演示地址:http://jqueryui.com/datepicker/
下载地址:http://jqueryui.com/download/
使用jQuery ui首先需要引入jquery类库,jQuery
ui
js脚本和jQuery ui css样式表。代码示例如下:
<script src="jquery-1.7.1.js"></script>
<script src="jquery-ui.js"></script>
<linkrel="stylesheet"type="text/css"href="jquery-ui.css">
注:引入js脚本时,需先引入jQuery类库,后引入jQuery ui脚本
下面为实现步骤:
第一步 实现两个datepicker组件。
需要定义两个input标签,类型为text,并指定id属性
HTML代码如下
开始日期:<input type="text" id="start">
结束日期:<input type="text" id="end">
在js代码中得到两个input元素的jQuery对象,并将其转化为datepicker组件
Js代码如下:
[html]
view plain
copy
$(document).ready(function(){ $("#start").datepicker(); $("#end").datepicker(); });
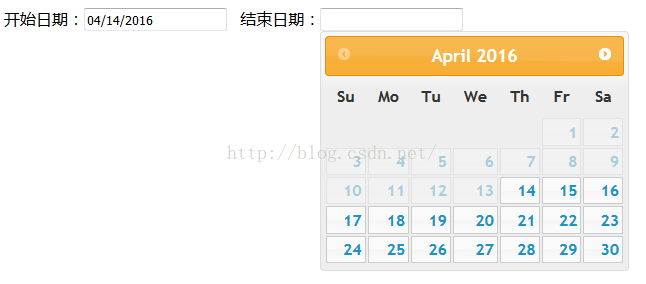
实现以上操作后,在页面中点击文本框,如果出现datepicker则代表成功。
第二步 设置开始和结束日期
当选择开始日期的值后,则结束日期的最小值应该就是开始日期;同理,当选择结束日期后,开始日期的最大值则应该是结束日期。我们可以利用datepicker中的onSelect属性来设置当选择指定日期后触发的事件,通过该事件来指定对应的datepicker最小日期或最大日期。
Js代码如下:
[html]
view plain
copy
$("#start").datepicker({ onSelect:function(dateText,inst){ $("#end").datepicker("option","minDate",dateText); } }); $("#end").datepicker({ onSelect:function(dateText,inst){ $("#start").datepicker("option","maxDate",dateText); } });
注:匿名函数中的dateText属性为当前选择日期的字符串
实现全部功能的完全代码,如下:
[html]
view plain
copy
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <script src="jquery.js"></script> <script src="date/jquery-ui.min.js"></script> <link rel="stylesheet" type="text/css" href="date/jquery-ui.min.css"> </head> <body> 开始日期:<input type="text" id="start"> 结束日期:<input type="text" id="end"> <script> $("#start").datepicker({ onSelect:function(dateText,inst){ $("#end").datepicker("option",dateText); } }); $("#end").datepicker({ onSelect:function(dateText,inst){ $("#start").datepicker("option",dateText); } }); </script> </body> </html>
效果图: