如果对您有帮助,请关注我,欢迎加入微信小程序开发交流QQ群(173683866),有问题也可以加群问我获取问群里的大神!!!
一:需求及效果图展示
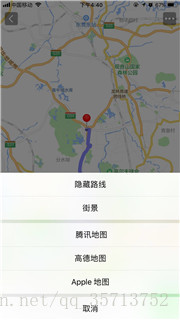
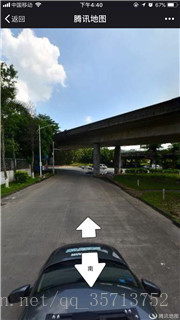
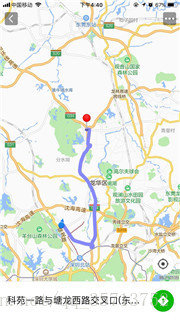
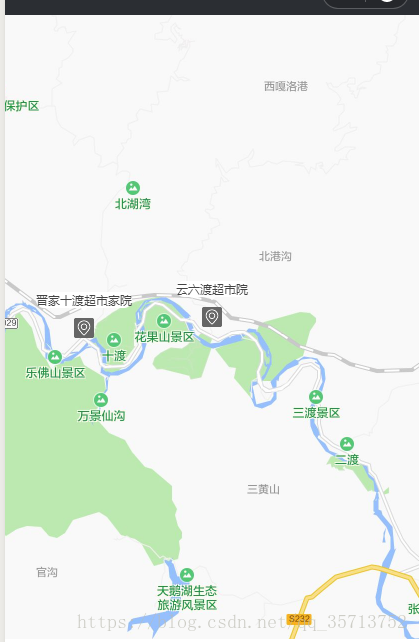
从后端API获取到起始地和目的地的经纬度坐标与地名。用户点击起始地便打开地图展示坐标的附近街景,路线,或者打开外部地图。
二:源代码
<block wx:for="{{data_2}}" wx:key='index' wx:if="{{data_2.length}}">
<view margin-left:10rpx;'>订单号: {{item.order_num}}</view>
<view class='page_row'>
<view class='centent'>
<view margin-left:10rpx;' wx:if='{{item.server_info.linkman}}'>下单人: {{item.server_info.linkman}}
<text color:#999;margin-left:40rpx;font-size:32rpx;' wx:if='{{item.server_info.tel}}'>联系电话: {{item.server_info.tel}}</text>
</view>
<view color:#999;margin-top:15rpx;' wx:if='{{item.car_info.title}}'>
<view color:#999;margin-left:10rpx;font-size:28rpx' bindtap='apen_add'data-name='{{item.server_info.address}}' data-latitude_siji='{{item.server_info.coordinate_start}}'><image width:32rpx;height:32rpx' src='../../image/location.png'/> 导航至起始地:{{item.server_info.address}} </view>
</view>
<view color:#999;margin-top:15rpx;' wx:if='{{item.car_info.title}}'>
<view color:#999;margin-left:10rpx;font-size:28rpx' bindtap='apen_add' data-name='{{item.server_info.address_end_text}}' data-longitude_siji='{{item.server_info.coordinate_end}}'><image width:32rpx;height:32rpx' src='/image/location.png'/> 导航至目的地: {{item.server_info.address_end_text}} </view>
</view>
<view color:#999;margin-top:15rpx;' wx:if='{{item.car_info.title}}'>
<view color:#999;margin-left:10rpx;font-size:28rpx'> 分配时间:{{item.time_tired}}</view>
</view>
</view>
</view>
<view class='xxx'></view>
</block>
apen_add: function (e) {
var that = this
var latitude,longitude
var name = e.currentTarget.dataset.name
if (e.currentTarget.dataset.latitude_siji) {
var latitude_siji = e.currentTarget.dataset.latitude_siji.split(',')
latitude = Number(latitude_siji[0])
longitude = Number(latitude_siji[1])
}
if (e.currentTarget.dataset.longitude_siji) {
var longitude_siji = e.currentTarget.dataset.longitude_siji.split(',')
latitude = Number(longitude_siji[0])
longitude = Number(longitude_siji[1])
}
wx.getSetting({
success: (res) => {
if (res.authSetting['scope.userLocation'] != undefined && res.authSetting['scope.userLocation'] != true) {
wx.showModal({
title: '是否授权当前位置',
content: '需要获取您的地理位置,请确认授权,否则地图定位功能将无法使用',
success: function (res) {
if (res.cancel) {
console.info("1授权失败返回数据");
} else if (res.confirm) {
//village_LBS(that);
wx.openSetting({
success: function (data) {
if (data.authSetting["scope.userLocation"] == true) {
wx.showToast({
title: '授权成功',
icon: 'success',
duration: 5000
})
wx.openLocation({
latitude: latitude,
longitude: longitude,
name: name,
scale: 28
})
} else {
wx.showToast({
title: '授权失败',
duration: 5000
})
}
}
})
}
}
})
} else {
wx.openLocation({
latitude: latitude,
scale: 28
})
}
}
})
},数据请求
show_data: function () {
var that = this;
if (wx.getStorageSync('register') != '司机') {
var data = {
openid: app._openid,
program_id: app.jtappid,
only_num: app._openid,
online_code: wx.getStorageSync('online_code')
}
var url = '/pg.php/CarTrailer/roder_list';
util.request(url,'get',data,'正在加载',function (res) {
res.data.reverse()
for (var i = 0; i < res.data.length; i++) {
res.data[i].time_xd = util.js_date_time(res.data[i].time_xd)
switch (res.data[i].state) {
case '1':
that.setData({
data_1: that.data.data_1.concat(res.data[i]),
})
break;
case '2':
that.setData({
data_2: that.data.data_2.concat(res.data[i]),
})
break;
case '3':
that.setData({
data_3: that.data.data_3.concat(res.data[i]),
})
break;
case '4':
that.setData({
data_4: that.data.data_4.concat(res.data[i]),
})
break;
}
}
})
} else {
var data = {
openid: app._openid,
online_code: wx.getStorageSync('online_code')
}
var url = '/pg.php/CarTrailer/driver_order_list';
util.request(url,function (res) {
for (var i = 0; i < res.data.length; i++) {
res.data[i].time_tired = util.js_date_time(res.data[i].time_tired)
}
res.data.reverse()
that.setData({
siji: true
})
for (var i = 0; i < res.data.length; i++) {
switch (res.data[i].state) {
case '1':
that.setData({
data_1: that.data.data_1.concat(res.data[i]),
})
break;
}
}
})
}
},