按钮组允许多个按钮被堆叠在同一行上。当你想要把按钮对齐在一起时,这就显得非常有用。您可以通过Bootstrap 按钮(Button) 插添加可选的 JavaScript 单选框和复选框样式行为。
下面的表格总结了 Bootstrap 提供的使用按钮组的一些重要的 class:
Class
说明
.btn-group
该 class 用于形成基本的按钮组。在 .btn-group 中放置一系列带有 class .btn 的按钮。
.btn-toolbar
该 class 有助于把几组 结合到一个 中,一般用于更复杂的组件中。
.btn-group-lg,.btn-group-sm,.btn-group-xs
这些 class 可应用到整个按钮组的大小调整,而不需要对每个按钮进行大小调整。
.btn-group-vertical
该 class 让一组按钮垂直堆叠显示,而不是水平堆叠显示。
1 基本的按钮组
下面的实例演示了上面表格中讨论到的 class .btn-group 的使用:
<div class="btn-group">
<button type="button" class="btn btn-default">新增</button>
<button type="button" class="btn btn-default">删除</button>
<button type="button" class="btn btn-default">导出</button>
</div>

2 按钮工具栏
下面的实例演示了上面表格中讨论到的 class .btn-toolbar 的使用:
<div class="btn-toolbar" role="toolbar">
<div class="btn-group">
<button type="button" class="btn btn-default">新增</button>
<button type="button" class="btn btn-default">删除</button>
</div>
<div class="btn-group">
<button type="button" class="btn btn-default">导入</button>
<button type="button" class="btn btn-default">导出</button>
</div>
</div

3 按钮的大小
下面的实例演示了上面表格中讨论到的 class .btn-toolbar 的使用:
<div class="btn-group btn-group-lg">
<button type="button" class="btn btn-default">新增</button>
<button type="button" class="btn btn-default">删除</button>
</div>
<div class="btn-group btn-group-sm">
<button type="button" class="btn btn-default">新增</button>
<button type="button" class="btn btn-default">删除</button>
</div>
<div class="btn-group btn-group-xs">
<button type="button" class="btn btn-default">新增</button>
<button type="button" class="btn btn-default">删除</button>
</div>

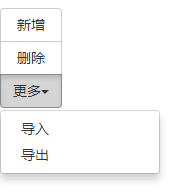
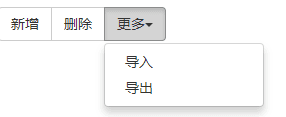
4 嵌套
您可以在一个按钮组内嵌套另一个按钮组,即,在一个 .btn-group 内嵌套另一个 .btn-group 。当您想让下拉菜单与一系列按钮组合使用时,就会用到这个。
<div class="btn-group">
<button type="button" class="btn btn-default">新增</button>
<button type="button" class="btn btn-default">删除</button>
<div class="btn-group">
<button type="button" class="btn btn-default dropdown-toggle"
data-toggle="dropdown">更多<span class="caret"></span> </button>
<ul class="dropdown-menu">
<li><a href="#">导入</a> </li>
<li><a href="#">导出</a> </li>
</ul>
</div>
</div>

5 垂直的按钮组
下面的实例演示了上面表格中讨论到的 class .btn-group-vertical 的使用:
<div class="btn-group-vertical">
...
</div>