核心内容:
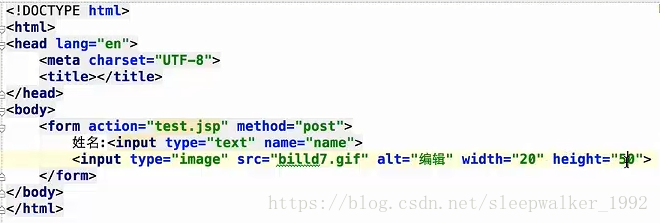
FormFormaction FormmethodFormenctypeFormtargetAutofocus Required LabelsControls 属性Placeholder 属性List 属性Autocomplete 属性Pattern 属性SelectionDirectionIndeterminate 属性Image 提交按钮的宽高属性在 HTML4 中,表单内的从属元素必须书写在表单内部,而在 HTML5 中,可以把他们书写在页面上任何地方,然后为该元素指定一个 form 属性,属性值为该表单的 id,这样就可以声明该元素从属于指定表单了在 HTML4 中,一个表单内只能有一个 action 属性用来对表单内所有元素统一指定提交页面,所以每个表单内页只有一个 method 属性来统一指定提交方法。在 HTML5 中,可以使用 formmethod 属性来对每一个表单元素分别指定不同的提交方法。
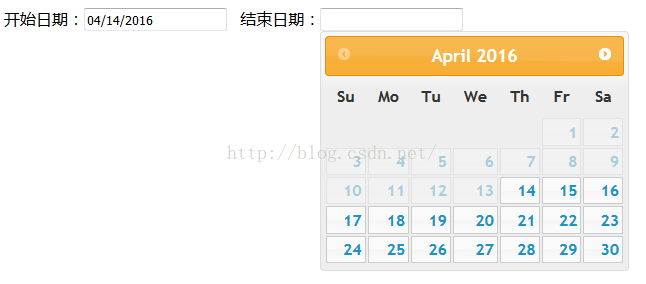
在 HTML4 中,表单元素具有一个 target 属性,该属性用于指定在何处打开表单提交后所需要加载的页面。 在 HTML5 中,可以对多个提交按钮分别使用 formtarget 属性来指定提交后在何处打开所需加载的页面。
HTML5 中新增的 required 属性可以应用在大多数输入元素上,在提交时,如果元素中内容为空白,则不允许提交,同时在浏览器中显示信息提示文字。
在HTML5中,可以再标签内部放置一个表单元素,并且通过该标签的control属性来访问该表单元素。placeholder是指当文本框处于未输入状态时显示的输入提示。当文本框处于未输入状态且未获取光标焦点时,模糊显示输入提示文字。
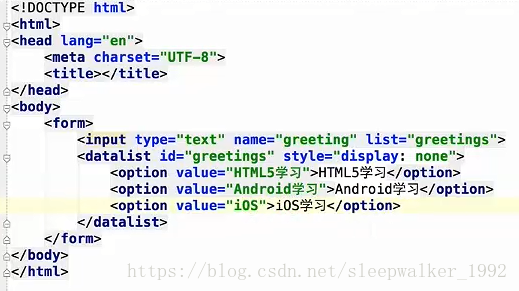
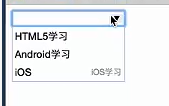
在HTML5中,为单行文本框增加了一个list属性,该属性的值为某个datalist元素的id。datalist元素也是HTML5中新增的元素,该元素类似于选择框,但是当用户想要设定的值不在选择列表之内时,允许自行输入。datalist元素本身并不显示,而是当文本框获得焦点时以提示输入的方式显示。



在HTML5中,对input元素使用pattern属性,并且将属性值设为某个格式的正则表达式,在提交时会针对这些进行检查,检查其内容是否符合给定格式。当输入的内容不符合给定格式时,则不允许提交,同时在浏览器中显示信息提示文字,提示输入的内容必须符合给定格式。


对于复选框checkbox元素来说,过去只是选取与非选取这两种状态。在HTML5中,可以在JavaScript脚本代码中对该元素使用indeterminate属性,以说明复选框处于“尚未明确是否选取”状态。