如果对您有帮助,请关注我,欢迎加入微信小程序开发交流QQ群(173683866),有问题可以加群问我或者问群里的大神!!!
<view wx:for="{{leixing}}">
<button class="leixing_btn {{user_infor.lx_btn==item.divingtypeid ? 'lx_btn' : ''}}" bindtap="lx_btn_click" data-name="{{item.divingtypeid}}" id="{{item.divingtypeid}}">{{item.name}}</button>
</view>
<input class='tj_input' type="text" placeholder="请输入姓名" bindinput ="user_nameInput" name="user_name" id="name" />
//js
data: {
user_infor:{
user_name:'',
phone:'',
lx_btn: 0,
},
}
lx_btn_click: function (e) {
var lx_btn = 'user_infor.lx_btn'
var that = this;
if (that.data.lx_btn === e.target.dataset.name) {
return false;
} else {
that.setData({
[lx_btn]: e.target.dataset.name
})
}
},
phoneInput:function(e){
var phone = 'user_infor.phone'
var that = this
that.setData({
[phone]: e.detail.value
})
}
//css
.leixing_btn{
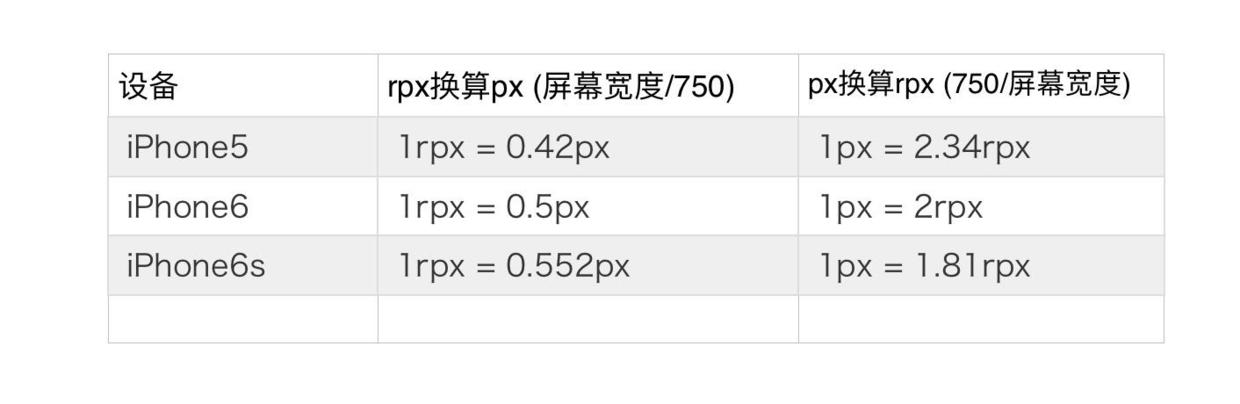
font-size: 23rpx;
display: flex; text-align:center;
border:1px solid #eee;
border-radius:10rpx;
padding: 8rpx 20rpx 8rpx 20rpx;
background-color: white;
margin-left: 20rpx;
}
.lx_btn {
color: red;
}