1 Express框架的概况
● 原生Node开发,会发现有很多问题。比如:
■ 呈递静态页面很不方便,需要处理每个HTTP请求,还要考虑304问题
■ 路由处理代码不直观清晰,需要写很多正则表达式和字符串函数
■ 不能集中精力写业务,要考虑很多其他的东西
● EXPRESS框架致力于解决上述问题。它非常像前端框架jQuery,改变了我们书写程序的习惯。
● EXPRESS的哲学是在你的想法和服务器之间充当薄薄的一层。这并不意味着他不够健壮,或者没有足够的有用特性,而是尽量少干预你,让你充分表达自己的思想,同时提供一些有用的东西。
2 Express的安装
● npm install express 即可安装最新版本的Express,如果想把express添加到项目的package.json文件中,可以使用–save参数。
● Express4.x与3.x版本的差别非常大,我们讲解4.x
● Express官网:英语官网:http://expressjs.com/
中文官网:http://www.expressjs.com.cn/
它的API非常简单易懂
3 Express的整体感知
1路由能力
// 引用express模块
var express = require("express");
// 调用express模块
var app = express();
// 通过get方式请求默认地址时,返回给客户端‘你好’
app.get("/",function(req,res){
res.send("你好");
});
// 通过get方式请求haha地址时
app.get("/haha",res){
res.send("这是haha页面,哈哈哈哈哈哈");
});
// 通过get方式请求/teacher/:gonghao地址,:gonghao为变量名称,可以通过req.params.gonghao(请求参数中的gonghao)得到
app.get("/teacher/:gonghao",res){
res.send("老师信息,工号" + req.params.gonghao);
});
// 监听的地址,默认为127.0.0.1,端口号这里设置为3000
app.listen(3000);
结果:
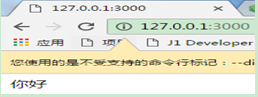
‘http://127.0.0.1:3000’页面:

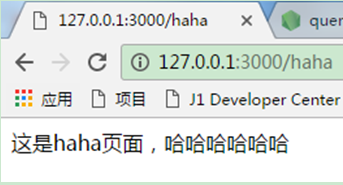
‘/haha’页面:

‘/teacher/gonghao’页面:

如果请求的是没有定义过的页面:

03—案例1
2静态资源能力
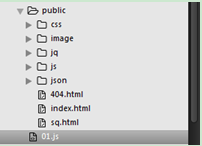
目录结构:

01.js:
var express = require("express");
var app = express();
//app.use的意思是不论是get/post请求,__dirname为绝对路径,也就是01.js所在的文件夹的绝对位置,
__dirname+"/public"的意思和'./public'的意思是一样的
app.use(express.static(__dirname+"/public"));
//如果app.use查找的地址没有就会往下走
app.get("/haha",res){
res.send("haha ");
});
//如果都没有就会返回Cannot GET /。。
app.listen(3000);
foo.txt:
这里是Express获取的静态资源
结果:
访问的地址没有定义:

访问http://127.0.0.1:3000/foo.txt: 其实会直接去__dirname+”/public”目录下找foo.txt
这里由于没有编码设置,所以出现了乱码

访问‘/haha’

03—案例02
3使用模板能力
注意先要引入ejs模块
安装 npm install ejs –save
目录结构:

haha.ejs:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<h1>哈哈哈哈</h1>
<ul>
<% for(var i = 0 ; i < news.length ; i++){ %>
<li><%= news[i] %></li>
<% } %>
</ul>
</body>
</html>
01.js:
var express = require("express");
var app = express();
//app.set使用模板,'ejs'为使用的类型
app.set("view engine","ejs");
app.get("/",res){
//通过render向模板haha.ejs(系统会自行匹配./views/haha.ejs),传递数据{}
res.render("haha",{
"news" : ["我是小新闻啊","我也是啊","哈哈哈哈"]
});
});
app.listen(3000);
结果:

03—案例03
4路由
1.get,post,all请求
当用get请求访问一个网址的时候,做什么事情:
app.get("网址",res){
});
当用post访问一个网址的时候,做什么事情:
app.post("网址",res){
});
如果想处理这个网址的任何method的请求,那么写all
app.all("/",function(){
});
2.请求的网址不分大小写
这里的网址,不分大小写,也就是说,你路由是
app.get("/AAb",res){
res.send("你好");
});
实际上小写的访问也行。
所有的GET参数,? 后面的都已经被忽略。 锚点#也被忽略
你路由到/a , 实际/a?id=2&sex=nan 也能被处理。
例如:
var express = require('express');
var app = express();
app.get('/A',res){
res.send('this is a blog')
})
app.listen(3000);
结果:
正常访问’/A’:

带参数访问‘/A’:

不分大小写,访问‘/A’:


3,使用冒号设置网址
冒号也可以被使用。
例如3.1 的例子就是用的这样的方式。
例如:
var express = require("express");
var app = express();
//冒号
//将 /变量username/变量oid 作为访问地址
app.get("/:username/:oid",res){
//获取req变量的方式req.params[name]
var username = req.params["username"];
//获取req变量的方式req.params.name
var oid = req.params.oid;
res.send('username:'+username+',oid:'+oid);
});
app.listen(3000);
结果:
访问‘/hcd/123’ 这时’username=hcd oid=123

访问地址要匹配,不能只有’username没有oid,或者/a/b/c这也是不匹配的,
但是/a/b?a=1是匹配的,地址还是/a/b

4利用post提交表单给自己
form.ejs:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form action="#" method="post">
<input type="text" name="name"/>
<input type="text" name="age"/>
<input type="submit"/>
</form>
</body>
</html>
Node.js:
var express = require("express");
var app = express();
//设置模板引擎
app.set("view engine","ejs");
// 第一次访问‘127.0.0.1:3000’时为get请求,显示form.ejs的模板内容
app.get("/",res){
res.render("form");
});
// 提交表单,为post请求,就会进这里来,返回‘成功’
app.post("/",res){
//将数据添加进入数据库
res.send("成功");
});
app.listen(3000);
结果:

提交后:

03—案例05
5中间件
1.在中间件get,post等回调中加入next
如果我的的get、post回调函数中,没有next参数,那么就匹配上第一个路由,就不会往下匹配了。
如果想往下匹配的话,那么需要写next()
app.get("/",res,next){
console.log("1");
next();
});
app.get("/",res){
console.log("2");
});
如果没有next:
下面两个路由,感觉没有关系:
app.get("/:username/:id",res){
console.log("1");
res.send("用户信息" + req.params.username);
});
app.get("/admin/login",res){
console.log("2");
res.send("管理员登录");
});
但是实际上冲突了,因为admin可以当做用户名 login可以当做id。
例如访问‘/admin/login’第一个get请求其实已经可以匹配了,会打印出1,就不会向下走匹配我们想匹配的了
解决方法1:交换位置。 也就是说,express中所有的路由(中间件)的顺序至关重要。
匹配上第一个,就不会往下匹配了。 具体的往上写,抽象的往下写。
app.get("/admin/login",res){
console.log("2");
res.send("管理员登录");
});
app.get("/:username/:id",res){
console.log("1");
res.send("用户信息" + req.params.username);
});
解决方法2:
app.get("/:username/:id",next){
var username = req.params.username;
//检索数据库,如果username不存在,那么next()
if(检索数据库){
console.log("1");
res.send("用户信息");
}else{
next();
}
});
app.get("/admin/login",res){
console.log("2");
res.send("管理员登录");
});
路由get、post这些东西,就是中间件,中间件讲究顺序,匹配上第一个之后,就不会往后匹配了。next函数才能够继续往后匹配。
03—案例07
2 中间件use
1.一般使用方法
app.use()也是一个中间件。与get、post不同的是,他的网址不是精确匹配的。而是能够有小文件夹拓展的。
比如网址: http://127.0.0.1:3000/admin/aa/bb/cc/dd
app.use("/admin",res){
res.write(req.originalUrl + "n"); // /admin/aa/bb/cc/dd
res.write(req.baseUrl + "n"); // /admin
res.write(req.path + "n"); // /aa/bb/cc/dd
res.end("你好");
});
如果写一个/
//当你不写路径的时候,实际上就相当于"/",就是所有网址
app.use(function(req,next){
console.log(new Date());
next();
});
例如:
var express = require("express");
var app = express();
// 所有的地址都会打印home,不能用res.send,因为res.send后面额代码就无效了
app.use(function(req,next){
console.log('home');
next();
})
// 如果访问的是'3000/name',否则next
app.get('/:name',next){
if(req.params.name == 'name'){
res.send('req.params.name');
}else{
next();
}
})
// 如果访问的是'3000/hcd',构造can't GET..
app.get('/hcd',res){
res.send('hcd');
})
app.listen(3000);
结果:
1.

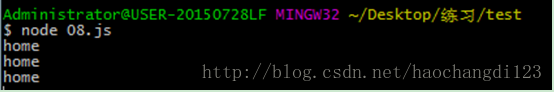
这时CMD中会打印‘home’
2.

这时CMD中会打印‘home’
3.

这时CMD中会打印‘home’
CMD的图:

03—案例08
2.使用use做一个静态服务
目录:

Public内为一个自己做的慕课网
var express = require("express");
var app = express();
//静态服务,访问‘3000/ jingtai’默认访问‘./ public’下的文件,因为有index,所以默认访问./ public/index.html
app.use("/jingtai",express.static(__dirname+"/public"));
//新的路由
app.get("/images",res){
res.send("哈哈");
});
//如果以上都没有匹配到,就到这里了,会自动识别err参数,如果有,那么就这个函数能捕获err
app.use(function(req,res){
res.status(404).send("没有这个页面!");
});
app.listen(3000);
结果:
http://127.0.0.1:3000/jingtai/

http://127.0.0.1:3000/jingtai/css/zz.css

如果访问的地址没有就回到最后一个函数,也就是app.use(err)

03—案例09
app.use()就给了我们增加一些特定功能的便利场所。
实际上app.use()的东西,基本上都从第三方能得到。
6模板
例如:3.3使用模板能力
03—案例11
6.1内容渲染res.render()和res.send()的区别
● 大多数情况下,渲染内容用res.render(),将会根据views中的模板文件进行渲染。如果不想使用views文件夹,想自己设置文件夹名字,那么app.set(“views”,”aaaa”);
● 如果想写一个快速测试页,当然可以使用res.send()。这个函数将根据内容,自动帮我们设置了Content-Type头部和200状态码。send()只能用一次,和end一样。和end不一样在哪里?能够自动设置MIME类型。
● 如果想使用不同的状态码,可以:
res.status(404).send(‘Sorry,we cannot find that!’);
● 如果想使用不同的Content-Type,可以:
res.set(‘Content-Type’,‘text/html’);
3.7 GET请求和POST请求的参数
● GET请求的参数在URL中,在原生Node中,需要使用url模块来识别参数字符串。在Express中,不需要使用url模块了。可以直接使用req.query对象。
例如:
var express = require("express");
var app = express();
app.get("/",res){
//打印请求的参数
console.log(req.query);
res.send('ok');
});
app.listen(3000);
结果:

打印:
{ a: ‘1’,b: ‘2’ }
03—案例12
● POST请求在express中不能直接获得,必须使用body-parser模块。使用后,将可以用req.body得到参数。但是如果表单中含有文件上传,那么还是需要使用formidable模块。
NPM搜索body-parser API: https://www.npmjs.com/package/body-parser
安装 $ npm install body-parser
利用form表单post提交 (和4.4利用post提交表单给自己类似)
var express = require("express");
var bodyParser = require('body-parser')
var app = express();
//模板引擎
app.set("view engine",res){
res.render("form");
});
//bodyParser API
app.use(bodyParser.urlencoded({ extended: false }))
app.post("/",res){
//打印form表单传递的参数
console.log(req.body);
});
app.listen(3000);
03—案例13
8关于Express框架的案例
04—案例littleAlbum(视频在第三天小小相册)
案例中的注意事项:
Node中全是回调函数,所以我们自己封装的函数,里面如果有异步的方法,比如I/O,那么就要用回调函数的方法封装。
错误:
res.reder("index",{
"name" : student.getDetailById(234234).name
})
正确:
student.getDetailByXueHao(234234,function(detail){
res.render("index",{
"name" : detail.name
})
});
githup地址:https://github.com/haochangdi123/cleanUP-Node.js