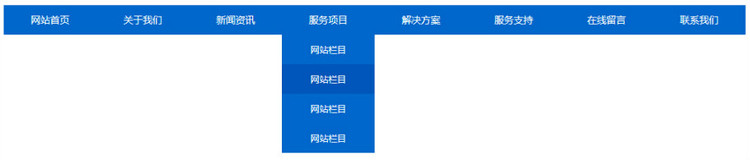
HTML代码:
<ul class="nav">
<li class="nav-item"><a href="http://www.sdgangjiegou.com/">网站首页</a></li>
<li class="nav-item"> <a href="http://www.sdgangjiegou.com/about/">关于我们</a>
<ul class="subnav">
<li class="subnav-item"><a href="http://www.sdgangjiegou.com/about/gongsijianjie/">公司简介</a></li>
<li class="subnav-item"><a href="http://www.sdgangjiegou.com/about/qiyewenhua/">企业文化</a></li>
<li class="subnav-item"><a href="http://www.sdgangjiegou.com/about/jingyinglinian/">经营理念</a></li>
<li class="subnav-item"><a href="http://www.sdgangjiegou.com/about/jingyingfanwei/">经营范围</a></li>
<li class="subnav-item"><a href="http://www.sdgangjiegou.com/about/rongyuzizhi/">荣誉资质</a></li>
<li class="subnav-item"><a href="http://www.sdgangjiegou.com/about/shengchanshebei/">生产设备</a></li>
</ul>
</li>
<li class="nav-item"> <a href="http://www.sdgangjiegou.com/news/" title="新闻中心">新闻中心</a>
<ul class="subnav">
<li class="subnav-item"><a href="http://www.sdgangjiegou.com/news/gongsixinwen/">公司新闻</a></li>
<li class="subnav-item"><a href="http://www.sdgangjiegou.com/news/xingyezixun/">行业资讯</a></li>
</ul>
</li>
</ul>
Dede标签代码:
<ul class="nav">
<li class="nav-item"><a href="http://phply.blog.163.com/{dede:global.cfg_basehost/}/" title="{dede:global.cfg_webname/}">网站首页</a></li>
{dede:channelartlist typeid='1,2,3,4,5,6,7,8'}
<li class="nav-item"> <a href="http://phply.blog.163.com/{dede:field name='typeurl'/}" title="{dede:field name='typename'/}">{dede:field name='typename'/}</a>
<ul class="subnav">
{dede:channel type='son' noself='yes'}
<li class="subnav-item"><a href="http://phply.blog.163.com/[field:typelink/]" title="[field:typename/]">[field:typename/]</a></li>
{/dede:channel}
</ul>
</li>
{/dede:channelartlist}
</ul>
CSS样式:
.nav { background: url(../images/nav_bg.jpg) no-repeat; height:35px; line-height:35px; }
.nav-item{ float:left; background:url(../images/nav_line.png) no-repeat right center; height:35px; width:106px; text-align:center; position:relative; z-index:20; }
.nav-item a{ color:#ffffff; font-size:14px; text-decoration:none; }
.subnav{ display:none; position:absolute; top:35px; left:0; }
.subnav-item{ background:#05519c; width:106px; height:30px; line-height:30px; }
.subnav-item a{ font-size:12px; }
jQuery代码:
// custom
$(document).ready(function() {
menu();
});
// menu
function menu(){
$(".nav a,.subnav a").removeAttr('title');
$(".nav ul").css({display: "none"});
$(".nav li").hover(function(){
$(this).find('ul:first').css({visibility: "visible",display: "none"}).slideDown(400);
},function(){
$(this).find('ul:first').css({visibility: "hidden"});
});
}
最后使用时不要忘记引入jQuery库。