如果对您有帮助,请关注我,欢迎加入微信小程序开发交流QQ群(173683866),有问题可以加群问我获取问群里的大神!!!
功能:根据手指触摸绘画一条直线路径--> 起点为手指开始触摸时的坐标,终点为手指触摸结束时的坐标
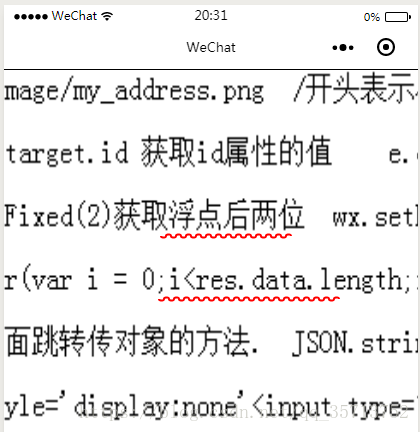
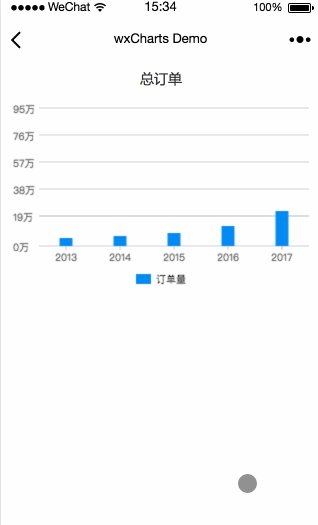
效果图:
上代码:
<canvas class='myCanvas' canvas-id="myCanvas" bindtouchstart='EventHandleStart' bindtouchend='EventHandle' border: 1px solid;" />// pages/test/test.js
var strat_x,strat_y,ent_x,ent_y,beginPath;
var ctx = wx.createCanvasContext('myCanvas');
Page({
data: {
_num:1
},
onLoad: function () {
var that = this;
var query = wx.createSelectorQuery();
//选择id
query.select('.myCanvas').boundingClientRect()
query.exec(function (res) {
that.setData({
img_Width: res[0].width,
img_Height: res[0].height
})
//res就是 该元素的信息 数组
ctx.drawImage('/image/txt.jpg',res[0].width,res[0].height)
ctx.draw()
})
},
// 触摸事件
EventHandleStart: function (event) {
strat_x = event.touches[0].x;
strat_y = event.touches[0].y;
},
// 结束触摸事件
EventHandle: function (event) {
var that = this;
ent_x = event.changedTouches[0].x;
ent_y = event.changedTouches[0].y;
ctx.setLineWidth(2); // 设置线宽
ctx.setStrokeStyle('red')
ctx.beginPath(); //创建路径
ctx.moveTo(strat_x,strat_y); // 设置路径起点坐标
ctx.setLineDash();
var xxx = ent_x - strat_x;
var num = 5
for (var i = 0; i < xxx; i++) {
if (i == num && strat_x + 5 < ent_x) {
num = num + 5
ctx.moveTo(strat_x,strat_y);
ctx.bezierCurveTo(strat_x,strat_y + 2,strat_x + 5,strat_y)
strat_x = strat_x + 5
ctx.moveTo(strat_x,strat_y - 2,strat_y)
strat_x = strat_x + 5
}
}
ctx.stroke();//画出当前路径的边框。默认颜色色为黑色。
ctx.setFontSize(20)
ctx.setFillStyle('red')
ctx.draw(true)
},
})