在 CSS3 中,如果使用动画功能,可以使页面上的文字货画像具有动画效果,可以使用背景色从一种颜色平滑过渡到另一种颜色。在元素上添加上动画效果之后,可以使元素更具有客观性。
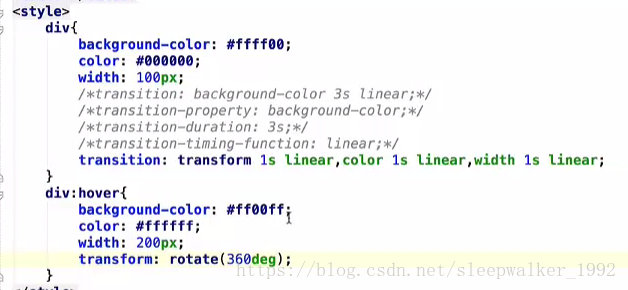
Transitions 功能,在 CSS3 中,Transitions 功能通过将元素的某一个属性从一个属性值指定的时间内平滑过渡到另外一个属性值来实现动画功能。

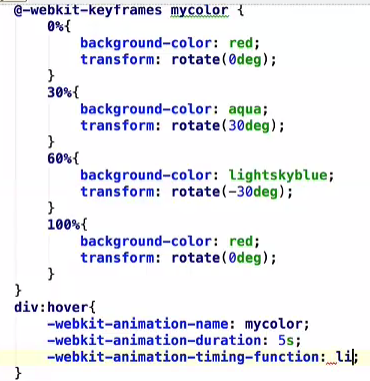
Animations 功能,Animations 功能与 Transitions 功能相同,但是,Animations 实现的动画效果要比 Transitions 实现的动画效果更具有客观性。

实现动画的方法,包含,linear、ease-in、ease-out、ease、ease-in-out,使用不同的动画方法,可以让动画以不同的方式进行执行。