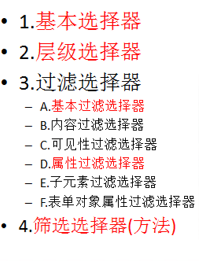
jQuery选择器

jQuery基本选择器
基本选择器符号
说明
用法
$(“#demo”)
选择id为demo的第一个元素
$(“#demo”).css(“background”,”red”);
$(“.liItem”)
选择所有类名(样式名)为liItem的元素
$(“.liItem”). css(“background”,”red”);
$(“div”)
选择所有标签名字为div的元素
$(“div”). css(“background”,”red”);
$(“*”)
选择所有元素
少用或配合其他选择器来使用
$(“*”). css(“background”,”red”);
$(“.liItem,div”)
选择多个指定的元素,这个地方是选择出了 .liItem元素和div元素
$(“.liItem,div”). css(“background”,”red”);
规律:$(selector).css(“background”,”red”);
Javascipt跟jQuery的区别:
Javascript是一门编程语言。jQuery是javascript的一个库,包含多个可重用的函数,用来辅助我们简化javascript开发
jQuery能做的javascipt都能做到,而javascript能做的事情,jQuery不一定能做到。
jQuery其他选择器
层级选择器
符号
说明
用法
空格
后代选择器
选择所有的后代元素
$(“div span”). css(“background”,”red”);
>
子代选择器
选择所有的子代元素
$(“div > span”). css(“background”,”red”);
+
紧邻选择器
选择紧挨着的下一个元素
$(“div + p”). css(“background”,”red”);
~
兄弟选择器
选择后面的所有的兄弟元素
$(“div ~ p”). css(“background”,”red”);
层级选择器选择了选择符 后面那个元素,比如,div > p,是选择>后面的p元素。
过滤选择器
基本过滤选择器符号
说明
用法
:eq(index)
index是从0开始的一个数字,选择序号等于(equal)index的元素。选择第一个匹配的元素。
$(“li:eq(1)”). css(“background”,”red”)
:gt(index)
Index 是从0开始的一个数字,选择序号大于(greater than)index的元素
$(“li:gt(2)”). css(“background”,”red”)
:lt(index)
Index是从0开始的一个数字,选择小于(less than)index 的元素
$(“li:lt(2)”). css(“background”,”red”)
:odd
选择所有序号为奇数(odd)行的元素
$(“li:odd”). css(“background”,”red”)
:even
选择所有序号为偶数(even)的元素
$(“li:even”). css(“background”,”red”)
:first
选择匹配第一个元素
$(“li:first”). css(“background”,”red”)
:last
选择匹配的最后一个元素
$(“li:last”). css(“background”,”red”)
属性选择器
符号
说明
用法
$(“a[href]”)
选择所有包含href属性的元素
$(“a[href]”). css(“background”,”red”)
$(“a[href=’itcast’]”)
选择href属性值为itcast的所有a标签
$(“a[href=’itcast’]”). css(“background”,”red”)
$(“a[href!=’baidu’]”)
选择所有href属性不等baidu的所有元素,包括没有href的元素
$(“a[href!=’baidu’]”). css(“background”,”red”)
$(“a[href^=’web’]”)
选择所有以web开头的元素
$(“a[href^=’web’]”). css(“background”,”red”)
$(“a[href$=’cn’]”)
选择所有以cn结尾的元素
$(“a[href$=’cn’]”). css(“background”,”red”)
$(“a[href*=’i’]”)
选择所有包含i这个字符的元素,可以是中英文
$(“a[href*=’i’]”). css(“background”,”red”)
$(“a[href][title=’我’]”)
选择所有符合指定属性规则的元素,都符合才会被选中。
$(“a[href][title=’我’]”). css(“background”,”red”)
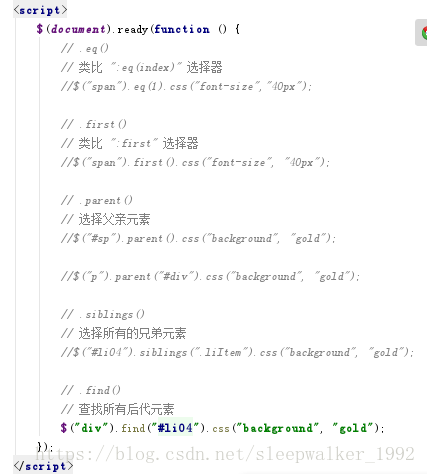
筛选选择器