads/',
animationData: {},
},
// 男神女神推荐
shenfen_click: function (e) {
var shen_click_val = e.currentTarget.dataset.id
console.log(shen_click_val)
this.setData({
shenfen: shen_click_val
})
},
onShow: function (options) {
if (wx.getStorageSync('btn') == 1) {
wx.setNavigationBarTitle({ title: '快速组团' })
this.setData({
meipo: true,
danshen: false
})
} else {
wx.setNavigationBarTitle({ title: '智能推荐' })
this.setData({
meipo: false,
danshen: true
})
}
this.show_data()
},
show_data: function () {
var that = this
var data = {
program_id: app.program_id,
openid: app.openid,
}
if (this.data.danshen) {
util.request('','get',data,'正在加载数据',function (res) {
that.setData({
danshen_data: res.data,
img_length: res.data.length
})
})
} else {
util.request('',function (res) {
console.log(res.data)
that.setData({
meipo_data: res.data,
nanshen_card: res.data.k3,
nvshen_card: res.data.k4
})
})
}
},
//单身事件处理函数
slidethis: function (e) {
var that = this;
var img_list = this.data.img_list;
var img_1 = this.data.img_list[0];
img_list.splice(0,1)
img_list.push(img_1)
this.setData({
img_list: img_list
})
var animation = wx.createAnimation({
duration: 300,
timingFunction: 'cubic-bezier(.8,.2,.1,0.8)',
});
this.animation = animation;
this.animation.translateY(-420).rotate(-5).translateX(0).step();
this.animation.translateY(0).translateX(0).rotate(0).step();
this.setData({
animationData: this.animation.export()
});
setTimeout(function () {
that.setData({
animationData: {}
});
},350);
this.show_data()
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})