html文件<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
li{
font-size: 20px;
}
</style>
<script src="jquery-3.3.1.min.js"></script>
<script src="jQuery1.js"></script>
</head>
<body>
<li>我是li元素</li>
<li>我是li元素</li>
<li>我是li元素</li>
<li>我是li元素</li>
</body>
</html>js文件
$(document).ready(function () {
//获取样式的值
var a = $("li").css("font-size");
console.log(a);
//设置样式
$("li").css("background-color","yellow");
//设置多个样式,用一个大括号{},括起来
$("li").css({
"color": "white",
"font-size": "30px",
"background-color": "red",
});
});js文件$(document).ready(function () {
//设置样式,可以根据自己的意愿来设置
$("li").css("font-size",function(index,value){
//形参index 指的是当前元素的索引号
//形参value 指的是当前元素要设置的样的值。此处指font-size的值
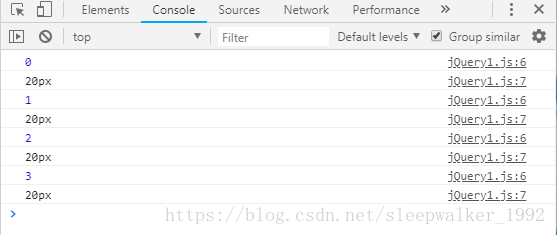
console.log(index);
console.log(value);
});
});输出结果:

js文件
$(document).ready(function () {
//设置样式,可以根据自己的意愿来设置
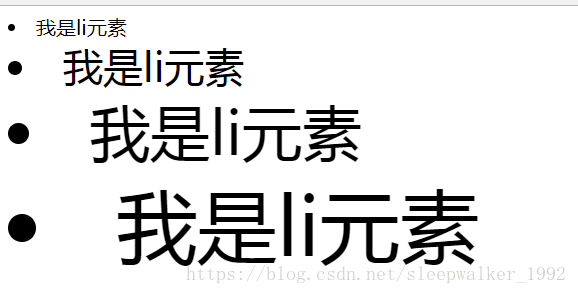
$("li").css("font-size",function(i,v){
//每一行设置不同的字体大小
return (i+1) * parseInt(v) + "px";
});
});输出结果:

js文件
$(document).ready(function () {
//设置样式,可以根据自己的意愿来设置
$("li").css("font-size",v){
//只设置第三个
if(i === 2){
return (i+1) * parseInt(v) +"px";
}
});
});输出结果: