如需向按钮添加下拉菜单,只需要简单地在在一个 .btn-group 中放置按钮和下拉菜单即可。您也可以使用 <span class="caret"></span> 来指示按钮作为下拉菜单。
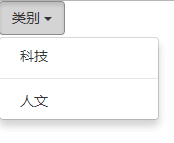
下面的实例演示了一个基本的简单的按钮下拉菜单:
<div class="btn-group">
<button type="button" class="btn btn-default dropdown-toggle"
data-toggle="dropdown">类别
<span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu">
<li>
<a href="#">科技</a>
</li>
<li class="divider"></li>
<li>
<a href="#">人文</a>
</li>
</ul>
</div>

1 按钮下拉菜单的大小
您可以使用带有各种大小按钮的下拉菜单:.btn-large、.btn-sm 或 .btn-xs。
<div class="btn-group">
<button type="button" class="btn btn-default dropdown-toggle btn-lg"
data-toggle="dropdown">类别
<span class="caret"></span>
</button>
...
</div>
<div class="btn-group">
<button type="button" class="btn btn-default dropdown-toggle btn-sm"
data-toggle="dropdown">类别
<span class="caret"></span>
</button>
...
</div>
<div class="btn-group">
<button type="button" class="btn btn-default dropdown-toggle btn-xs"
data-toggle="dropdown">类别
<span class="caret"></span>
</button>
...
</div>

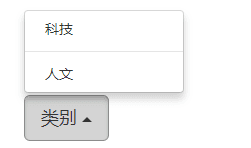
2 按钮上拉菜单
菜单也可以往上拉伸的,只需要简单地向父 .btn-group 容器添加 .dropup 即可。
<div class="row" "margin-left:50px;margin-top:200px;">
<div class="btn-group dropup">
...
</div>
</div>