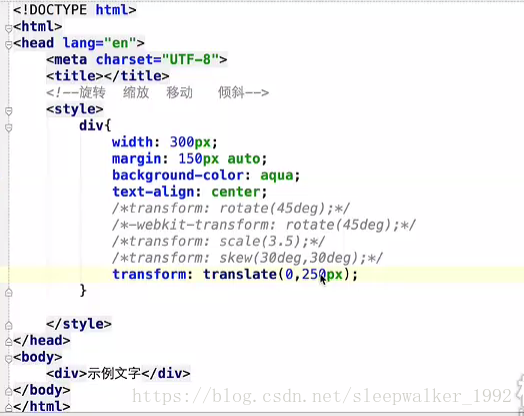
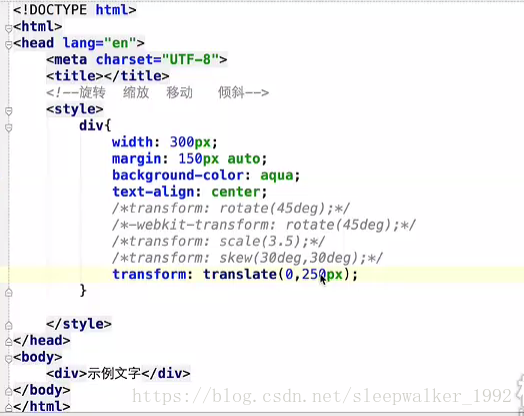
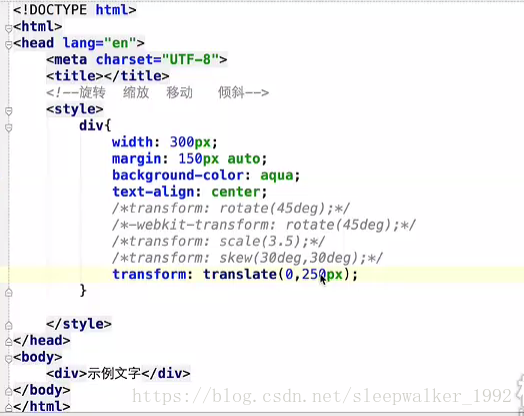
transform 功能的基础知识,可以利用 transform 功能来实现文字或者图像的旋转,缩放,倾斜和移动这四种类型的变形处理。

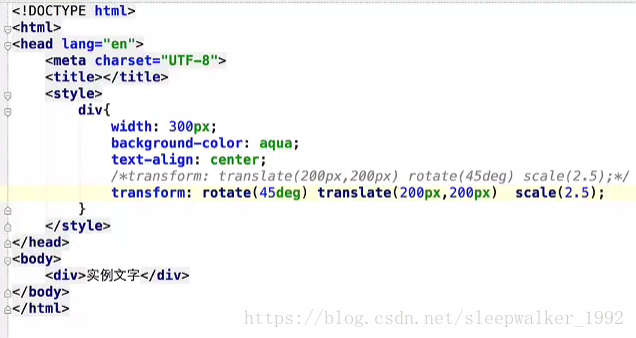
对一个元素使用多种变形的方法,而且在一个元素中可以同时添加多个变形处理,是元素有更好的表现效果。

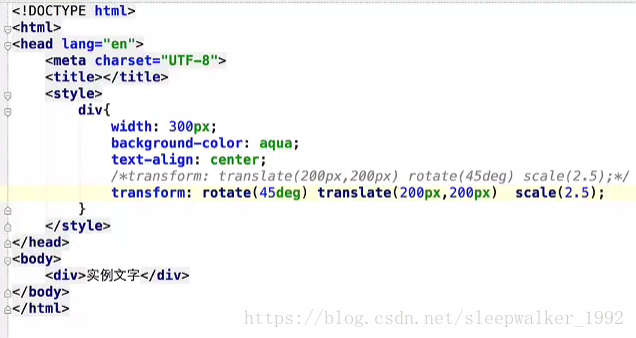
顺序不一样,结果不一样
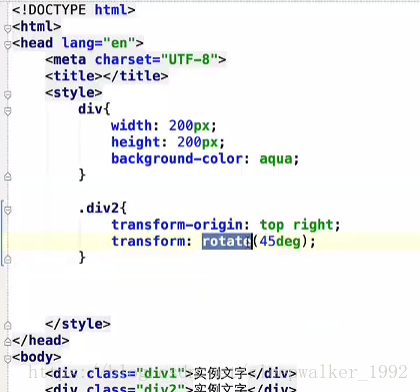
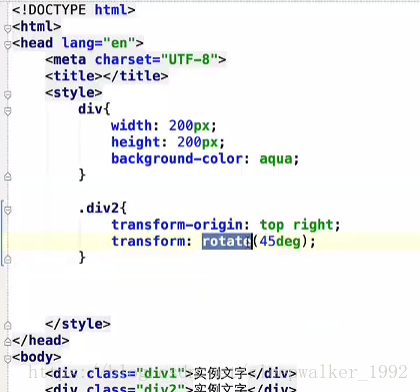
指定变相的基准点,在使用 transform 方法进行文字或图像的变形时,是以元素的中心点为基准点进行的。此时可以通过 transform-origin 属性改变元素的基准点。

transform 功能的基础知识,可以利用 transform 功能来实现文字或者图像的旋转,缩放,倾斜和移动这四种类型的变形处理。

对一个元素使用多种变形的方法,而且在一个元素中可以同时添加多个变形处理,是元素有更好的表现效果。

顺序不一样,结果不一样
指定变相的基准点,在使用 transform 方法进行文字或图像的变形时,是以元素的中心点为基准点进行的。此时可以通过 transform-origin 属性改变元素的基准点。


CSS3
77

CSS3

CSS3
72

CSS3

CSS3
69

CSS3
67

CSS3
67

CSS3