盒子的类型,使用display属性来定义盒的类型,总体来说,CSS中的盒子分为block类型与inline类型。
display:inline;
display:block;
display:inline-block; 可以设置宽
display:

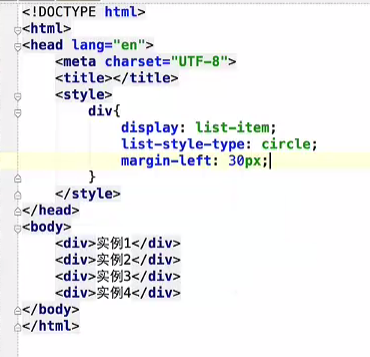
把div变成了列表
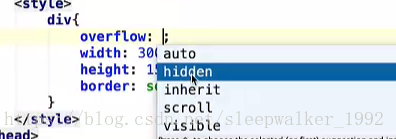
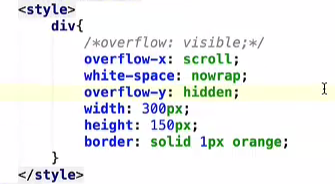
对盒子中容纳不下的内容的显示,可以使用overflow属性来指定对盒子中容纳不下的内容的显示方法。

overflow有五个属性

nowrap不换行,设置成左右划动。
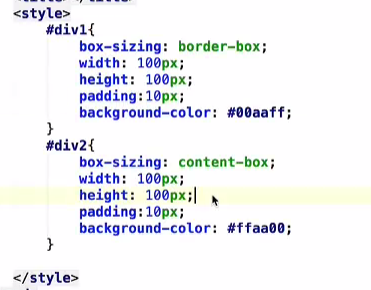
盒子的阴影和大小计算方式,在CSS3中,使用box-sizing属性来指定针对元素的宽度与高度的计算方法。

第一个盒子表示高和宽包括padding,第二个不包括。