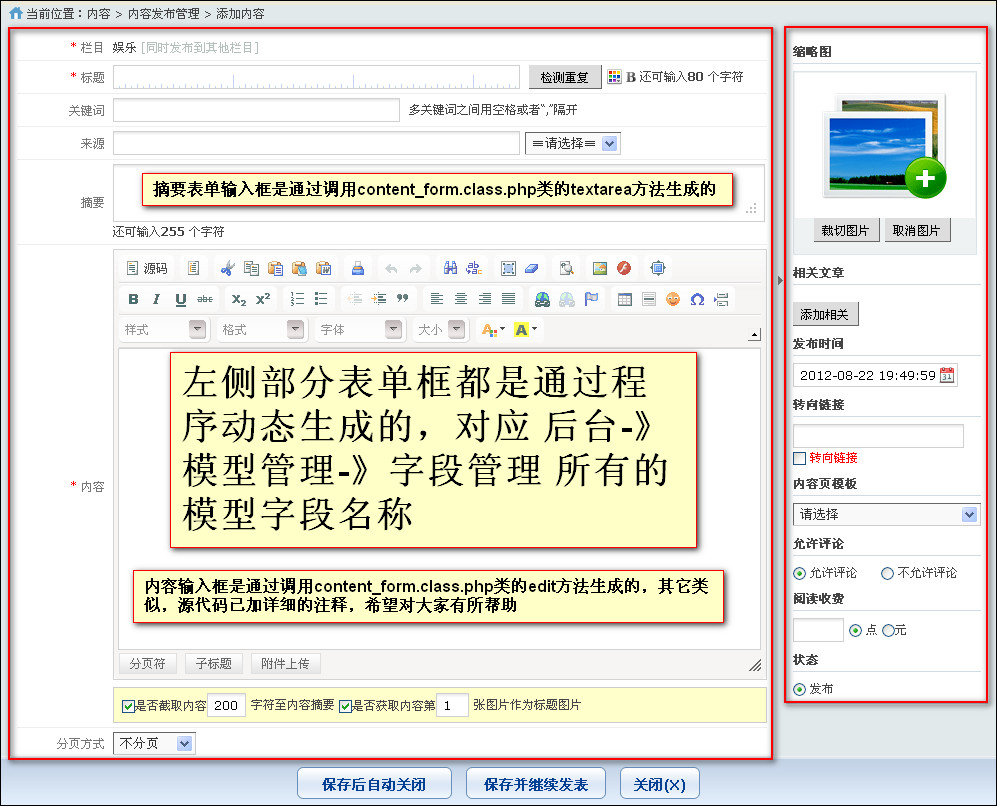
1.效果图如下:
![【phpcms-v9】用户登录后顶部显示:[您好,欢迎xxx登录][会员中心][退出] 【phpcms-v9】用户登录后顶部显示:[您好,欢迎xxx登录][会员中心][退出]](http://www.dbenx.com/res/2018/06-19/15/ace480c9aff047a175e24e8a8ab0c899.jpg)
2.header.html代码:
<script type="text/javascript">
document.write('<iframe src="{APP_PATH}index.php?m=member&c=index&a=mini&forward='+encodeURIComponent(location.href)+'&siteid={get_siteid()}" allowTransparency="true" width="500" height="24" frameborder="0" scrolling="no"></iframe>')
</script>
3.找到phpcms/modules/member/index.php控制器中的mini方法
//mini登陆条
public function mini() {
//获取通过 set_cookie 设置的 _username 变量
$_username = param::get_cookie('_username');
//获取通过 set_cookie 设置的 _userid 变量
$_userid = param::get_cookie('_userid');
//当前站点
$siteid = isset($_GET['siteid']) ? intval($_GET['siteid']) : '';
//定义站点id常量
if (!defined('SITEID')) {
define('SITEID',$siteid);
}
$snda_enable = pc_base::load_config('system','snda_enable');
//顶部登录信息:欢迎 xxx 登录 ,会员中心、退出
include template('member','mini');
}
备注:param::get_cookie('_username')所在位置:phpcms/libs/classes/param.class.php类库文件【参数处理类】
/**
* 获取通过 set_cookie 设置的 cookie 变量
* @param string $var 变量名
* @param string $default 默认值
* @return mixed 成功则返回cookie 值,否则返回 false
*/
public static function get_cookie($var,$default = '') {
$var = pc_base::load_config('system','cookie_pre').$var;
return isset($_COOKIE[$var]) ? sys_auth($_COOKIE[$var],'DECODE') : $default;
}
4.找到phpcms/templates/member/mini.html文件:
<div class="log">{if $_username}{L('hellow')} {get_nickname()},<a href="{APP_PATH}index.php?m=member&siteid={$siteid}" target="_blank">{L('member_center')}</a> <a href="{APP_PATH}index.php?m=member&c=index&a=logout&forward={urlencode($_GET['forward'])}&siteid={$siteid}" target="_top">{L('logout')}</a>{else}<a href="{APP_PATH}index.php?m=member&c=index&a=register&siteid={$siteid}" target="_blank">{L('register')}</a> <span>|</span> <a href="{APP_PATH}index.php?m=member&c=index&a=login&forward={urlencode($_GET['forward'])}&siteid={$siteid}" target="_top">{L('login')}</a>
{/if}</div>
如:
<div class="log">
你好 (小伟),
<a target="_blank" href="http://zhencms1.com/index.php?m=member&siteid=1">会员中心</a>
<a target="_top" href="http://zhencms1.com/index.php?m=member&c=index&a=logout&forward=http%3A%2F%2Fzhencms1.com%2Findex.php%3Fm%3Dcontent%26c%3Dindex%26a%3Dshow%26catid%3D18%26id%3D1&siteid=1">退出</a>
</div>
5.在公共代码放入iframe文件中后,最好在iframe外边再加一个div来控制位置
<div margin:0 auto;width:1000px;height:28px;">
<script type="text/javascript">document.write('<iframe src="{APP_PATH}index.php?m=member&c=index&a=mini&forward='+encodeURIComponent(location.href)+'&siteid={get_siteid()}" allowTransparency="true" width="1000" height="28" frameborder="0" scrolling="no"></iframe>')</script>
</div>
效果如下: