如果对您有帮助,请关注我,欢迎加入微信小程序开发交流QQ群(173683866),有问题也可以加群问我获取问群里的大神!!!
目前此功能尚在内测,无法申请。此博文仅示例。
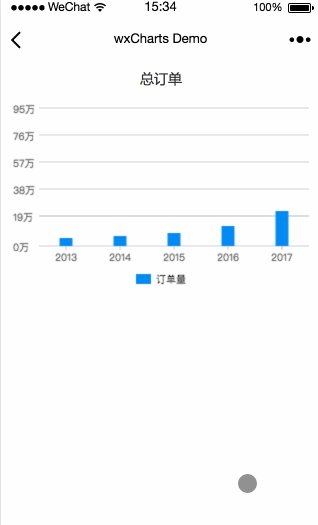
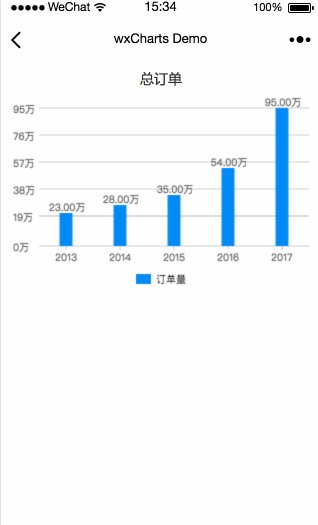
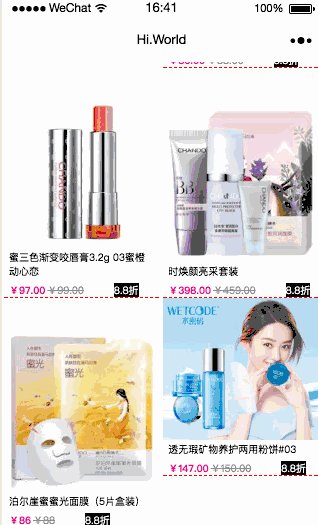
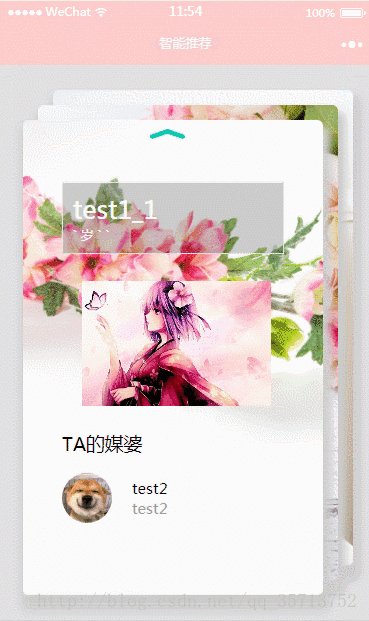
流程效果图:
图片1触发wx.sendBizRedPacket({})吊起图片2,点击开,出现图片3,关闭以后出现图片4。
wx.sendBizRedPacket({})说明及示例:
wx.sendBizRedPacket({
timeStamp: e.timeStamp,
nonceStr: e.nonceStr,
package: e.package,
signType: e.signType,
paySign: e.paySign,
success: function (res) {
console.log('红包success')
let url = config.HTTP_Prize_URL + '/v1/sign_tmp/sendSuccess.do';
let data = {
minipid: that.data.minipid,
date: that.data.date
}
console.log('红包成功以后接口请求参数数据:' + JSON.stringify(data))
util.request(url,'post',data,'正在加载数据',function (res) {
console.log('红包成功以后接口返回结果:' + JSON.stringify(res.data))
})
wx.reLaunch({
url: '../my_prize/my_prize_2?reward=' + res.data.body.reward,
})
},
fail: function (res) {
console.log('红包fail')
},
complete: function (res) {
console.log('红包complete')
// wx.showModal({
// title: '红包complete',
// content: '红包complete',
// })
}
})