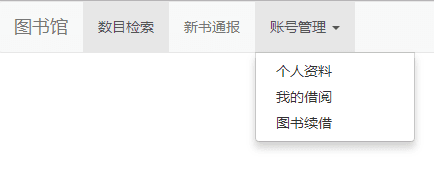
下拉菜单是可切换的,是以列表格式显示链接的上下文菜单。这可以通过与下拉菜单(Dropdown) JavaScript 插件的互动来实现。
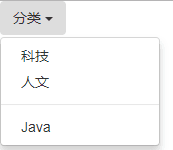
如需使用下拉菜单,只需要在 class.dropdown内加上下拉菜单即可。下面的实例演示了基本的下拉菜单:
<div class="dropdown">
<button type="button" class="btn dropdown-toggle" id="dropdownMenu"
data-toggle="dropdown">分类
<span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu">
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#">科技</a>
</li>
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#">人文</a>
</li>
<li role="presentation" class="divider"></li>
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#">Java</a>
</li>
</ul>
</div>

1 选项
1.1 对齐
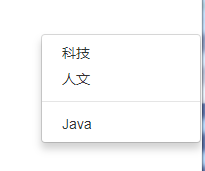
通过向 .dropdown-menu 添加 class .pull-right 来向右对齐下拉菜单。下面的实例演示了这点:
<div class="dropdown">
<button type="button" class="btn dropdown-toggle" id="dropdownMenu2"
data-toggle="dropdown">分类
<span class="caret"></span>
</button>
<ul class="dropdown-menu pull-right" role="menu" aria-labelledby="dropdownMenu2">
...
</ul>
</div>

1.2 标题
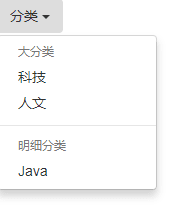
您可以使用 class dropdown-header 向下拉菜单的标签区域添加标题。下面的实例演示了这点:
<div class="dropdown">
<button type="button" class="btn dropdown-toggle" id="dropdownMenu"
data-toggle="dropdown">分类
<span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu">
<li role="presentation" class="dropdown-header">大分类</li>
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#">科技</a>
</li>
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#">人文</a>
</li>
<li role="presentation" class="divider"></li>
<li role="presentation" class="dropdown-header">明细分类</li>
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#">Java</a>
</li>
</ul>
</div>

2 更多实例
类
描述
.dropdown
指定下拉菜单,下拉菜单都包裹在 .dropdown 里
.dropdown-menu
创建下拉菜单
.dropdown-menu-right
下拉菜单右对齐
.dropdown-header
下拉菜单中添加标题
.dropup
指定向上弹出的下拉菜单
.disabled
下拉菜单中的禁用项
.divider
下拉菜单中的分割线
2.1 dropup
<div class="dropup">
<button ...>
...
</button>
<ul ...>
...
</ul>
</div>
2.2 disabled
...
<li role="presentation" class="disabled">
<a role="menuitem" tabindex="-1" href="#">科技</a>
</li>
...