<?php
//此文件主要根据caches/caches_model/caches_data/model_field_1.php文件中的模型字段来动态的生成表单
//路径:phpcms/caches/caches_model/caches_data/content_form.class.php文件,主要用来返回内容添加页面左侧动态生成的表单
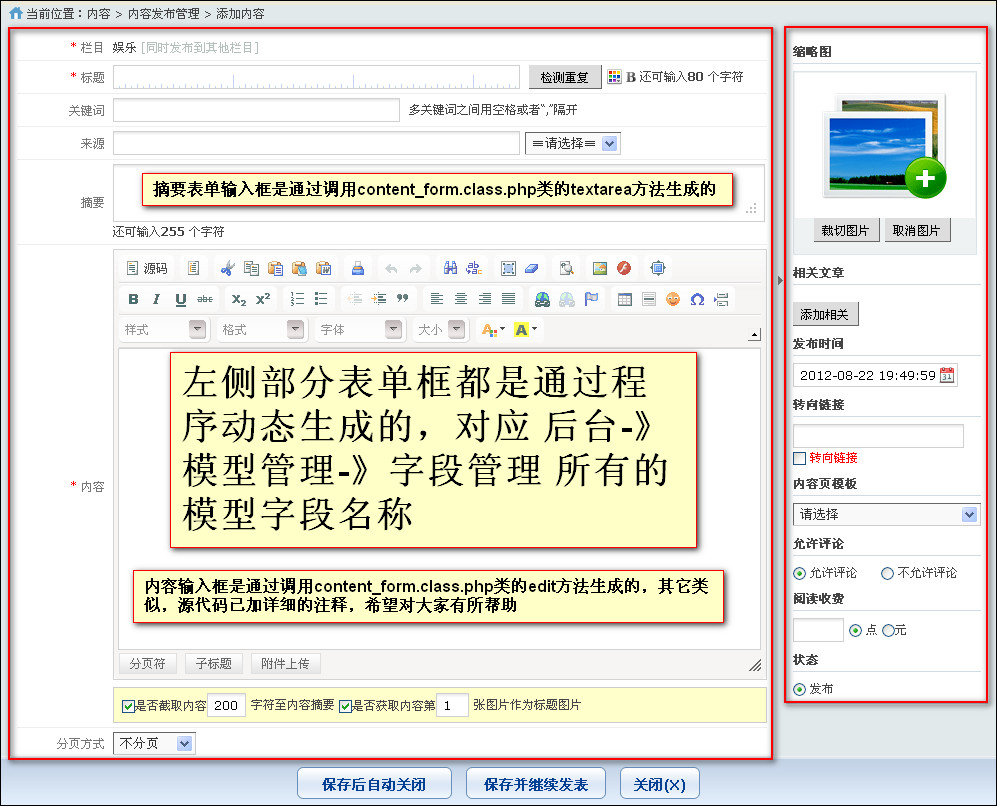
//此类主要用来动态生成内容添加页面的所有表单:内容添加页面左侧表单不是直接写在html中的,而是通过程序动态生成的,现将其分析一下
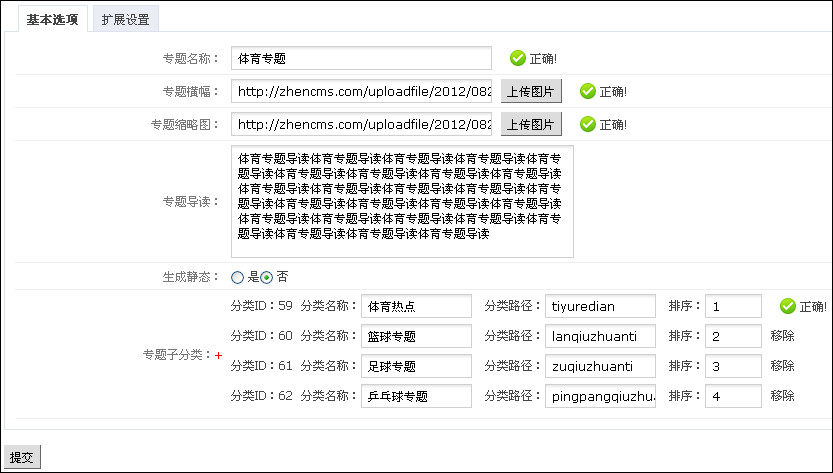
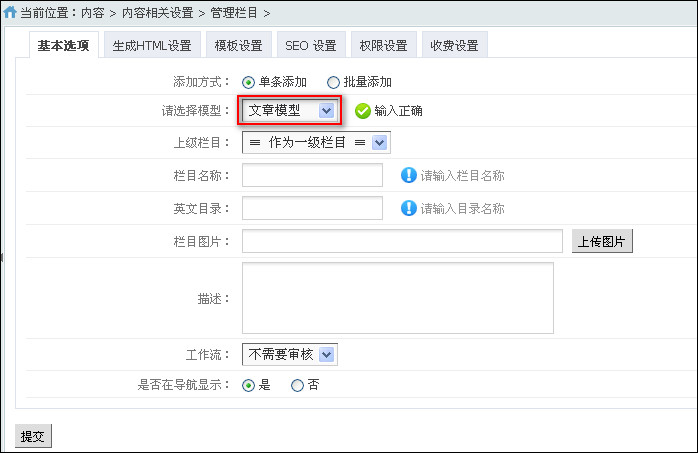
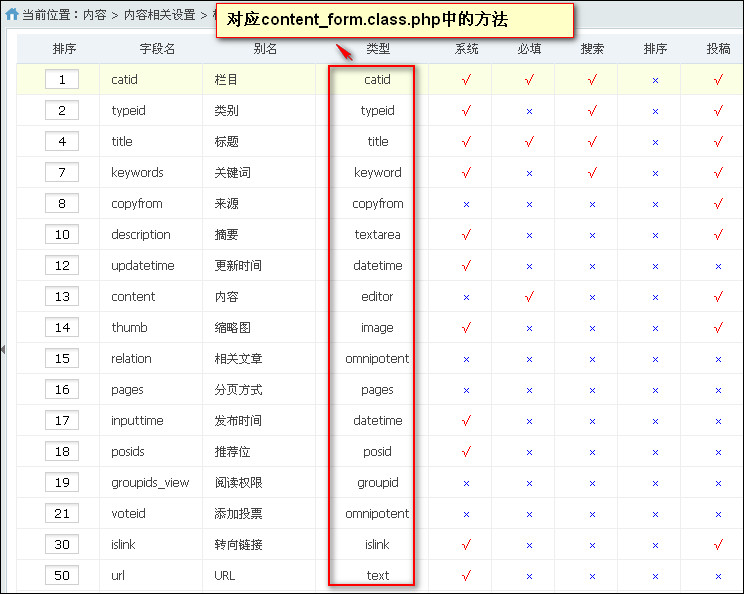
//此文件需要参考:model_feild_模型ID.cache.php文件,因为通过后台 模型管理->字段管理 中所有已存在或新加的字段都会被缓存在这个文件中,如【下图2所示】
class content_form {
var $modelid;//模型id 1-文章模型 2-图片模型 3-下载模型 ,不同的模型在添加内容时会动态生成不同的表单
var $fields;//所有模型字段信息
var $id;
var $formValidator;//表单验证
function __construct($modelid,$catid = 0,$categorys = array()) {
$this->modelid = $modelid;
$this->catid = $catid;
$this->categorys = $categorys;
$this->fields = getcache('model_field_'.$modelid,'model');//此缓存文件主要用来缓存模型字段信息
$this->siteid = get_siteid();
}
//此方法主要用来获取所有动态生成好的表单,以便于在前台循环显示
function get($data = array()) {
$_groupid = param::get_cookie('_groupid');
$this->data = $data;
if(isset($data['id'])) $this->id = $data['id'];
$info = array();
$this->content_url = $data['url'];
/**
* $this->fields:主要存放从model_field_模型id.cache.php文件中获取过来的所有模型字段信息
* $field:单个模型字段信息
*/
foreach($this->fields as $field=>$v) {
if(defined('IN_ADMIN')) {
if($v['iscore'] || check_in($_SESSION['roleid'],$v['unsetroleids'])) continue;
} else {
if($v['iscore'] || !$v['isadd'] || check_in($_groupid,$v['unsetgroupids'])) continue;
}
/**
* 表单类型:formtype
* 对应 后台->模型管理->字段管理->类型
* 对应 content_form.class.php文件中方法的名称
* 对应 caches/caches_model/caches_data/model_field_模型id.cache.php文件中键名
* 注意:通过 后台->模型管理->字段管理->添加字段 ,添加的新字段都将被缓存到model_field_模型id.cache.php文件中
*/
$func = $v['formtype'];//表单类型
$value = isset($data[$field]) ? htmlspecialchars($data[$field],ENT_QUOTES) : '';//表单值
if($func=='pages' && isset($data['maxcharperpage'])) {
$value = $data['paginationtype'].'|'.$data['maxcharperpage'];
}
if(!method_exists($this,$func)) continue;
/**
* 1.$func:假设模型字段名称为text,则会调用$this->text()方法
* 2.$this->text()方法会生成并返回一个text类型的表单,如:<input type="text" name="info['keywords']" value="">
* 3.后面程序会将生成的表单放到$info[][]二维数组中,前台只需要循环此数组即可将网页所有的表单都呈现出来
*/
$form = $this->$func($field,$value,$v);
if($form !== false) {
//默认情况下此常量已经被定义了
if(defined('IN_ADMIN')) {
//基本信息字段:基本信息字段将在添加页面左侧显示
if($v['isbase']) {
//添加内容页面:左侧部分的表单名称
$star = $v['minlength'] || $v['pattern'] ? 1 : 0;
$info['base'][$field] = array('name'=>$v['name'],'tips'=>$v['tips'],'form'=>$form,'star'=>$star,'isomnipotent'=>$v['isomnipotent'],'formtype'=>$v['formtype']);
} else {
//添加内容页面:右侧部分的表单名称
//$field:thumb、relation、inputtime、islink、template、allow_comment、readpoint
$star = $v['minlength'] || $v['pattern'] ? 1 : 0;
$info['senior'][$field] = array('name'=>$v['name'],'formtype'=>$v['formtype']);
}
} else {
$star = $v['minlength'] || $v['pattern'] ? 1 : 0;
$info[$field] = array('name'=>$v['name'],'formtype'=>$v['formtype']);
}
}
}
return $info;
}
//text方法主要用来生成一个text类型的表单:<input type="text" name="info[]" value="" />
function text($field,$fieldinfo) {
}
//textarea方法主要用来生成一个textarea类型的表单:<textarea name="info[]" ></textarea>
function textarea($field,$fieldinfo) {
}
//editor方法主要用来生成一个在线编辑器,如:ckeditor编辑器
function editor($field,$fieldinfo) {
}
function catid($field,$fieldinfo) {
}
function title($field,$fieldinfo) {
}
//box方法主要用来生成radio、select、checkbox类型的表单:<input type="radio" name="info[]" value="" />
function box($field,$fieldinfo) {
}
//image方法主要用来生成上传文件的输入框和上传文件按钮
function image($field,$fieldinfo) {
}
function images($field,$fieldinfo) {
}
function number($field,$fieldinfo) {
}
}
?>
比如说:要查看title模型字段生成的表单,我们需要了解以下几处
第一处:caches/caches_model/caches_data/content_form.class.php文件中:$form = $this->$func($field,$v);
这行代码其实就是在调用:function title($field,$fieldinfo){}//参数1:模型字段或表单字段名称,如title 参数2:模型字段或表单字段的值 参数3:模型字段相关信息
函数如下:
function title($field,$fieldinfo) {
extract($fieldinfo);//此行代码很重要
$style_arr = explode(';',$this->data['style']);
$style_color = $style_arr[0];
$style_font_weight = $style_arr[1] ? $style_arr[1] : '';
$style = 'color:'.$this->data['style'];
if(!$value) $value = $defaultvalue;
$errortips = $this->fields[$field]['errortips'];
$errortips_max = L('title_is_empty');
if($errortips) $this->formValidator .= '$("#'.$field.'").formValidator({onshow:"",onfocus:"'.$errortips.'"}).inputValidator({min:'.$minlength.',max:'.$maxlength.',onerror:"'.$errortips_max.'"});';
$str = '<input type="text" width:400px;'.($style_color ? 'color:'.$style_color.';' : '').($style_font_weight ? 'font-weight:'.$style_font_weight.';' : '').'" name="info['.$field.']" id="'.$field.'" value="'.$value.'" .$style.'" class="measure-input " onBlur="$.post('api.php?op=get_keywords&number=3&sid='+Math.random()*5,{data:$('#title').val()},function(data){if(data && $('#keywords').val()=='') $('#keywords').val(data); })" onkeyup="strlen_verify(this,'title_len','.$maxlength.');"/><input type="hidden" name="style_color" id="style_color" value="'.$style_color.'">
<input type="hidden" name="style_font_weight" id="style_font_weight" value="'.$style_font_weight.'">';
if(defined('IN_ADMIN')) $str .= '<input type="button" class="button" id="check_title_alt" value="'.L('check_title','','content').'" onclick="$.get('?m=content&c=content&a=public_check_title&catid='.$this->catid.'&sid='+Math.random()*5,function(data){if(data=='1') {$('#check_title_alt').val(''.L('title_repeat').'');$('#check_title_alt').css('background-color','#FFCC66');} else if(data=='0') {$('#check_title_alt').val(''.L('title_not_repeat').'');$('#check_title_alt').css('background-color','#F8FFE1')}})" width:73px;"/><img src="'.IMG_PATH.'icon/colour.png" width="15" height="16" onclick="colorpicker(''.$field.'_colorpanel','set_title_color');" cursor:hand"/>
<img src="'.IMG_PATH.'icon/bold.png" width="10" height="10" onclick="input_font_bold()" cursor:hand"/> <span id="'.$field.'_colorpanel" position:absolute;" class="colorpanel"></span>';
$str .= L('can_enter').'<B><span id="title_len">'.$maxlength.'</span></B> '.L('characters');
return $str;//返回的html表单
}
第二处:此模型字段在调用title($field,$fieldinfo)函数后返回的html表单在模板中的表现:
<td>
<input type="text" width:400px;" name="info[title]" id="title" value="" color:" class="measure-input " onBlur="$.post('api.php?op=get_keywords&number=3&sid='+Math.random()*5,80);"/>
<input type="hidden" name="style_color" id="style_color" value="">
<input type="hidden" name="style_font_weight" id="style_font_weight" value="">
<input type="button" class="button" id="check_title_alt" value="检测重复" onclick="$.get('?m=content&c=content&a=public_check_title&catid=18&sid='+Math.random()*5,function(data){if(data=='1') {$('#check_title_alt').val('标题重复');$('#check_title_alt').css('background-color','#FFCC66');} else if(data=='0') {$('#check_title_alt').val('标题不重复');$('#check_title_alt').css('background-color','#F8FFE1')}})" width:73px;"/>
<img src="http://zhencms.com/statics/images/icon/colour.png" width="15" height="16" onclick="colorpicker('title_colorpanel','set_title_color');" cursor:hand"/>
<img src="http://zhencms.com/statics/images/icon/bold.png" width="10" height="10" onclick="input_font_bold()" cursor:hand"/>
<span id="title_colorpanel" position:absolute;" class="colorpanel"></span>还可输入<B><span id="title_len">80</span></B> 个字符
</td>
第三处:第一处中的title函数是动态缓存到content_form.class.php文件中的,那么它是从哪里copy了一份缓存到content_form.class.php文件中的呢?从这里copy了一份后再动态缓存到content_form.class.php文件中的:phpcms/modules/content/fields/title/form.inc.php文件
function title($field,$fieldinfo) {
extract($fieldinfo);//这行代码很重要,请查看第四处
$style_arr = explode(';','set_title_color');" cursor:hand"/>
<img src="'.IMG_PATH.'icon/bold.png" width="10" height="10" onclick="input_font_bold()" cursor:hand"/> <span id="'.$field.'_colorpanel" position:absolute;" class="colorpanel"></span>';
$str .= L('can_enter').'<B><span id="title_len">'.$maxlength.'</span></B> '.L('characters');
return $str;
}
第四处:title()函数中的$filedinfo其实就是:caches/caches_model/caches_data/model_field_1.cache.php文件中如下代码:
'title' =>
array (
'fieldid' => '3',
'modelid' => '1',
'siteid' => '1',
'field' => 'title',
'name' => '标题',
'tips' => '',
'css' => 'inputtitle',
'minlength' => '1',
'maxlength' => '80',
'pattern' => '',
'errortips' => '请输入标题',
'formtype' => 'title',
'setting' => '',
'formattribute' => '',
'unsetgroupids' => '',
'unsetroleids' => '',
'iscore' => '0',
'issystem' => '1',
'isunique' => '0',
'isbase' => '1',
'issearch' => '1',
'isadd' => '1',
'isfulltext' => '1',
'isposition' => '1',
'listorder' => '4',
'disabled' => '0',
'isomnipotent' => '0',
),

【图1】

【图2】