如果对您有帮助,请关注我,欢迎加入微信小程序开发交流QQ群(173683866),有问题可以加群问我或者群里的大神!!!
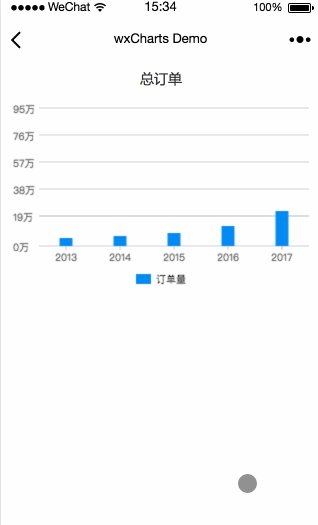
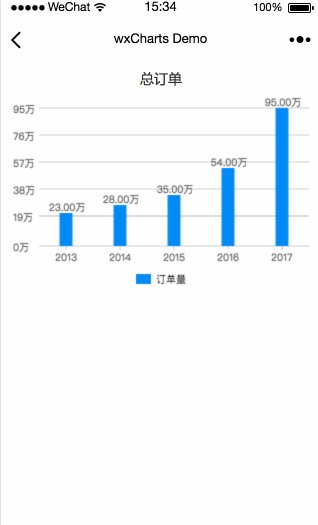
bug示例图:
导致这个bug的原因是 wx.getUserInfo(OBJECT) 接口做了调整;
请看官方文档的描述:
wx.getUserInfo(OBJECT)
注意:此接口有调整,使用该接口将不再出现授权弹窗,请使用 <button open-type="getUserInfo"></button> 引导用户主动进行授权操作当用户未授权过,调用该接口将直接报错当用户授权过,可以使用该接口获取用户信息
很明显,现在想要获取用户登录授权信息需要从button来获取了,如果只是想要展示用户的头像和昵称的话可以用官方新出的组件,示例:
<!-- 如果只是展示用户头像昵称,可以使用 <open-data /> 组件 -->
<open-data type="userAvatarUrl"></open-data>
<open-data type="userNickName"></open-data>这样就可以直接展示用户的头像和昵称。
获取用户登录授权信息使用方式:
<!-- 需要使用 button 来授权登录 -->
<button wx:if="{{canIUse}}" open-type="getUserInfo" bindgetuserinfo="bindGetUserInfo">授权登录</button>
<view wx:else>请升级微信版本</view>//js
Page({
data: {
canIUse: wx.canIUse('button.open-type.getUserInfo')
},
onLoad: function() {
// 查看是否授权
wx.getSetting({
success: function(res){
if (res.authSetting['scope.userInfo']) {
// 已经授权,可以直接调用 getUserInfo 获取头像昵称
wx.getUserInfo({
success: function(res) {
console(res.userInfo)
}
})
}
}
})
},
bindGetUserInfo: function(e) {
console.log(e.detail.userInfo)
}
})