在开发小程序时,经常用到toast,而小程序自带的wx.showToast 显示字数有限制(好像超出7个汉字就不能显示了),因此自己摸索着,也参考网上的资源 自己使用自定义组件 做了一个自定义的toast,有需要的可以参考下。
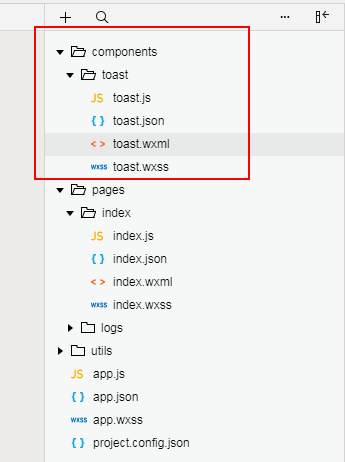
一,新建一个components 文件夹 专门存放自定义的组件

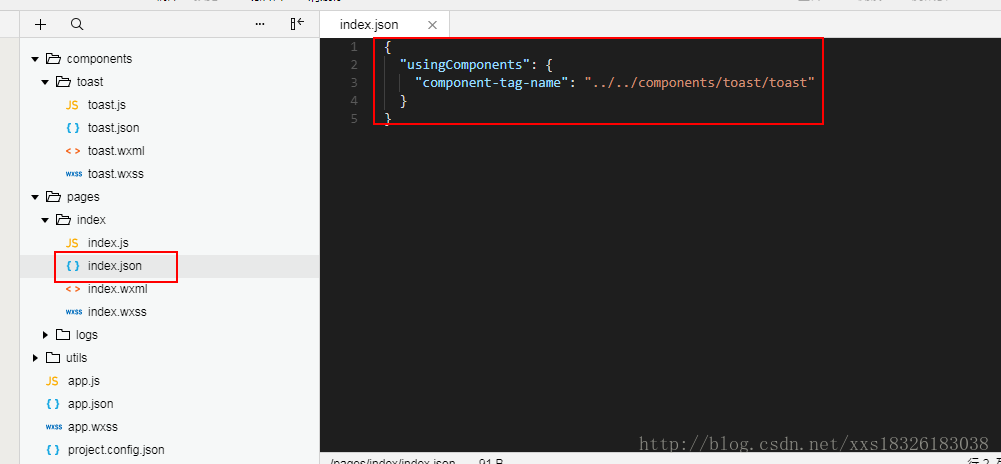
二,在index页面的index.json中 配置 使用组件

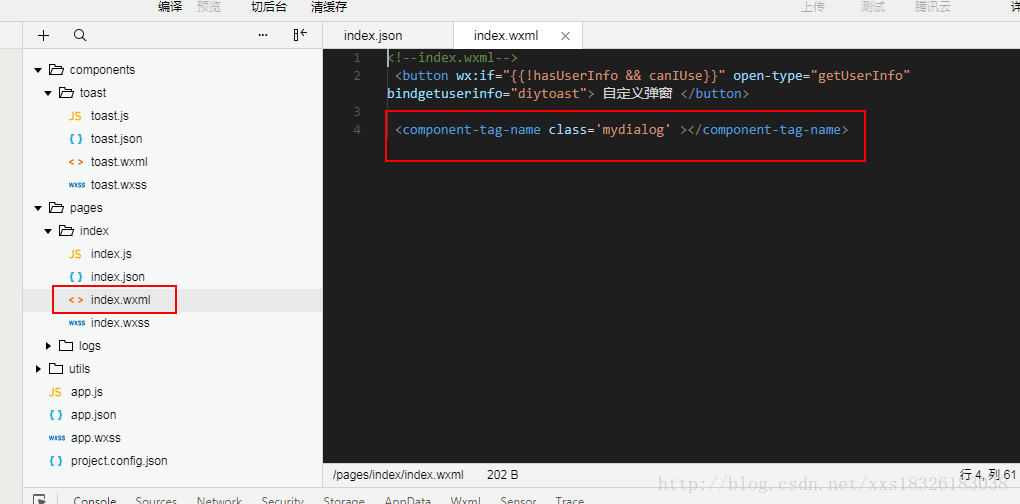
三,在index页面index.wxml页面中放置组件

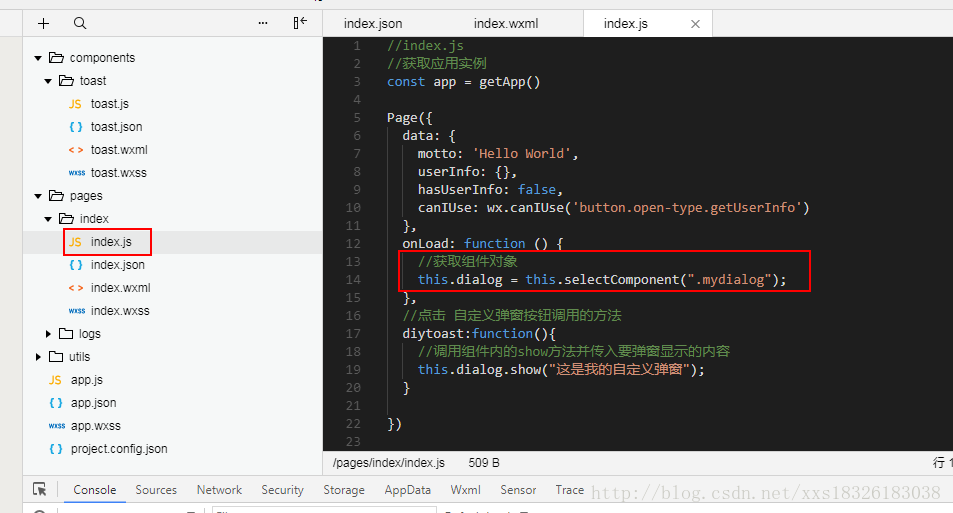
四,在index.js中 onload的时候 引入组件对象 ,后面通过这个对象调用组件里的方法

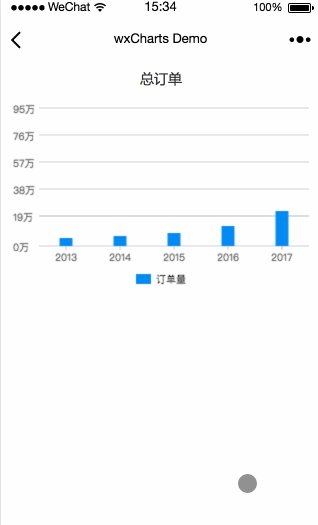
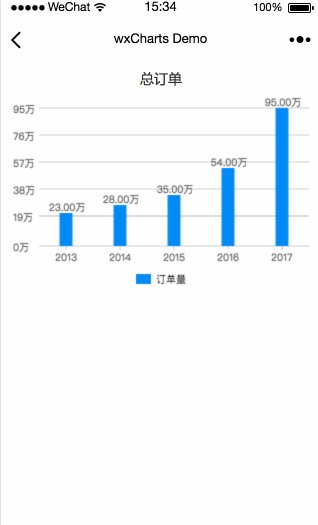
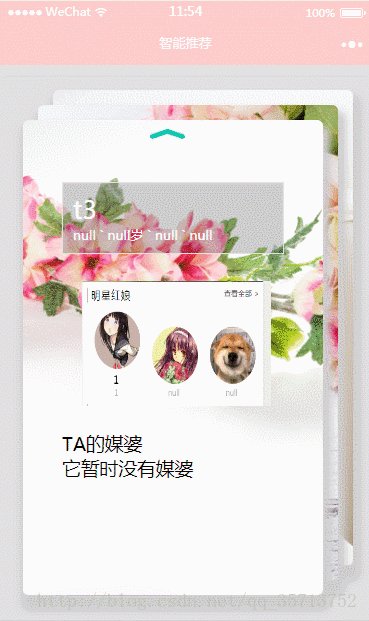
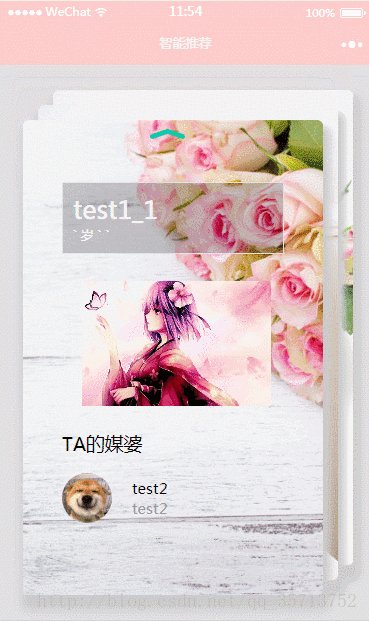
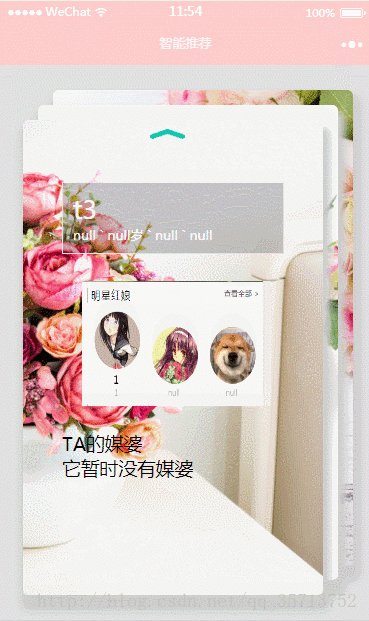
五,演示