Bootstrap 提供的用于定义导航元素的一些选项使用相同的标记和基类 .nav。Bootstrap 也提供了一个用于共享标记和状态的帮助器类。改变修饰的 class,可以在不同的样式间进行切换。
1 表格导航或标签
创建一个标签式的导航菜单:
以一个带有 class .nav 的无序列表开始。
添加 class .nav-tabs。
<ul class="nav nav-tabs">
<li class="active"><a href="#">主页</a></li>
<li><a href="#">科技</a></li>
<li><a href="#">人文</a></li>
</ul>

2 胶囊式的导航菜单
2.1 基本胶囊式
<ul class="nav nav-pills">
...
</ul>

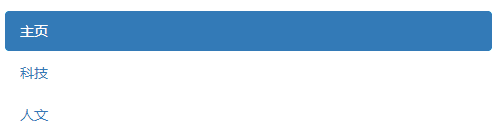
2.2 垂直胶囊式
您可以在使用 class .nav、.nav-pills 的同时使用 class .nav-stacked,让胶囊垂直堆叠。
下面的实例演示了这点:
<ul class="nav nav-pills nav-stacked">
<li class="active"><a href="#">主页</a></li>
<li><a href="#">科技</a></li>
<li><a href="#">人文</a></li>
</ul>

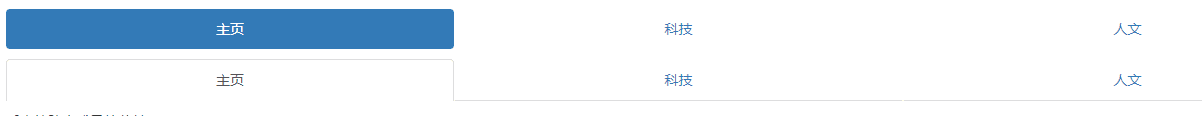
3 两端对齐的导航
您可以在屏幕宽度大于 768px 时,通过在分别使用 .nav、.nav-tabs 或 .nav、.nav-pills 的同时使用 class .nav-justified,让标签式或胶囊式导航菜单与父元素等宽。在更小的屏幕上,导航链接会堆叠。
下面的实例演示了这点:
<ul class="nav nav-pills nav-justified">
...
</ul>
<p></p>
<ul class="nav nav-tabs nav-justified">
...
</ul>

小屏幕上的堆叠效果:

4 禁用链接
对每个 .nav class,如果添加了 .disabled class,则会创建一个灰色的链接,同时禁用了该链接的 :hover 状态,如下面的实例所示:
<ul class="nav nav-pills">
<li class="active"><a href="#">主页</a></li>
<li><a href="#">科技</a></li>
<li class="disabled"><a href="#">人文</a></li>
</ul>
<p></p>
<ul class="nav nav-tabs">
<li class="active"><a href="#">主页</a></li>
<li><a href="#">科技</a></li>
<li class="disabled"><a href="#">人文</a></li>
</ul>

注意:该 class 只会改变 <a> 的外观,不会改变它的功能。在这里,您需要使用自定义的 JavaScript 来禁用链接。
5 下拉菜单
导航菜单与下拉菜单使用相似的语法。默认情况下,列表项的锚与一些数据属性协同合作来触发带有 .dropdown-menu class 的无序列表。
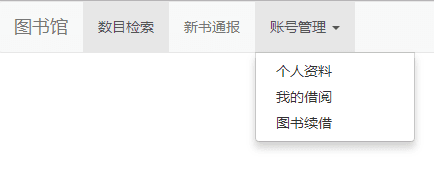
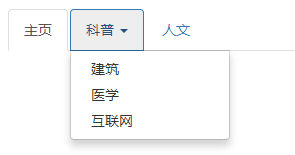
5.1 带有下拉菜单的标签
向标签添加下拉菜单的步骤如下:
以一个带有 class .nav 的无序列表开始。
添加 class .nav-tabs。
添加带有 .dropdown-menu class 的无序列表。
<ul class="nav nav-tabs">
<li class="active"><a href="#">主页</a></li>
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#">科普
<span class="caret"></span>
</a>
<ul class="dropdown-menu">
<li><a href="#">建筑</a></li>
<li><a href="#">医学</a></li>
<li><a href="#">互联网</a></li>
</ul>
</li>
<li><a href="#">人文</a></li>
</ul>

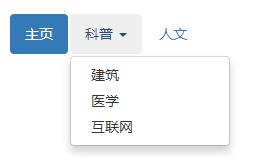
5.2 带有下拉菜单的胶囊型导航
步骤与创建带有下拉菜单的标签相同,只是需要把 .nav-tabs class 改为 .nav-pills,如下面的实例所示:
<ul class="nav nav-pills">
...
</ul>

6 类说明
Class
说明
.nav nav-tabs
标签页
.nav nav-pills
胶囊式标签页
.nav nav-pills nav-stacked
胶囊式标签页以垂直方向堆叠排列的
.nav-justified
两端对齐的标签页,在大于 768px 的屏幕上,通过 .nav-justified 类可以很容易的让标签页或胶囊式标签呈现出同等宽度。在小屏幕上,导航链接呈现堆叠样式。
.disabled
禁用的标签页
.tab-content
与 .tab-pane 和 data-toggle=”tab” (data-toggle=”pill” ) 一同使用,设置标签页对应的内容随标签的切换而更改
.tab-pane
与 .tab-content 和 data-toggle=”tab” (data-toggle=”pill”)一同使用,设置标签页对应的内容随标签的切换而更改
.tab-content 与 .tab-content 示例:
<div class="tab-content">
<div id="home" class="tab-pane active">
<p>这是首页</p>
</div>
<div id="menu1" class="tab-pane">
<p>科技范</p>
</div>
<div id="menu2" class="tab-pane">
<p>博大精深</p>
</div>
</div>