如果对您有帮助,请关注我,欢迎加入微信小程序开发交流QQ群(173683866),有问题可以加群问我获取问群里的大神!!!
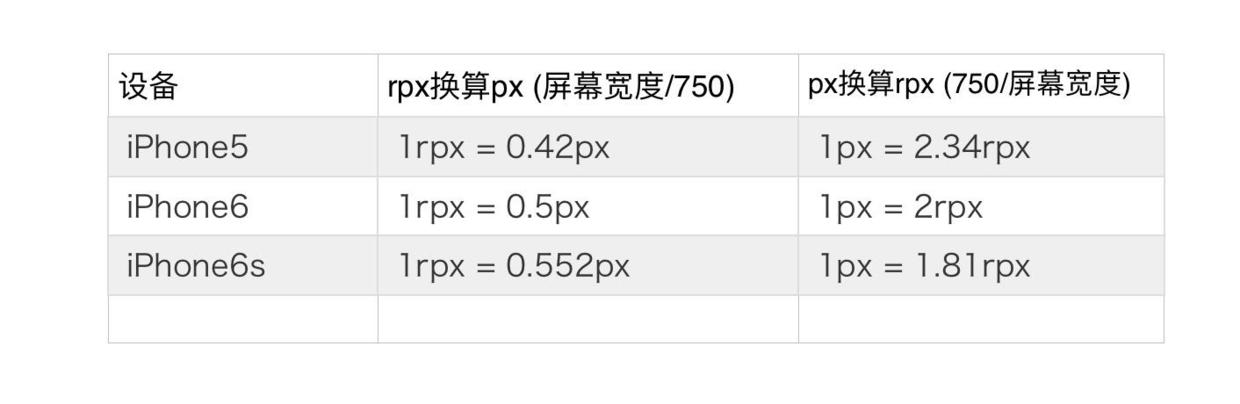
让画布在各个尺寸的手机上实现类似rpx的自适应
实现思路,获取组件节点的宽高,然后把组件rpx单位的宽高填充到画布的px单位,通过
wx.createSelectorQuery().select('#canvas-container').boundingClientRect(function (rect) {
width = rect.width/2 // 节点的宽度
}).exec()
获取节点的rpx单位的宽高会自动转换成px单位。 <view class="canvas-container" id='canvas-container'>.canvas-container {
margin: 0 auto;
position: relative;
margin-top: 75rpx;
width: 600rpx;
height: 600rpx;
text-align: center;
border-radius: 50%;
} wx.createSelectorQuery().select('#canvas-container').boundingClientRect(function (rect) {
width = rect.width/2 // 节点的宽度
}).exec()使用在画布里面:
ctx.translate(width,width);