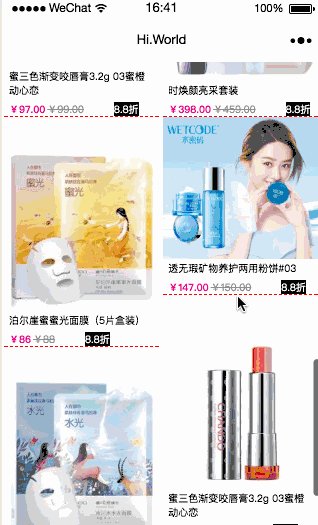
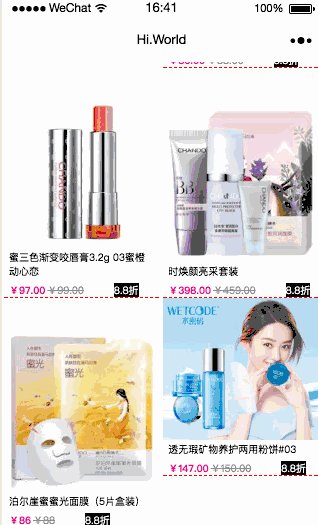
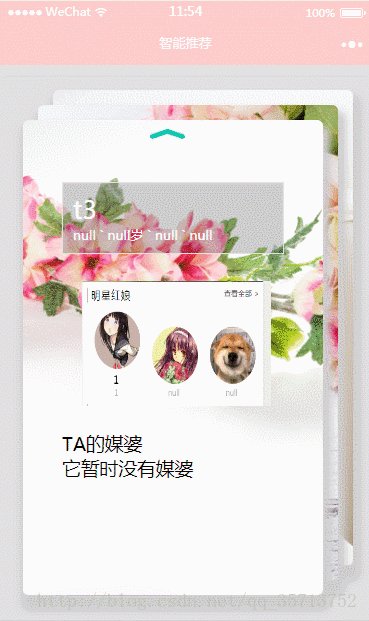
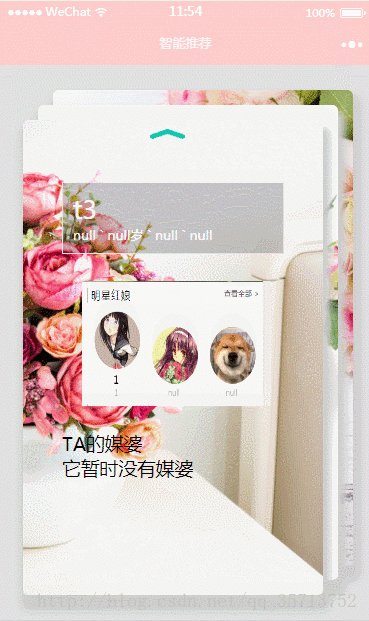
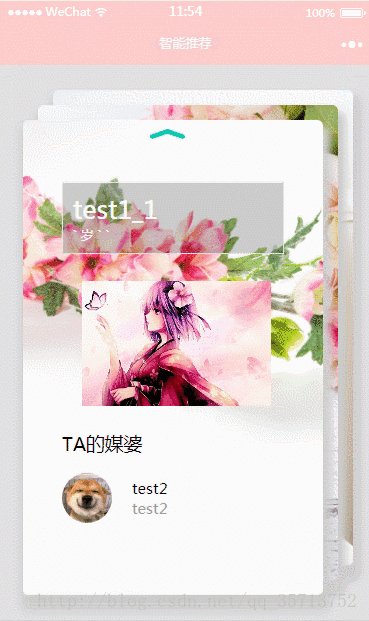
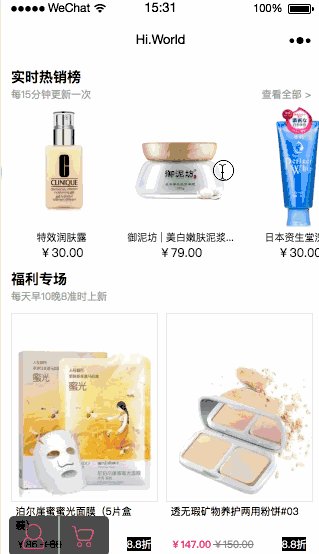
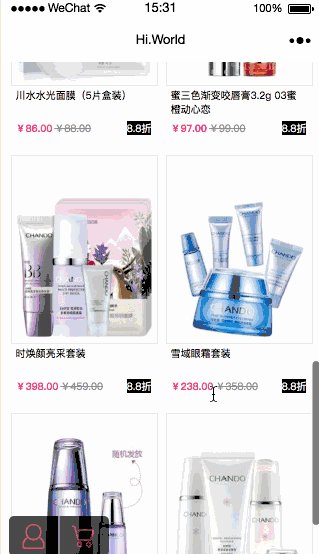
大家好,今天在做微信小程序的商品详情页,商品的详情是图片集合,渲染完成后发现图片加载的很不自然,如下图所示:

大家发现是不是比较模糊并且有压缩,不能达到预期效果。
解决方法如下:
样式设置宽度100%
.img{
width: 100%;
}
添加属性 mode=”widthFix”
<image class="img" src="../../images/hello.png" mode="widthFix">
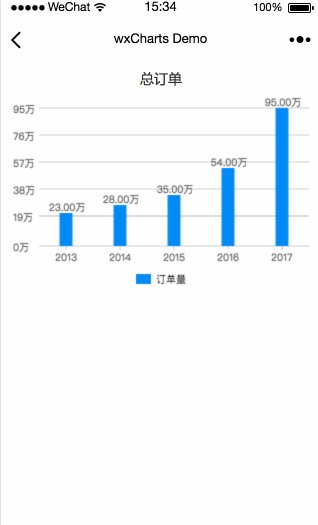
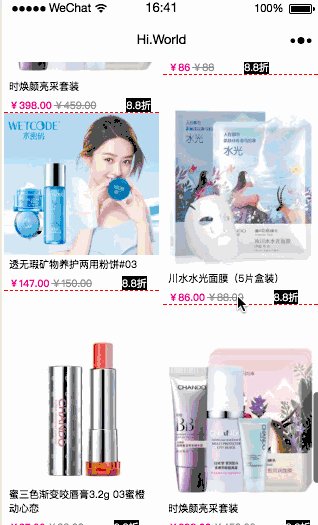
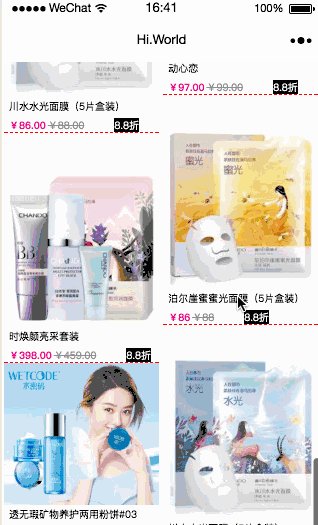
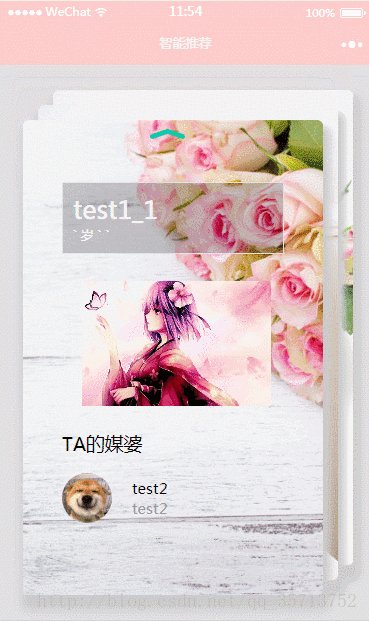
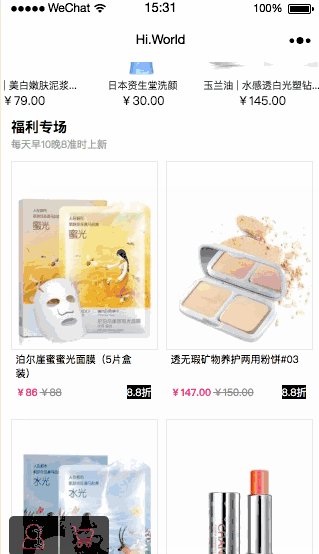
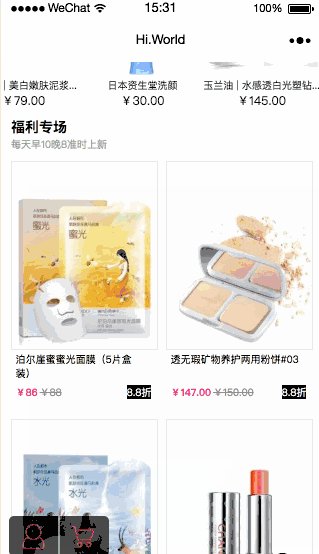
效果如下图所示:


是不是效果非常明显呢?赶紧试试吧!
欢迎大家一起来讨论关于小程序的一些好的玩法,也可以投稿至yundianzixun@163.com 谢谢大家支持!